E.A.T. の活動から芸術と技術の創発を捉え直す
なぜ、今、E.A.T. に着目しているのか? 「芸術と技術」は、私自身、学生時代からのテーマの1つであり、常に脳裏に漂う活動の態度の1つでもある。 さて、「芸術と技術」(或いは、芸術と科学)の言葉を遡ると、20世紀初頭の「未来派」のその萌芽があり、現在においては、例えば、Rhizomatiksをはじめとして様々な組織や活動が生まれており、「芸術と技術」から派生される新たな先端表現やその魅力は社会に大きな影響を与えている。そうした活動を辿っていくとExperiments in Art and Technology(以下、E.A.T.)の存在があり、決して無視はできない理念の根源、源流の1つであると言っても良い。 ただ、個人的に芸術と技術を標榜しながらも、E.A.T.について、その理念や活動の成り立ちは不勉強であった。不勉強のままではこれはいかん・・と思い、本日、一気に調べている。そして、どうせなら、備忘として、まとめておこうということで、ツラツラとキーボードを叩いているのである。 では、ここから本題ということで、E.A.T.についてまずは概略程度にみていきたい。 1960年代は、社会、文化、テクノロジーにおいて大きな変化が見られた時代であり、芸術と技術の交差は目覚ましい発展を遂げた。この変革期において、現代美術において革新的な素材と主題へのアプローチで知られるロバート・ラウシェンバーグと、芸術的な協働に対する先見の明を持っていたベル電話研究所のエンジニア、ビリー・クルーヴァー、そして、創的な演劇作品で知られる、ロバート・ホイットマンという重要な人物がいた。 彼らの協働と化学反応が、E.A.T.の設立へとつながっていく。 E.A.T.は、ニューヨークを拠点として、美術、ダンス、電子音楽、映像など幅広い表現ジャンルを横断し、アートとテクノロジーを結ぶ数多くの実験作品を世に発信していった。彼らの代表的なプロジェクトとして、40名もの技術者たちが参加して、1966年に行なわれたイヴェント「9 evenings : theatre and engineering(九つのタベー演劇とエンジニアリング)」、1968年のブルックリン美術館における「サム・モア・ビギニングズ展」の企画、1970年の大阪万国博における「ペプシ館」などがある。さらには、最盛期には数千名もの会員を擁しており、E.A.T.のコンセプトや精神は、その後1980年代以降の「芸術と科(Art and Technology)」の分野に大きな影響を与えたと言っても過言ではない。 1970年代半ばに、その活動は終止符を打ったが、E.A.T.が、芸術家とエンジニアが協力して新たな可能性を探求するための環境を醸成していたことは間違いなく、その足跡は、現在、芸術と技術を探求するもの、可能性を見出すものにとっては、追認すべき活動だと、私は考える。 そこで、本稿では、E.A.T.の活動を追いつつ、現代における「芸術と技術」にまつわる諸課題を捉え直し、己の創作活動などへの態度のヒントを得ていきたいと思う。 E.A.T.の成り立ちとは? E.A.T.は、ロバート・ラウシェンバーグ(芸術家)、ビリー・クルーヴァー(エンジニア)、ロバート・ホイットマン(芸術家)によって、芸術家、エンジニア、科学者の間の協働を促進することを目的として設立された。彼らは、この学際的な相互作用が社会全体に大きな利益をもたらすと信じていた。 ここで、中心人物の1人であるビリー・クルーヴァーに注目したい。 ビリー・クルーヴァーは、スウェーデンのストックホルム王立工科大学で電子工学の学位を取得し、アメリカではバークレイにあるカリフォルニア大学でも同様の専門知識を深めた。1960年代、彼はニュージャージー州マリーヒルに所在するベル電話研究所で勤務し、レーザーのノイズ計測器の開発や電界強度と磁気強度の比較研究に従事していた(※1)。 その一方で、彼はニューヨークにおける現代アートの急速な発展に目を向け、多くの先鋭的なアーティストとの交流を通じて、芸術界の新たな動向を肌で感じていた。これにより、アーティストたちの創造的なビジョンを実現するための手段として、自身の新技術に関する知識が有用であることに早い段階で気付くようになったのである。 また、彼は新しいテクノロジーの発展と、その技術が個々人にとってより望ましい形で普及していくための力について深く考察していた。1959年発表の論文『人間とシステムについての断章』において、彼はエンジニアや科学者が、自ら開発するテクノロジーやその進展する方向性に対して全面的な責任を負うべきであると主張している(※1)。すなわち、テクノロジーは一方向に固定されるものではなく、常に変化と多様な可能性を秘めたものであることを、科学者たちは認識すべきだという考えであった。このような考え方が、E.A.T.の「テクノロジーを人間的にする(make technology human)」の大きな理念に接続され、芸術と技術の融合は知的・文化的な意義のみならず社会的・倫理的にも価値ある「善」であるとの確信につながったと考える(※1) しかし、エンジニアたちは、長年にわたる正式な教育を通じ、科学特有の用語や方法論に慣染み、その結果、画期的な発見や発明がたとえあったとしても、それらの貢献はしばしば暗黙の了解による学術システムの枠組み内に留まってしまう傾向があると指摘する。 対して、アートの領域はこれらのシステムの外に位置しており、アーティストの発想は既存の西欧思想の枠組みを超えたり、大きく再構築したりする柔軟性を持っている。実際、彼にとってマルセル・デュシャンがレディメイドとして提示した雪かきシャベルは、単独の行為で伝統的な芸術概念の壁を打破しうる力を象徴していると評していた。エンジニアが脱領域的な態度を体得するためには、アーティストとの共創が突破口となると考えていたのである。 Billy KLÜVER(1927〜2004) 1966年頃、彼はすでにエンジニアとして、ジャスパー・ジョーンズ、ロバート・ラウシェンバーグ、アンディ・ウォーホル、イヴオンヌ・レイナーら著名なアーティストとの共同作業に従事していた。この経験から、アーティストは知的自由とそれに伴う責任感をもって、個人にとって役に立つような新しいテクノロジーをかたちづくることができるということを実感したという。 この経験に基づき、彼はアーティストが最先端のテクノロジーを活用して作品を制作すること、そしてそのテクノロジーを開発するエンジニアや科学者に直接アクセスすることの双方が極めて重要であると認識した。そして、その最も効果的な方法として、アーティストとエンジニア/科学者が1対1の関係で協力し合い、それぞれの専門知識を持ち寄るコラボレーション、共創のかたちを見出したのである。この発想が、その後の、E.A.T.の基本的な運営理念となり、組織の存在理由を形成する根幹となったのである。 このように、E.A.T.は、単なる芸術運動として統一された美学を持つのではなく、むしろ実践的で促進的な役割を果たすサービス組織として構想されたのである。 E.A.T.の設立の背景には、当時の時代状況も影響している。冷戦や軍事的な思惑が芸術的野心と絡み合うこともあった時代において、テクノロジーの変化から個人が分離していくという状況を探求したいという願望も存在していた。創設者たちの多様な背景、すなわち2人の芸術家と1人のエンジニアが当初から関与していたことは、バランスの取れた視点を保証し、分野を超えたコミュニケーションを促進する上で不可欠であった。 芸術とテクノロジーの協働を通じて社会に貢献するという考えは、単なる芸術的革新を超えた、より広範なビジョンを示すE.A.T.の核心的な理念であったのだ。 主要人物と活動拡大の根拠について E.A.T.の発展と活動には、4人の創設者以外にも重要な役割を果たした人物が数多く存在した。弁護士のフランクリン・コニグスバーグは、法人化の手続きを支援し、スーザン・ハートネットは、E.A.T.の事務局長となり、後に芸術家とエンジニアの関係を担当した。クラウディオ・バダル、ラルフ・フリン、ピーター・プールはスタッフとして加わり、事務所、作業エリア、機材倉庫、会議エリアを含むロフトスペースの改修に貢献した。特にラルフ・フリンは、「9イブニングス」のために製作された技術機器の芸術家による使用を支援する役割を担った。 エンジニアのロビー・ロビンソンとパー・ビヨーンは、音と光の変調、特殊な録音、電子回路に関するプロジェクトで芸術家を支援するためにボランティアとして参加する。ジム・マギーとディック・ウルフは、パネルディスカッションのための音響切り替え、テレビ投影、プロジェクターと音源の制御を組織するのを手伝った。弁護士で調停者のセオドア・W・キールは、E.A.T.に熱心になり、資金調達のアイデアを含むアドバイス、支援、サポートを提供し、後に実行委員会の委員長となった。ジョン・パワーズは正式に理事会の議長に就任した。ウォルター・H・アルナー、リチャード・ベラミー、ルービン・ゴレウィッツ、マリオン・ジャヴィッツ、ハーマン・D・ケニン、ジェルジ・ケペス、エドウィン・S・ラングサム、ポール・A・ルペルク、マックス・V・マシューズ、ジェラルド・オーデオーバー、シーモア・シュウェバー、シモーヌ・ウィザーズ・スワン、マリー=クリストフ・サーマンも理事会のメンバーであり、様々な分野からの幅広い支持を示した。E.A.T.ニュースの編集者となったジュリー・マーティンは、コミュニケーションの重要性を強調している。ローズ・ペトロックは事務アシスタントを務め、ピーター・プールは技術情報、図書館、研究の責任者であり、マッチングと技術サービスも監督した。フランシス・メイソンはE.A.T.の暫定社長を務めた。 芸術家のジョン・ケージ、イヴォンヌ・レイナー、ルシンダ・チャイルズ、デボラ・ヘイ、デビッド・テュダー、スティーブ・パクストンなどもグループと関わっていた。注目すべきエンジニアには、ベラ・ジュールズ、マックス・マシューズ、ジョン・ピアース、マンフレッド・シュローダー、フレッド・ワルドハウアーなどが含まれる。このように、E.A.T.の成功は、創設者だけでなく、芸術、テクノロジー、法律、行政といった多様な分野の専門家からなる広範な支援ネットワークに支えられていた。9イースト16番街のロフトスペースの設立は、管理、技術作業、会議のための中心的な拠点を提供し、E.A.T.の運営能力にとって不可欠であった。 このように、単なる、Collectiveの範疇ではなく、大きな組織体として、その活動を拡大していった様子がうかがえる。 芸術と技術が生み出した新しい景色とは E.A.T.は、その使命と影響を示す重要なイニシアチブを数多く世に発信している。 「9 evenings : theatre and engineering」(1966年10月) ニューヨークの第69連隊武器庫(そこはレキシントン街と25丁目の角にある広大な空間であった)で開催されたこのパフォーマンスシリーズは、E.A.T.の最初のプロジェクトであり、極めて重要な出来事であった。10人の前衛的な芸術家とベル電話研究所の30人のエンジニアが協力し、参加した芸術家には、ジョン・ケージ、イヴォンヌ・レイナー、ルシンダ・チャイルズ、ロバート・ラウシェンバーグ、ロバート・ホイットマン、デビッド・テュダー、デボラ・ヘイ、スティーブ・パクストン、オイヴィン・ファールストローム、アレックス・ヘイなどがいた。パブリシティ・キャンペーンも行っていたことから、毎晩駆けつけた観客は1500人以上、それまでは前衛的なパフォーマンスを見たことが無い一般の方々が大多数であったらしい。 このパフォーマンスでは、閉回路テレビ、テレビ投影、光ファイバーカメラ、赤外線カメラ、ドップラーソナー、ワイヤレスFM送信機といった新しいテクノロジーが先駆的に使用された。このイベントは、当時の演劇的慣習を超えて、テクノロジーを現代のパフォーマンスの実践に統合しようとする重要な試みと見なされている。 いくつかのパフォーマンスのうち、例えば、ジョン・ケージによる<ヴァリエーションズⅦ>は、「演奏時にリアル・タイムに様々な音を活用する」ということを考え、会場までニューヨーク電話会社が10本の電話線を引き、レストランのルチョーズ、野鳥の情報機関エヴィアリー、コン・エディション発電所、アメリカ動物愛護協会の迷子保護所、ニューヨーク・タイムズ社の記者室、マース・カニングハム舞踊団のスタジオなど市内各所と電話で接続。受話器に付けた磁気マイクがこれらの場所の音を音響操作システムに送り返すという仕組みを作っている。ケージはまたコンタクト・マイクを、仮設ステージ自体に6個、ミキサーやジューサー、トースター、扇風機などの家庭用機器に12個、それぞれ取り付けた。さらに20台のラジオ、2台のテレビを取り込み、2台のガイガー・カウンターも用意。これらにいくつかの発振機とパルス発生機とを加えて音源を揃え、パフォーマンス・エリアの随所に、30個の太陽電池とライトを足首ほどの高さに設置。これらが、パフォーマーたちの動きにつれて、そのときどきに異なった音源を作動させる仕組みを作り、パフォーマンスを行った。 「9 evenings」における経験と協働が直接的なきっかけとなり、ニューヨークのアーティストの間で、新しいテクノロジーを作品に活用しようという機運が大きく膨らむ。そして、同年(1966年)にE.A.T.が正式に設立されることになる。さらに、翌年の1月には、E.A.T.の組織づくりとアーティストとエンジニアを結び付けるための活動を伝えるニューズレターの発行をはじめ、会員のエンジニアやアーティストに手段や方法についての具体的な情報を提供する『E.A.T. Operations and Information』と、新しいテクノロジーを用いるアーティストとエンジニアのあいだでのコラボレーションやプロジェクトについての論文などを載せた新聞「TECHNE」の刊行をはじめ、その活動は広く知られることになる。 Epicentre Editions · John Cage - Variations VII (Excerpt) https://www.youtube.com/watch?v=A7WNTR_H9XM ペプシ館(1970年大阪万博) これは、E.A.T.の活動の頂点であり、大規模な国際的な協働プロジェクトであった。パヴィリオンのデザインに貢献したエンジニア、アーティスト、科学者たちは、総勢63人にのぼり、多くのアーティストとエンジニア、科学者が協働にて設計に取り組んだ。E.A.T.の芸術家とエンジニアが設計・プログラムした没入型ドームが特徴であった。中谷 芙二子による霧の彫刻、ロバート・ブリアーによる電動フロート、フォレスト・マイヤーズによる光フレーム彫刻、デビッド・テュダーによるサウンドシステムなどの要素が含まれていた。 ペプシ館の断面図をみると、観客は右側のトンネルをくぐって入り、レーザー光の模様が動く貝、すなわち貝(クラム)のような形の暗い部屋に降りてゆく。階段をのぼると、そこは、ロバート・ホイットマンのアイディアによる「ミラー・ドーム」。直径27mあまり、210度のアルミ皮膜でおおわれたマイラー(強化ポリエステルフィルム)製の球体ミラーで、床と観客の実像がさかさまになって頭上の宙に映るように設計されていた。 Ref.: E.A.T.─芸術と技術の実験, ICC, 2003 また、32の入力チャンネルをもつ一つの「楽器」となるようなサウンド・システムを設計し、それをミラーの背後のドームの表面に、37のスピーカーを菱形状に並べた。音響はドーム中でさまざまに異なる速度で移動させることが可能であり、あるいは、一つのスピーカーから別のスピーカーにいきなり移し、点音源をつくりだすこともできる。アーティストのトニー・マーティンが設計したライト・システムも、またサウンド・システムも、あらかじめプログラムに組んだり、ドームの片側にある制御装置からリアル・タイムでコントロールが可能となっていた。 ロープになった床や天井は、ロバート・ホイットマンの設計で、パヴィリオンの外と階上のミラー・ドームとのあいだの変わり目になる。そこは、ミラー・ドームの中心部であるガラス天井からほのかな光が来るだけで暗い。音で起動するレーザー光線の屈曲システムが直径3mほどの動く模様となって床や観客に降りそそぐ設計となっている。さらには、ローウェル・クロースが、このビームをクリプトン・レーザーから四つの色に分け、それぞれのカラー・ビームを直角に置かれたミラーに送り、1秒間に500サイクルまで振動するシステムを設計している。(こればかりは、体験してみないとなかなかイメージができない) 中谷 芙二子氏は、ム・ミー博士を見つけてきて、彼がノズルによる霧の噴射システムを考案したという。1平方インチあたり500ポンドの圧力をかけた水を口径10ミル(250ミクロン)の穴から噴出させ、それが小さなピンに当たって砕け散り、空中に留まれるくらいの微細な水滴となるのである。ジェット噴射ノズルの数は2520個。ノズルは、1本3mほどのプラスティック・パイプに約30cm間隔でついている。それらのパイプが、パヴィリオンの屋根の稜線と谷に取り付けられた。このシステムによって、厚さおよそ1.8m、直径45mほどの、低くたれこめた雲のエリアをつくることができた。 ペプシ館は、大規模な公共プロジェクトに関与し、多感覚的な環境を作り出すというE.A.T.の野心を示した。ドーム、霧の彫刻、レーザー、サラウンドサウンドの説明は、より多くの観客に向けた没入型体験への伝統的な芸術空間からの移行を示唆していた。 https://www.youtube.com/watch?v=Rr72kYcgfCA その他の重要なプロジェクト ブルックリン美術館で開催された「サム・モア・ビギニングス:芸術とテクノロジーの実験」(1968-69年)は、芸術とテクノロジーに関する最初の国際展であった。E.A.T.の芸術家とエンジニアのマッチングサービスであるテクニカルサービスプログラムは、6,000人の会員を誇り、約500点の作品が制作された。EATEXディレクトリプロジェクトは、新興の情報テクノロジーを使用して、芸術家、エンジニア、科学者間の分散型コミュニケーションを促進することを目的としていた。エンジニアによる芸術作品への最良の貢献に対するコンテストも開催された。インドの教育テレビ向け教材プログラミングの開発(アナンドプロジェクト)や、テレックスを介して公共スペースを接続するテレックスQ&Aなど、伝統的な芸術以外のプロジェクトも実施された。マディソンスクエアガーデンでの「100万平方フィートの芸術」インスタレーションも特筆すべきプロジェクトである。 E.A.T.の活動は、展覧会やパフォーマンスを超えて、コミュニケーションネットワーク、教育イニシアチブ、公共芸術への介入を含む幅広い分野に及んでた。EATEXディレクトリプロジェクトにおける分散型コミュニケーションへの移行は、インターネット以前の時代におけるネットワークとコラボレーションに対する先見の明のあるアプローチを反映している。タイムシェアリングコンピューターデータバンクやテレックスネットワークの探求は、創造的なコラボレーションにおける地理的な障壁を克服するためにテクノロジーを活用することへの初期の関心を示している。 芸術と技術の分野におけるE.A.T.の足跡 さて、これまでみてきたように、E.A.T.の活動期間中およびその後の、芸術と技術における広範な影響を評価することは極めて重要であるといえよう。 アーティストとエンジニアリングの世界を結びつけるという発想は、E.A.T.独自のものではない。同時期のアメリカ西海岸でも、ロサンゼルス郡立美術館の学芸員モーリス・タックマンが企画した「アート・アンド・テクノロジー・プロジェクト」(1967-71)では、アーティストが企業に滞在して技術力を活かした作品制作を行った。1930年代初頭には、ロックフェラーやIBMがモダン・アートの発展に経済的に関与していた。しかし、E.A.T.が行ったのは、企業フィランソロフィーの増進でも資金提供者の斡旋でもなく、人と人、才能と才能の出会いを組織者の情熱とわずかなルールに基づいて条件づけることだった(※)態度が大きく違うのである。 E.A.T.は、1966年(一部の情報源では1967年)から1970年代半ばまでを中心に活動し、一部のプロジェクトは1990年代まで継続している。芸術家とエンジニアの学際的協力を先駆的に促進したことで知られ、ビデオ投影、ワイヤレス音響伝送、ドップラーソナーといった新技術を芸術表現に取り入れる役割を果たした。また、パフォーマンスアート、実験音楽、演劇などの分野にも多大な影響を与え、その遺産は現代のメディアアートやアートサイエンス運動にも深く関連付けられている。 E.A.T.以前は、芸術とテクノロジー分野の協力は一般的ではなかったが、この組織は芸術家とエンジニアが対等に協力できる枠組みやプラットフォームを提供した。さらに、E.A.T.は最終的な芸術作品だけでなく、協力のプロセス自体を重視した点でも革新的であったのだ。 E.A.T.の影響は、現代のデジタルアーティストが日常的にマルチメディアとテクノロジーを作品に取り入れていることからも明らかである。例えば、Google Arts & Cultureの「アーティスト+マシン・インテリジェンス」プログラムやMicrosoft Researchのアーティスト・イン・レジデンス制度は、1960年代にE.A.T.が提唱した協働モデルを現代的に再解釈し、最先端技術をアーティストが活用する場を提供している。さらにArs Electronicaは、E.A.T.が強調した「環境美学」や「テクノロジーと人間の共生」を、現代の多様な専門家たちが集う場で再考・発展させている。 また、E.A.T.の提唱した「環境美学」は、芸術、テクノロジー、生態学の交差点において現代の重要な議論につながっている。これは、アートが視覚表現を超え、環境や社会に対する影響を考える新たな視点を提供することを示しており、現代社会におけるデジタル化の深化の中で、その価値はますます重要になっている。 E.A.T.の理念はベル研究所をはじめとする多くの科学技術研究機関と芸術家の協力関係の基盤となり、現代のアーティスト・イン・レジデンス・プログラムにも継承されている。ノキア・ベル研究所におけるベン・ニールの活動やSTEAM(科学、技術、工学、芸術、数学)イニシアチブはその代表的な例である。 しかし、1973年にはE.A.T.の中心的活動であった「テクニカルサービスプログラム」が中止された。このプログラム終了の背景には、ペプシ館プロジェクトにおける財政難や運営上の意見の不一致などがあり、E.A.T.の運営モデルや活動の方向性が変化した転換点とも捉えられる。 E.A.T.はその運営が停止した後も、アーカイブ化や歴史的評価を通じて永続的な影響力を保っている。芸術とテクノロジーの協力を正当化し推進したE.A.T.の業績は、今日においても芸術の役割やその社会的意義を再定義する上で欠かせない視点を提供し続けているといえる。 E.A.T.以降、芸術と技術、或いは芸術と科学のゆくえ ここまでの調査も踏まえながら、ここでは、芸術と技術の創発について、改めて捉え直していきたい。 1960~70年代におけるE.A.T.に象徴される芸術と技術の協働運動は、芸術家と技術者が対等に協力し、「テクノロジーを人間的にする(make technology human)」という明確な理想を掲げていた。この運動では、異分野の専門家が共同作業を通じて社会的な連帯を築き、技術社会に人間的価値を与えようとしていた。 しかし、1980年に美術評論家ジャック・バーナムは「アートとテクノロジー:万能薬は失敗した(※4)」と述べ、芸術と技術の協働が期待通りの革新を生まなかったと厳しく批評している。1970年代末以降、技術と芸術の協働は徐々に失速し、1980年代には市場主導の消費文化が主流となったことで、技術は商品化され、人々は個々の消費者として孤立化した。結果として、公共的な共同性や社会変革を目指す創造性の意義は薄れ、芸術は商業化とブランド化に取り込まれてしまった。 この過程で失われたものの一つは、異分野協働の精神である。技術は一方向的に提供される商品となり、真の意味での学際的共創が減少した。さらに、コミュニティの連帯感も弱まり、創造的想像力やユートピア的な未来ビジョンといった批評的機能が市場消費的なイメージに置き換わった。技術革新への人文的・創造的な介入も困難になった。 一方で、現代のアートコレクティブにはE.A.T.から継承された要素がある。特に、新素材や最新テクノロジーを積極的に取り入れ、技術環境を探究や実験の対象として捉える学際的な協働精神、プロセス重視のアプローチ、没入型環境やインタラクティブな体験によって観客の能動的参加を促す姿勢などがそれである。しかし同時に、現代のアートコレクティブは企業との協働が増えるにつれて、技術のエンターテインメント性や商業的成功に傾きがちであり、E.A.T.が強調した社会的・環境的課題への批評的視点や倫理的・哲学的な議論は軽視される傾向も見られる。 E.A.T.の遺産を現代において本質的に発展させるには、技術的革新を追求するだけでなく、社会的・倫理的な視点から技術が社会や環境に与える影響を批評的に再考する必要がある。 現代のアートコレクティブがその本来的な価値を取り戻し、人間とテクノロジーの健全な共生関係を築くためには、この批評的再検討が不可欠な課題となるのではないだろうか
アルキメデス螺旋の実装―無限に渦巻く円周率と Quantum Vibes の一考察
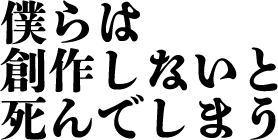
先日、3月14日(金)に開催された「GAIEN-NISHI ART WEEKEND 2025 」のオープニングパーティにて、私も参加する ARTIFACT が演出を努めました。 オープニングパーティで活用した "π Generate System(円周率がアルキメデススパイラルに沿って無限に表示されていく演出)" のテクニカルノートを書いておきたいと思います。(どう実装したか、すぐに忘れるので個人的な備忘録でもあります) この投稿をInstagramで見る WALL_alternative(@wall_alternative)がシェアした投稿 そもそも GAIEN-NISHI ART WEEKEND 2025 とは? 「GAIEN-NISHI ART WEEKEND 2025」は、東京・西麻布に位置する「WALL_alternative」を拠点に、2025年3月14日(金)~16日(日)の3日間にわたり、西麻布・神宮前エリアを中心とした外苑西通り沿いのアートスペースをつなぐ試みです。会期中は、各アートスペースが連携し、展覧会のオープニングを同日に揃えたり、営業時間を延長したりすることで、来場者が複数のアートスペースを巡りやすい環境を提供します。この取り組みは、新たなアートスペースやアーティストとの出会いを促し、地域間の横のつながりを強化することで、東京のアートシーンをさらに盛り上げることを目的としており、昨年初開催されました(※1)。 WALL_alternativeは、現代アートを中心とした作品の展示・販売を行うアートギャラリーを軸に、カウンターバーを併設したオルタナティブ・スペースです。「多様な人々が有機的に混ざり合う夜のたまり場」(※2)をコンセプトに運営されており、常に気鋭の作家の作品と出会える、都内でも類を見ないカルチャースポットといえるでしょう。 今回、WALL_alternativeでの企画展「和を以て景を綴る」の展覧会オープニングとともに、Artist Collective「ARTIFACT」 が、オープニングパーティのプロデュースを担当しました。私はこのプロジェクトにおいて、映像演出のテクニカルおよび表現制作で参加しました。 ※1:GAIEN-NISHI ART WEEKEND2025 ※2:WALL_alternative 《SAN -讃-》 3月14日=3.14=π円周率(π)のように終わりなく続くアートのエネルギーが、 20のギャラリーをひとつの円(縁)で結んでいく。映像、植物、grrrdenとimusによるサウンドスケープ、Marikaによるコントーションを通じて、催しの成功を祈願する象徴的な空間を創り出す。 演出のタイトルは「《SAN -讃-》」。 「3月14日の開催 ✕ アートから生まれる無限のエネルギー ✕ 開催を讃える」の共通項として、「3.14 = π」、「3 = 讃」から、タイトルと演出の方向性をARTIFACTが企画しています(この意図せぬ発想力が、ARTIFACTの創発力) 円周率の数字をひたすらに描画する「π Generate System」について ここからは、本稿の主題であるテクニカルの解説です。 最終的なアウトプットとしては、①円周率の描画の背面に、②リアルタイムにDJの音に反応するリアルタイムオーディオ・ビジュアル映像を配置してプロジェクターを介して投影したいと思い、②については、ずっと育てている自作の Audio Visual System「音響共鳴人工現実装置(ここでは解説を割愛します)」を使えばサクッといけるので、①をどうするかが今回のお題です。 円周率の数字をひたすらに渦巻いて表示するにあたり、いくつかの選択肢がありました(下図参照) それぞれの方向で試してみて、結果が黄色の文字です。 ということで、今回は、久々に「Processing」で対応することに決定しました。 「Touchdesinger」でもおそらくうまい方法があったはずなのですが、私の実装だと1,000文字ほどでフレームレートが出なくなり、今回は選択肢から外すことにしました。 Processingでは、以下の方向性で実装しています。 事前に円周率の任意桁のデータを準備する。 各桁をアルキメデススパイラルの計算式に従って配置する 1秒毎に1文字ずつ表示する 「3」「1」「4」の数字だけ赤文字にする 「3」「1」「4」の数字が配置された際に円をアニメーションで描画する アルキメデススパイラル、全体を一定の時間で回転させる 各数字を微振動させる 文字を1文字ずつ表示させる際の文字の位置は、アルキメデスの螺旋の計算式を採用することで、常に全体が円状に見えるようにしています。対数螺旋を採用すると、蝸牛のように徐々に外に向かって螺旋が広がっていくことになるのですが、ルックが今回にはマッチしないと考え、アルキメデスの螺旋を採用しています。アルキメデススパイラルの極座標式は以下のようになります。\[r = a + b\theta\] ここで: r はスパイラルの半径 θ は角度(ラジアン) a はスパイラルの開始半径 b はスパイラルの間隔調整係数(スパイラルの成長率) この式をデカルト座標に変換すると:\[x = r \cos(\theta)\]\[y = r \sin(\theta)\] この x, y が、各文字を配置する螺旋の座標数値です。 また、1文字ずつ微振動させることで、生命観や脈動を非言語的に伝達することを狙っています。 以下が、前述の方向性を踏まえて採用したコードです(もしかしたら無駄な実装もあるかも) このコードを実行すると、Spout 経由で螺旋の描画を送信できます。 最終的には、Spout をTouchdesigner で受信して、背面映像とmixして最終的にプロジェクタで投影してます(下図を参照) 以上がテクニカルについてのざっくり紹介になります。 無限に渦巻く円周率と Quantum Vibes の一考察 無限に渦巻く円周率のイメージ、緻密に絡み合いながら生命力を宿す植物の祭壇、土着的な要素とインダストリアルな響きが交錯する音響空間、そして身体の極限を超越するコントーションのパフォーマンス。 この空間には、曖昧さと不確定性を意識的に取り込みながら、多層的な感覚が脈動している。 それは、特定のジャンルに回収されることを拒む「融合的な表現」であり、掴みどころのない魅力を内包する「流動的な体験」そのものでもある。 そして、「鑑賞」という行為を通じて、観る者の現実認識や内面的な意識に変容をもたらす、ダイナミズムすら内包されていた―。 俯瞰すると、この鑑賞空間は、量子論における観測者効果を想起させる。 すなわち、観る者の存在とその解釈が、初めて空間の「状態」を決定づけるという構造がここに息づいている。 作品は固定された意味や形を持たず、観る者ごとに異なる解釈が生じ、瞬間ごとに多層的な様相を浮かび上がらせる―まさに、観測の瞬間に確定する量子的な現象に通じるものがある。 このように、単純な定義や既存の枠組みを超え、不確定性や多面性を積極的に肯定することで、その空間は、単なる表現を超えて社会的な機能をも獲得した。 その場に生まれた空間自体が、多様な解釈を誘発し、観る者と共に変容し続ける。 このような鑑賞空間作りは、表現者にとって極めて大きな挑戦であり、同時に深い意義を持つ試みだったといえるではないだろうか。 Quantum Vibes が、意図せぬ方向で起動し始めている。 ~イベント中の個人的なメモより~
Touchdesginer で作ったパーティクル表現をあえてUnrealEngineでレンダリングさせたい
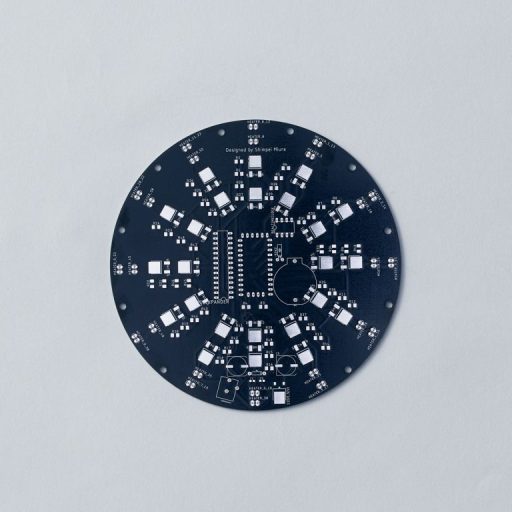
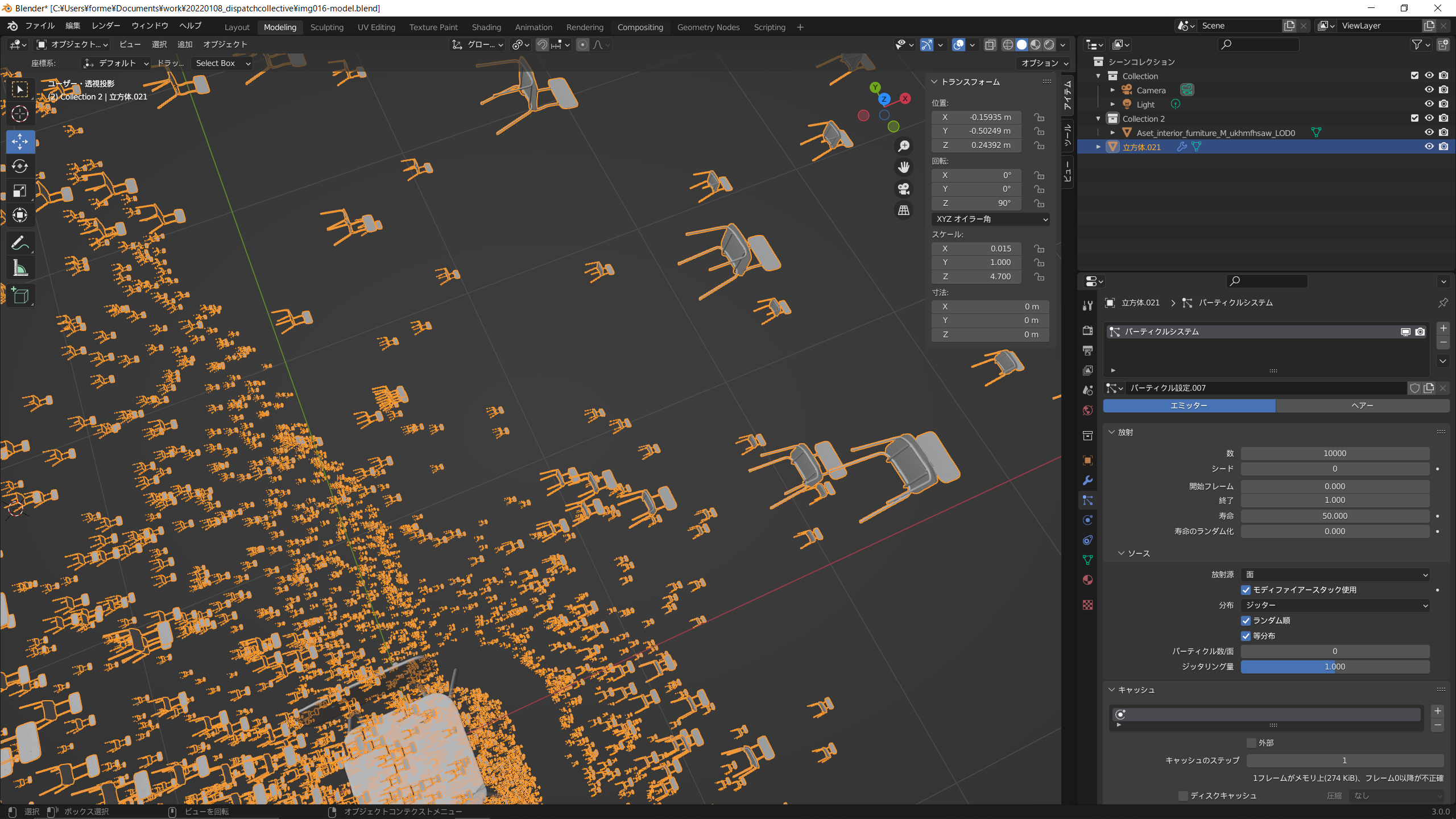
Touchdesinger でパーティクルを使った絵柄を作ることがあるのですが、どうしてもTDで作成したパーティクルをUE側で作っているシーン上に配置したい時があります。 方法としては、UE側のカメラ映像をTD側にNDIなり、Syphonなりで送ってTD側でブレンドするという選択肢がシンプルですが、画角、奥行きを一致させたい時に少し面倒かと思います。恐らく、カメラ位置をTD⇔UE間で連携させておけば良いのだろうけども、光の当たり方等もUE側のシーンに統一させたい!ということで、単純なブレンドでは無い方法を探ってみました。 一番参考になったのは、以下のチュートリアルです。 一言で説明すると、TD 側で作成したパーティクルの位置、スケール、回転、色のテクスチャなどのデータをSpout経由でUEに送信し、UE側ではNiagaraでインスタンスジオメトリを作成することで、TD側のパーティクルをUE上で再現することができます。 https://youtu.be/DOicfz7vDlM というわけで、実際に試してみました。 結構、いい感じに・・ チュートリアルでは、TD上で、noise TOPからパーティクルの元の情報を構成していますが、今回、私がやりたかったのは、任意の動的に動く画像からパーティクルの元となる情報を生成して、それをUEに連携するという点です。 作成した画像情報を、toptoに接続すると、その画像の解像度分の (r,g,b) 情報が作られ、toptoには、(r0, g0,b0)〜(r指定した解像度, g指定した解像度,b指定した解像度)までのデータが見えます。 最終的に3次元空間に落とし込むために、(r,g,b)→(x,y,z) に変換して、1枚の画像情報としてUEに連携して、UE側で、画像から位置情報を得たいが、このままだと、縦:1、横:指定した解像度×指定した解像度の配列データが、r,g,bそれぞれ256ペア存在することになるので、つまり、256枚の画像データを送ることになり、UE側でNiagaraシステムを256個配置するのか?ってなってしまう・・ こんな馬鹿みたいなことはせずに、冷静にデータ構造を変換したい。そこで、今回は、toptoの後続にshuffle chop を接続して、Method に「Sequence Channel by names」を指定することで、3×指定した解像度×指定した解像度の配列データに変換をして、その後、r,g,bをrx,ry,rzに rename することで、全情報を1枚の画像情報でUE側に連携できるようにしています。 恐らく他にも良い方法はあるのですが、突貫では上記の方法でやりたいことが実現できました。 めでたい。
言語と計算により紡ぐ「新」森羅万象
-1分、-1時間、-1日、-1週間、-1ヶ月、-1年、あまりにも世界の変化が目まぐるしいが故に 「-1 〇〇」に過ごしていた生活環境、アクセスしていた情報環境、そして、考えていたことの根底が揺らいでおり、ここ最近は、妙な脳内フォグが立ち込めている。 情報技術を手法として選択して何かを創ることに生きがいを見出している自分にとっては創ったものが情報空間に消失していく空虚さを強く実感しており、根底以外に基底をも意識しないと脳と身体が乖離してゆらゆらと時間軸のみが進行する状態で、いまさら始まったことではないが、物理現実を痕跡無く浮遊するだけになってしまうのではないか、手元のスマートフォンの画面に表示されている情報は幻覚なのではないか、この話題は、-n 秒の世界と+n秒の世界を隔てる出来事なのではないかと、謎の脅迫観念にも似たような疑問と、気の抜けない状態、論拠や寂念の不足が次から次へと湧いて出てくるのである。 と、数日だけ思っていた。 冷静に考えると、言葉にならない感動を言語で切り取ることができさえすれば、あとは計算機の力を見方にどこまでも表現を拡張できる時代の到来であり、表現者にとっては、「これまでは手に届かなかったあの作り方」「細部に到達するまでの土台づくり」のような点において、時間軸を圧縮できる恩恵は必ず受け取ることができると考えている。 最近、触ってみた主に映像表現に使えるであろう、機械学習、DeepLearning による手法、ツールのうち、個人的に多用するであろうと思っているのが以下の2つ(これもまた+1〇〇後には、-1〇〇では
文脈と身体性を考える年だと思う
2023年の年末から2024年の年初の休み中は、本当にダラダラした. 休みの間には、デジタル機器が身体から離れることはなく、むしろ、Quest3などで遊んだりなどテクノロジー楽観主義に見を委ね、現実にデジタル情報が重畳されたすぐそこにある未来に想いを馳せる時間を過ごしていた. さて、2023年は、様々な方々やメディアが総括するように「生成AI」という言葉が、またたく間に広がり、生成AIとの関係がどうだとか、「共生」や「共創」と言っておけば良いだろうという風潮が何だか溢れかえっていた年だったように思う.表現の均一化、創造性を問う議論、人と機械の対立構造など、泳がせておくには、未だに議論が多すぎるとの認識はありつつも、生成AIは気づいたら作業の隣に存在しており、我々の活動を伴走している. それは視覚表現の巧みさだけではなく、コンセプトやビジョンなど、指示者の指示によっては、より高度で高級な知的活動をも伴走できる存在としてネット空間に鎮座しており、それらに人類が翻弄されるという、新たな時代を迎えたようにも思える. ところで、ネットにアクセスするだけで、虚実に関わらず、”絶え間なく降り注ぐイメージ”が視覚に流れ込み、溢れかえるこの状況は、人間の生物としての特性として(と言って良いのかは定かでは無いが)、視覚優位の我々にとって、現実への認識を負の方向へと変容させる最大の要因になっている可能性がある. 例えば、2023/11/12の日経紙面で報道された「ガザ衝突、偽画像が拡散 生成AIで作成か」のタイトルのニュース(1)のように、偽情報が世論を煽り対立が過激化されるような事例が年々増えている. 偽情報による台湾総統選では既に問題になっているが、これはおそらく今年のアメリカ大統領・議会選挙でも更に加速するのは容易に予想できるだろう. さらに、厄介なことに、偽情報が蔓延すると、真情報を偽情報だと言い張る輩が現れる. 昨年4月、南インドのタミル・ナードゥ州の政治家が、自分の所属する政党が30億ドルの横領に関わっているとして党を糾弾する内容の音声が流出したそうだが(2)、当該の政治家はこれを「機械によって生成されている」としたが、実際には本物の音声だったようだ.このように本物の情報を偽と見なされてしまうことは「嘘つきの配当(liar’s divident)」と呼ばれており、2024年以降、さらにこれが加速すると懸念されている.自分のようなタイプの人間は、偽情報と同様に真の情報に対しても疑心暗鬼になってしまい、自身の内面にしか興味が無くなるということを危惧している. 「情報」とどう向き合うべきなのか、情報リテラシーという言葉では対処できない時代の訪れに、行動と思考の源泉となるは「つくって考えること」しか無いと思ったりしている. こんなことを書きながら、ぼんやり思うのは、「つくって考えること」については、これまで以上に、文脈(Context)と身体性(Embodiment)に鋭敏になることを大切にしたい. この2つに関しては、日々の情報収集と表現活動の両者に関連するのと、前段で触れた真偽が破綻した状況への応答でもあるのだが、 情報収集×文脈の視点については、網羅的に専門家になるということではなく、教養的なものに関しては、情報の前後をふんわり知ること、伝わる情報に編集できることを意識しようかと. 表現活動×文脈に関しては、今更ながらだが、なんとなくこれまでの創作で分かってきたこともあるので、表現、芸術の「史」の延長に位置づけられるように思考を整理していこうと思う. 情報収集×身体性については、可能な限り情報摂取に、何らか身体的経験を取り入れることを大事にしたい.手書き、肌触り.自分の足で経験して口で伝える. 表現活動×身体性については、表現のコンセプトの一部に常に取り入れたく、記号化可能な身体と社会構造の変遷の相関の理解と未知なる記号化された身体性を描くことが1つ(たぶん何言っているかわからないと思うが).もう1つが、A/V表現における身体想起の表現方法を考えたい. ざっと、今年は、こんな感じだろうかね. ※1:「ガザ衝突、偽画像が拡散 生成AIで作成か 100万回以上閲覧の投稿20件 SNSで対立煽る」日本経済新聞、2023年11月12日 ※2:「An Indian politician says scandalous audio clips are AI deepfakes. We had them tested」rest of world、5 JULY 2023 • CHENNAI, INDIA.
カメラと俳句
俳句というものが江戸時代の人びとの場合、記録の枠割を持っていたのじゃないかと思います。とくに旅をした場合、行った先で一句書きとめておく。絵ごころがある人だとスケッチを描くわけですが、俳句にはそういう記録性という実用機能があって、あとでその俳句を見れば旅先の情景なり体験なりを思い出すインデックスになる。いまの日本人は旅行に行くときにはかならずカメラをぶらさげていって、行く先々でパチパチ撮っていますね。あれは昔の人の俳句のかわりだろうと思うんです。 明治メディア考 (エナジー対話) 1979/4/1 前田愛の発言 これは、先日、下北沢のほん吉という古本屋で500円で購入した、小冊子の古書「エナジー対話・明治メディア考」での日本を代表する評論家前田愛と加藤秀俊の対話の一節である。 この一節の通り、カメラと俳句には類似構造があって、まさに写真は現代の俳句だ。 カメラは単純な光学機械に過ぎないが、写真には人の主情が混じっており、俳句における時間軸を決定する季語は、写真においては、例えば、柿の木とその向こうの夕暮れであり、桜の花が散る様子、月が雲に隠れる瞬間など、短い時間の中での美しさや哀しさである。 テキストと画像。異なるメディアではあるものの本質的には同じであり、俳句は詠むものがその場で捉えた情景のスチール写真なのだ。 日本文化特有の表現として面白い点の1つが、こういった離散的に時間を切り取るところにある。 日本の伝統的な詩や文学には、簡潔に情景や情感を伝える技法が求められ、俳句や川柳など、少ない言葉で深い意味を持たせる詩的表現が好まれる背景には、省略の技法や間(ま)という概念がその根底にはある。 さらに視野を広げて、俳句以外にも、目を向けてみると、能における鼓のポンと入る音、歌舞伎における見得などにも共通項がある。 視聴覚を使って、空間と時間を一瞬、停止させることで、その瞬間のドラマや美が際立てられる。これは、連続する時間の中で一つの瞬間を切り取り、観客の注意をその点に集中させる技法とも言える。 このような感性や価値観は、日本特有の日常生活や自然との関わりの中で培われ、伝統的な芸術や文学においても色濃く反映されていることが分かる。 今日におけるニューメディアを活用した表現方法にも継承されるべきであり、制作において頭の片隅に置いておきたいと思った。
Best Buy & Things Driving Creation in 2022
2022年もあと2日。 今年も皆さん大変お世話になりました。 現業も個人制作も2021年よりも新しい挑戦の機会に恵まれて、今、振り返ると本当に挑戦してよかったと思える1年だったと思います。 正直、体力も精神的にも結構ギリギリな時もありましたが、やり切った後の充実感は何ものにも代え難いっすね。 さて、そんな1年の活動をドライブさせてくれた、個人的なベストバイや音楽等をなんとなく書き綴りつつ、年末のご挨拶とさせて頂きます。 制作のお供関連 RTX4090 待ち望んだNVIDIA 40番台です。買う前は、正直、コスパ悪いのでは?と思ってましたが、やっぱり買ってよかったです。 Unity、UnrealEngine、Resolumeの同時立ち上げも全然余裕だし、今のところ何も面倒なことを気にせずに制作に集中できる環境を手に入れることができました。3090 Ti との性能差が1.5倍程度(FF14ベンチマーク)、Blenderのベンチマークでも1.6倍〜2倍とのことだったのですが、実際に使ってみて確かに快適です。2023年の制作も確実に手助けしてくれるでしょう。本当は、Tiシリーズが出るまで買うのを迷ってたのですが、思い切って買ってしまいました。 Akai Professional USB MIDIコントローラー お次は、6月の Hyper Geek でも使った AKAI の MIDIコン。正直、これ1つあればもう何もいらないと思います。Resolumeでも標準で認識してくれるので、接続後の Controller mapping も楽。まだまだ、使い倒せてないけれども、来年以降もこやつとともに映像パフォーマンスなど頑張ります。2023年は、Resolumeの部分をTouchDesignerに置き換えてパイプラインの革新もしたいなどやりたいことが満載・・ Appleシリコン搭載Macモデル用Touch ID搭載Magic Keyboard HHKB使ってたのですが、Apple純正キーボードに切り替えました。自分の場合、RTX4090搭載のWin機でkeymappingしてストレス無く使えてます。Apple のキーボードのペタペタ感が個人的には作業捗ることを改めて認識。キーボードは収まるまでに何種類か試してたのですが、ようやくこのキーボードに収まりました。テンキー付のため、結構、横長。割と幅のあるデスクだと使いやすいです。 機材関連はこんな感じで、次は作業に欠かせない仕事のお供的な存在達を1つ紹介すると・・ AESOP Sarashina Aromatique Incense 作業する際にお香が欠かせなくて、今年もいろんな種類を試してたのですが、ベストバイは「Aesop Sarashina Aromatique Incense」でした。 ドライでウッディなサンダルウッドと、温かく心地よいスパイスが特徴的で、優しい香りが組み紐のように繊細に伸びて広がるインセンスで、作業の集中に欠かせない香りになってます。まあまあお高いので大事に使ってます。 Music / 音楽 A View of U - Machinedrum 深夜帯の制作作業の時にめっちゃ集中できるBPM。奇才Machinedrumの9作目のアルバム。IDM、UKレイブ、ジャングル、フットワーク、ベース・ミュージックとUSのヒップホップやクラブミュージックの融合が神がかってる作品。横アリの映像制作でほぼ3徹状態だった時にずっと聴いてて捗りました。 Continua - Nosaj Thing ケンドリック・ラマーやチャンス・ザ・ラッパーのプロデュースでも知られるLAの重要プロデューサー、Nosaj の最新アルバム。Nosajはライゾマの作品で存在を知って、そこからずっと聴いてる。今回のアルバムは、HYUKOHとのコラボが個人的にかなり熱かった
Resolume と UnrealEngine5を連携させてオーディオリアクティブな表現をしたい
気づいたら 2022年もあと10日弱。 自主制作においても様々な挑戦をする機会を頂くことができ、非常に充実した1年でした。 12月21日に予定していたイベントはやむを得ない事情で出演ができなかったことだけ悔いは残っておりますが、やり切った感は十分にあります! さて、仕事も落ち着いてきたので、自主制作の振り返りをしたいと思います。 今年、挑戦したのは、 UnrealEngine の作品への活用です。 6月に出演させて頂いた Hyper geek #3 では、全て Unreal + Resolumeで制作をしていたのですが、どう制作していたのか聞かれることがありましたので、土台としていた技術部分について簡単に解説しておこうかと思います。 (動画を見返して、映像がだいぶ白飛びしていたので、Post processing とかもっと考えないとなあと思ったり
暴走しがちな技術を目の前にコンヴィヴィアリティについてぼんやりと考えている
世界は変化している.21世紀を迎えた人類は,利便性に堕してバランスを逸したモダニズムに,ようやくブレーキをかけつつある.そして,現在,私達の生活空間は,モバイルに象徴されるメディア技術によって,ヴァーチャルなインフラストラクチャーと接続し,新たなリアルを獲得した.しかし,この生活圏は,あまりにも可塑性が高く,過剰に生成し,暴走しがちなのだ.私達は,見えない時空間を再構築する,メディア表現を必要としている.こうした事態に,いま私たちが掲げるキーワードは,バランスの復権だ.人類最古の発明のひとつである車輪にペダルが装着されたのは,19世紀である.私たちは,モダニズムのはじめに立ち戻り,ハイ・テクノロジーと身体が駆動してきたバランス感覚に着目する.自転車は,理性と野生,都市と自然,ヴァーチャルとリアルを接続し,シンプルなバランスの循環を見出す指針となるだろう.「クリティカル・サイクリング宣言」より,情報科学芸術大学大学院(IAMAS)赤松正行教授 様々なテクノロジーを活用して仕事や制作をする私にとって「お前は,テクノロジーに使役されていないか?」は,タスクに追われている時こそ,冷静に自分自身に投げかけている大事な問いである. 上記は,IAMASの赤松教授を中心に行われている「クリティカル・サイクリング宣言」の引用である。キーワードである「バランスの復権」は,ここ数年の趨勢を踏まえると頭の片隅に置いておきたい言葉の一つである. 我々は火を手に入れた時から,テクノロジーととも共生し自身の能力を拡張させてきた。一方で、現代においては、共生というよりテクノロジーに依存しているという状態の方が肌感がある人が多いのではないだろうか. テクノロジーを捨てて,テクノロジーに頼らない生活を強要する話でもなく,あくまでバランス良く共生するにはどうすればいいんだろうかとぼんやり考えている. テクノロジーに依存し,テクノロジーに操作され,テクノロジーに隷属していないか. テクノロジーとのちょうど良い関係ってなんだろうか. 人が本来の人間性を失うことなく,創造性を最大限に発揮するためにはどのようにテクノロジーと付き合っていけば良いのか. こんな疑問とともに,今更ながら、振り返り始めたのが,イリイチの「コンヴィヴィアル」という概念である. コンヴィヴィアルそのものは,特に真新しい概念でもないが,最近,様々な人が議論に取り挙げているなと思っていた. 完全に脳の隅っこに置き去りにしていたのだが,ちゃんと調べてみると,確かに大事な視点は書いてある、という印象であった. コンヴィヴィアルってなんぞやと思う方が大半だと思うので,イリイチが自身の著書「コンヴィヴィアリティのための道具」の内容を備忘としてまとめておきたい. ブラックボックス化された道具が我々の創造的な主体性を退化させる イリイチは,「人間は人間が自ら生み出した技術や制度等の道具に奴隷されている」として,行き過ぎた産業文明を批判している.そして,人間が本来持つ人間性を損なうことなく,他者や自然との関係のなかで自由を享受し,創造性を最大限発揮しながら,共に生きるためのものでなければならないと指摘した.そして,これを「コンヴィヴィアル(convivial)」という言葉で表した.最もコンヴィヴィアルでは無い状態とは,「人間が道具に依存し,道具に操作され,道具に奴隷している状態」である. では,コンヴィヴィアルなテクノロジーとは? イリイチは,その最もわかりやすい例として,「自転車」を挙げている.自転車は人間が主体性を持ちながら,人間の移動能力をエンパワーしてくれる道具の代表例といってもいいだろう. さて,周りや自身の生活を鑑みてみよう.現状,我々は様々なテクノロジーに囲まれ,その恩恵を受けて生活をしている.例えば,たった今,私は,blog ツールを使って,本件について備忘を残しているところであるが,このツールの裏側の仕組みなど全く気にすることなく,文章を書くことができている.このように,ブラックボックス化された道具のおかげで,我々は不自由を感じることなく創造的な活動をできているのだ.一方,不自由を感じなくなればなるほど,ここをこうしたい,もっと別のものがあればいいのになどの,創造的な発想が生まれなくなる.言い換えると,自らが,新しい道具を作り出そうとする主体性が失われていくのであるとイリイチは指摘する. ここで疑問が湧く. では,「人間の自発的な能力や創造性を高めてくれるコンヴィヴィアルな道具」と「人間から主体性を奪い奴隷させてしまう支配的な道具」を分けるものは一体何なのか? 二つの分水嶺と分水嶺を超えて行き過ぎていることを見極めるためには イリイチは,「人間の自発的な能力や創造性を高めてくれるコンヴィヴィアルな道具」と「人間から主体性を奪い奴隷させてしまう支配的な道具」を分けるものが,1つの分岐点ではなく,2つの分水嶺であると述べている. ここについては抽象的な議論であることは否めないが,ある道具を使う中で,ある1つの分かれ道があるのではなく,その道具が人間の能力を拡張してくれるだけの力を持つに至る第1の分水嶺と,それがどこかで力を持ちすぎて,人間から主体性を奪い,人間を操作し,依存,奴隷させてしまう行き過ぎた第2の分水嶺の2つの分水嶺であるとした.不足と過剰の間で,適度なバランスを自らが主体的に保つことが重要なのである. では,道具そのものが持つ力が「第二の分水嶺」を超えて行き過ぎているかどうかを見極める基準はどこにあるのか? この問いに対して,イリイチは6つの視点を挙げており,それらの多次元的なバランス(Multiple Balance)が保たれているかどうかが重要であるとしている. 多元的なバランス(Multiple Balance) を確認するための5つの視点 生物学的退化(Biological Degradation) 「人間と自然環境とのバランスが失われること」である.過剰な道具は,人間を自然環境から遠ざけ,生物として自然環境の中で生きる力を失わせていく. 根源的独占(Radical Monopoly) 過剰な道具はその道具の他に変わるものがない状態を生み,人間をその道具無しには生きていけなくしてしまう.それが「根源的独占」である.これはテクノロジーだけではなく,制度やシステムの過剰な独占も射程に入るとしている.風呂にスマホを持ち込むなどの行動はかなり,典型的な例として挙げられるだろう. 過剰な計画(Overprogramming) 根源的な独占が進むと,人間はどの道具無しではいられない依存状態に陥るだけではなく,予め予定されたルールや計画に従うことしかできなくなってしまうのである.効率の観点で考えると計画やルールは重要だが,過剰な効率化は,人間の主体性を大きく奪い,思考停止させてしまう.「詩的能力(世界にその個人の意味を与える能力)」を決定的に麻痺させるのだ. 二極化(Polarization) このような根源的独占や過剰な計画が進むと,独占する側とされる側,計画する側とされる側の「二極化」した社会構造を生む.無自覚なままに独占され計画された道具に依存し,人間が本来持っている主体性が奪われていくのだ. 陳腐化(Obsolescence) 道具は人間によって更新を繰り返していく.より早く,より効率的にといった背景で,既存の道具は次々と古いものとして必要以上に切り捨てられていないか? フラストレーション(Frustration) 道具がちょうど良い範囲を逸脱して,第二の分水嶺を超えて上記の5つが顕になる前触れは,個人の生活の中でのfrustrationとして現れるはずだと述べている.違和感を敏感に察知するためのアンテナを持つことが重要であり,アンテナを敏感にすることで,上記の脅威を早期発見することができるとイリイチは言う. バランスはどのようにして取り戻すのか 人間と道具のバランスを取り戻すための方法として,イリイチは「科学の非神話化」という考え方を残している.これは,言い換えるとテクノロジーをブラックボックス化しないということである. ブラックボックス化されたテクノロジーは我々をテクノロジーへの妄信や不信を招き,自ら考え判断し意思決定する能力を徐々に奪っていく.極端な例だが,物理学者のリチャード・ファインマンは「What I Cannot Create, I Do Not Understand.」と言ったように、分かることとつくることの両輪で考えている状態が人間と道具のバランスが保たれている,つまり,人と道具の主従が理想の状態といえるのではないだろうか. とは言えども,これはそう簡単なことではない. つくるまではいかなくても,つくるという状態の根底にある「なんで世界はこうなっていないのだろう・・」や「こうあればいいのにな・・」といった、ちょっとした違和感や願望を持つことぐらいで良いのではないか,もいうのが私の意見である. これからもテクノロジーは目まぐるしく変化していく,もちろん何もしなくてもテクノロジーと共に生きてはいけるが,気づかぬ間に現時点の自身はテクノロジーにより制され,自らも意図せぬ状態へと変わってしまっていることもあるだろう(分かりやすいのがSNS中毒など) ガンジーの言葉の「世界」を「テクノロジー」と置き換えて参照すると,テクノロジーによって自分が変えられないようにするために,自ら手を動かすことはやめてはいけないと感じる.そして,それができる方々は是非,その心を持ち続けてほしい. あなたがすることのほとんどは無意味であるが、それでもしなくてはならない。それは世界を変えるためではなく、 世界によって自分が変えられないようにするためである。Mahatma Gandhi 日々の生活の中で,自分自身の認識と世界とのギャップを見過ごさずに,自らが積極的に世界に関わり,時には,つくるという手段を通して世界に問いを投げかける.このような態度を保ち続けたいと改めて思ったのであった.
思い込んで手を動かすしかないという話
思考ばかりで知識で固めすぎると,手や足が全く動かなくてなるので,多少は向こう見ずでも手や足を動かす方が良いと思っているけど、それがどうしてもできないならば今やっていることはまるで意味の無い時間の無駄だと思うのです. その初速として「思い込む力」というのはある意味すごく Gifted で本当に大事にした方が良い. 普段の生活で隙間時間がある度にそのことばかり考えているような対象があるのであれば,それはとても向いていることなので,何を言われようともやり続けてほしいですね. と思ったここ数日でした。
Blender と Quixel の連携で Port 28888 error が出る場合
Port 28888 Error で Quixel から Blender に 3Dモデルをエクスポートできない Quixel Bridge 経由で Megascans の 3D model を Blender(version 3.0) にエクスポートしようとしたところ、以下のエラーメッセージが表示されて出力されない、という現象の解決方法のメモです。 Error :Could Not Send Data Over Port 28888" どうやら、Quixel Bridge で Blender の plugin を導入した際に、2.9x 系までしか、起動フォルダが作成されないようなので、3.0x 系の所定のフォルダに起動フォルダを自分でコピーする必要があります。 C:\Users\<username>\AppData\Roaming\Blender Foundation\Blender\3.0\scripts\ 配下 に起動フォルダ「C:\Users\<username>\AppData\Roaming\Blender Foundation\Blender\2.93\scripts\startup」 をすべてコピーすることで解決します。 椅子のモデルをBlenderへエクスポート 無事、Blender上にモデルがインポートされる Reference Bridge error message + Blender not showing MSLiveLink Answered
2022年が思ったより未来ではなかった
あけましておめでとうございます。2022年もよろしくお願い致します。 今年は、とにかく健康第一でいきたいと思います。 ― 最近、頭に浮かぶイメージを形にするために、主に使っている Unity のみでは厳しいと感じており、あれこれリサーチしていたら、以下のツールで表現実験をする必要が出てきました。 とにかく、本業との両立のために、学習サイクルにドライブをかけたいです。 Unreal EngineHoudiniVDMX上記の3ツールを掛け合わせたパイプライン構築 あとは、自身が影響を受けている事象や物事(芸術に限らず、技術や音楽、景観などなど)について、注意深く観察するだけではなく、コンテキストやルーツを知り、自分の糧にできるようにしたいですね。 2022年も、感謝の気持ちを忘れずに駆け抜けます。 どうでもいいのですが、子供の頃に妄想していた2022年は車が空中を飛んでいたし、街はもっとハイテクだし、世界はもっと大混乱していると思っていたけども、全然違った。
年末のご挨拶
2021年も残すところあと僅かになりました. 本業,個人制作活動と,皆様には大変お世話になりました. 幸いにも今年は沢山の方々と共同制作できる機会に恵まれまして刺激的な1年を過ごすことができました. 2022年も,手を止めずに全力疾走していきますので,引き続き,よろしくお願い致します. https://youtu.be/48xmyP40GWU
オーディオ・ビジュアルアートついてそろそろ深く考える時期にきているという話
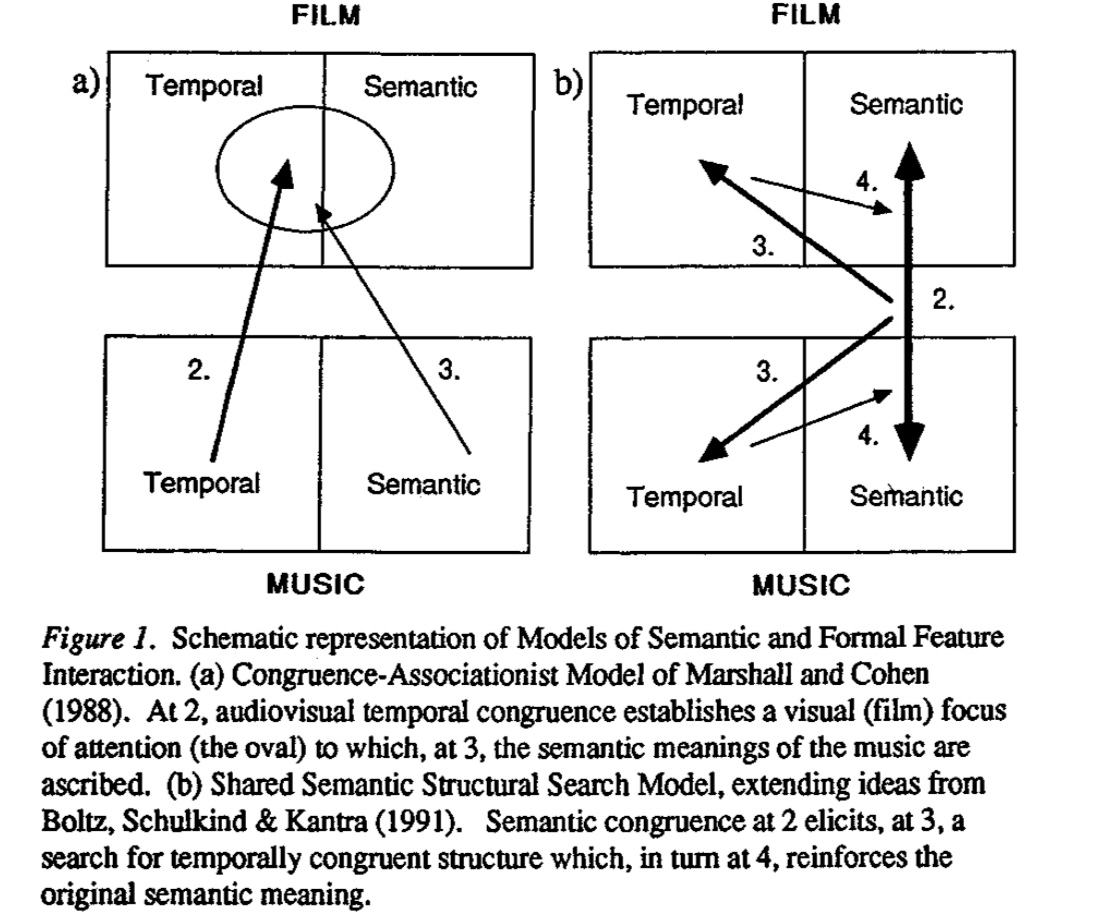
12月は、「視覚×聴覚」を掛け合わせた芸術表現、言い換えると「オーディオ・ビジュアルアート」作品(とりわけパフォーマンス領域における)に触れる機会が多かったのだが、作品を観ながら、個人的にオーディオ・ビジュアルアートに対する論を整理する必要があると思い始めたので、このようなタイトルで投稿をしている。 そもそも何故そんなことを思ったかと言うと、最近、自身の作品制作を通じて、ビジュアル側がオーディオの気持ちを掬い取れていない、オーディオとビジュアルの対立が生じている、その結果、「違和感」が先行することが多かった、という非常に個人的な経験が根底にある。 違和感の根底にあるのはなんだったのか、視覚と聴覚刺激の対立ではなく、調和や共鳴、その条件とは一体何なのか?制作者の感性を超えた論に展開することができるのだろうか、という疑問が沸いて出てきている。 ― 私自身、個人的な活動として、ゲームエンジンなどを活用してオーディオ・ビジュアルアートを趣味として実践する身であるが、過去に鑑賞した作品や技術の制限の元で実験的に表現を作ることが多く、自身の制作に対する考えを言語化可能なレベルには到底及んでいない。 そろそろ、闇雲にオーディオ・ビジュアルアート の実験をするフェーズから、次のフェーズに移行したい。もう少し、言葉を付け加えると、自分なりに オーディオ・ビジュアルアート に対する一本の論を持って実践したいと考え始めており、そのさわりとして、今回、この投稿で keyboard を走らせている―。 オーディオ・ビジュアルアート とは何なのか(W.I.P) オーディオ・ビジュアルアート と聴いてどのようなイメージが皆さんは浮かぶだろうか。 以下の動画は、私自身が尊敬する3人のアーティストの作品である。私が頭に浮かぶ「 オーディオ・ビジュアルアート 」とはこのような視覚情報と聴覚情報に同時に刺激が提示される表現のことを指しているのだが、一般的な定義はもう少し広義であるようだ(wikipedia 以外の定義を探したものの信頼できるリソースが無いという事実を知る) Audiovisual art is the exploration of kinetic abstract art and music or sound set in relation to each other. It includes visual music, abstract film, audiovisual performances and installations wikipedia https://youtu.be/JfcN9Qhfir4 https://youtu.be/bvHiobhVfnw https://youtu.be/fNl2qgJG4iU 「オーディオ・ビジュアルアート」。今では、一般的になっている表現であるが、かつて、絵画あるいは彫刻などの視覚への刺激を中心とした表現作品と、音楽などの聴覚への刺激を中心とした表現作品は、制作の前提となるメディアの違いから、互いにインスピレーションを共有することはあっても、融合する、ということはなかったと思われる。それが、デジタルメディアの発達により、音と映像を同一のデジタルメディアへ記録が可能となったことにより、互いの表現を密接に関係させることが可能になったのだろう。 聴覚と視覚情報の対応付けは、多くの科学者や作家の興味の対象として様々な探求がされている。 例えば、アイザック・ニュートンは、音波振動と光の波長の対応付けの公式化を試みていたし(できなかったらしいが)、芸術領域では、18世紀~19世紀において、視覚クラブサンやカラーオルガンといった、音と光の対応付けを探求する作品が登場する。 また、2021年12月24日時点で、東京都現代美術館で開催されている「クリスチャン・マークレー トランスレーティング[翻訳する]」でも記憶に新しい、クリスチャン・マークレーも視覚と聴覚の関係性を追求し続けている。 「オーディオ・ビジュアルアート」と一言で言っても、前述した個人的に頭に浮かんだイメージ以上に、その歴史は奥深い。 別の機会にその歴史と代表作品の調査と取りまとめをしてきたい。 音楽と映像の調和に関する議論 ここで、音(聴覚)と映像(視覚)の関係性については、先行する議論がいくつかあるようだ。 日本においては、芸術工学学会や感性工学会、情報処理学会で議論されており、参考になる論文がいくつか存在するのが、ここでは、各論文の紹介はせずに、多くの論文で参照されていた調和連合理論(Congruence-Associatist theory)[1] を中心に、冒頭で触れた個人的な違和感について考えていきたい。 Bolovar ら [1] によると、音楽と映像の調和には、構造的調和と意味的調和の2つがあるとされている。構造的調和とは、音楽と映像の構成要素間の物理的な調和を意味しており、意味的調和は、音楽と映像の間に生じる意味の対応付けによる調和である。ここでは、音楽と映像を関連付けする際、意味的調和が構造的調和を先行して生じるとある(この概念図は、広く視覚と聴覚の関係性について対象にしている) 自分自身の経験を振り返ってみると、オーディオ・ビジュアルアートに対峙した際、音楽を構成する音に対する映像の構成要素の同期に意識が向く前に、視覚と聴覚のそれぞれの刺激が何を意味しているのか無意識に類似性を確かめていると思う。 先ほどの動画の Ryoji Ikeda を例にとると、複雑な音響が、白黒(0/1)で構成される幾何で緻密に可視化されており、勝手に解釈をすると、複雑な音楽でもその構造は0/1の塊であり、記号化できてしまう、さらにその複雑な音響の裏に隠されたパターン、ルールを感じる、といったように意味を先行して考えることが多い。 ― 先日の違和感がまさに意味的調和の不一致であり、聴覚からの刺激の結果、脳裏に浮かんだイメージと映像の乖離だと思った。 さらに、構造的調和についても、特にCGを駆使した映像表現においては、映像を構成する要素の多様性と音楽を構成していた要素の多様性が物理的に対応付けできていない(例えば、CG内に5種別のオブジェクトがあったとして音の構成要素はその数十倍にも多いなど)と両者の価値が一気に下がる、という感覚もある。 音楽の抽象性に対して、映像が加わることで、片方では決して到達できない体験価値を生む、ということは言うまでもないが、一定の制作理論がなければ下手すると「何を見せられているのかわからない」という状況になりかねない、というのが私のとりわけパフォーマンスにおけるオーディオ・ビジュアルアートに対する最近の課題感である。 では、センスという言葉を超えて、聴覚と視覚を意味的に調和させるための制作の条件を言い当てることはできるのだろうか。 個人的には「色」が大きな役割があると考えているのだが、この問いに対する応えは、現段階で書き下せないので、22年に継続して考えていきたい(続く) 参考文献 Bolivar, V. J., Cohen, A. J., & Fentres, J. C.: Semantic and formal congruency in music and motion pictures: effects on the interpretation of visual action. Psychomusicology, 13, pp.28-59, 1994.
NFTアート初心者がNFTを始める前に頭に入れておきたい周辺情報と法律のこと
この1年で NFT という単語が頻繁に各種メディアや企業のリリースで耳聞するようになってきた。 先日、イギリスの現代美術雑誌「ArtReview」がアート業界で最も影響力のある100組のランキング「Power 100」の2021年版を発表したたのだが、1位がNFTの取扱をするための規格「ERC-721」であった。Cryptopunks(クリプトパンク)、Bored Ape(ボアードエイプ)、Beeple(ビープル)の作品が数百万ドル以上で売れている状況などを鑑みると1位は納得する。アート業界でもトレンドワード、ということを実感せざるを得ないニュースだった。 非常に個人的な話になるが、ここ最近、海外のキュレーターや海外のNFTプラットフォームの運営者から「NFTを発行してみてはどうか」との連絡が来たりするのだが、そもそもNFTは概念レベルでは理解しているものの、例えば、法的な課題だとか、芸術とNFTの周辺で起きていることについては無知過ぎるので、やや踏み出せずにいる。 どこかのタイミングでちゃんと整理しないとと思いつつ、なかなか、時間を取れてなかったので、休暇中のうちに整理しておきたいと思う。 アート×NFTの周辺で何が起きているのか? 2021年3月に、デジタルアーティスト Beeple(マイク・ヴィンケルマン)のNFTアート作品 < Beeple:Everydays: The First 5000 Days >が老舗のオークションハウス「クリスティーズ」のオンラインセールで約75億円で落札された。落札したのは、世界最大のNFTファンド「Metapurse」の創設者である Metakovan だ。この作品は、Beeple が 13年半かけて制作した5000枚の作品のコラージュで、特に真新しい美術技法などがあるわけではないが、13年半かけて制作したという文脈には強さがある。 最近では、ダミアン・ハーストやラファエル・ローゼンタールといった既に世界的に有名になっているアーティストもNFTに参入、世界3大メガギャラリーの一つ、Pace Gallery も積極的に参入するなど、いよいよアート業界も無視できない動きになっている。 Pace Gallery は、Pace 独自のNFTプラットフォーム「Pace Verso」の稼働を開始。最初の公開作品として、ルーカス・サマラスの「XYZ NFT」シリーズのNFT化が決定。各作品は1万ドルで販売予定で購入するとNFTと物理的な作品の両方を入手可能になる。 これまでのアート作品取引とのコミュニケーション上の違いは、コレクターとアーティストが直接コミュニケーションができるようになる点に思える。 コレクター側は自分が気に入ったアーティストがいれば、アーティストのファンとして暗号通貨を通じて熱烈に応援できる。そういったコレクターが増え、結果として、アーティストのファンコミュニティが生まれれば、アーティストにとっては、有名なアートギャラリーや制度的な枠組みとの深い関係性が無くても、作品で収益が得られる可能性がある。 アーティストにとっては、NFTで活動および生活資金を得て、制作に専念できる未来が見え隠れするのは非常に魅力的ではないだろうか。 約75億円で落札された < Beeple:Everydays: The First 5000 Days > 出典:クリスティーズWEBサイトより https://twitter.com/ChristiesInc/status/1370027970560106497 話題化されているようなNFTアーティストの作品を注意深く観察してみると、これまでの作品に対する評価基準、一般の目からの観点だと「写実的である」や「美しい」などとは異なる点が多いように思える。 では、一体、NFTアートが評価される(コレクターの目に留まり購入される)基準は何なのか? 美術手帖・特集「NFTアートってなんなんだ!?」でエキソニモ・千房氏が「作品の販売に関する設計や、アーティストやコレクターの関係の結び方が重視されている [1]」とある。この発言について、参考になる日本人アーティストの事例が、1万点のジェネラティブアートを販売し2時間で完売したことで話題になった高尾俊介氏である。 高尾氏の作品「Generativemasks」は、独自コミュニティが Discord 上に存在しており、作品所有者や興味があるファン達が数千人単位で存在し、クリエイティブコーディングの情報交換が行われている。 フィジカルのアート作品の流通においても、もちろんファンやコミュニティが存在しているのは言うまでもないが、クローズドな印象が非常に強い(その道に詳しいわけでは無いので、あくまで個人的な印象)。 一方で、NFTアートの場合は、コードや情報、アイデアをオープンに共有するというエンジニアを中心に脈々と受け継がれてきたオープンコミュニティのDNAが組み込まれているように思え、アートを中心とした新しいコミュニケーションの成り立ちが垣間見れる。作品の評価基準として、その作品は「コミュニティを生むことができるか」という点は非常に興味深い観点だ。 高尾氏による Generativemasks 出典:https://generativemasks.on.fleek.co/ リアルアートとの法的観点での違いについて ここから、NFTアートと区別して、有体物があるアートを「リアルアート」と呼称して話を進めたい。 さて、本題だが、Opensea や Foundation といった、NFTアートのプラットフォームでNFTを発行する前に、購入者やアーティストが取得する権利関係がどうなっているのか知りたくなった(知っておかないといけないという気持ちの方が強め)。 2021年11月の美術手帖の特集が、リアルアートとNFTアートの2つを比較しながら、分かりやすくまとめてくださっている。その情報を参考に自分なりに情報を肉付けして、ここにメモとして残しておきたい。 知っておきたい観点補足説明リアルアートとの違い著作権は誰が持つことになるのか契約で著作権の譲渡を明確に定めない限り作品を創作したアーティストが保有する。複製権もアーティストに帰属するため、購入者でもアーティストからの許可が無い限りはコピー作成、販売、配布、2次著作物の作成はNGである。基本的に同じ作品の再譲渡はできるのか作品の再譲渡は可能。基本的に同じ購入者に帰属する権利は何なのか現行の民法・著作権法上、NFTアートを購入しても所有権は観念できない。民法上、所有権の客体となる「物」(民法206条参照)は、「有体物」を指す(民法85条)。東京地裁平成27年8月5日判決は、ビットコインについて有体性を欠くため物権である所有権の客体とはならないと判示している。リアルアートの場合、有体物の所有は購入者が持つことになり、「法令の制限内において自由にその所有物の使用、収益及び処分」できる権利がある。原作品の所有者による展示はできるのかアーティストには展示権(美術物の著作物、未発行の写真の著作物の原作品を公に展示する権利がある)がある。アーティスト以外のものは、アーティストからの許諾無しに原作品を公には展示できない。絵画や彫刻の原作品の所有者は、購入した作品を公に展示することができる。アーティストの権限による展示はできるのか可能。APを付けたり、利用規約でアーティストも展示できることを明記することが望ましい。所有者が存在する場合、リアルアートの場合には、貸出を受けない限りは難しい。作品へのアクセスの独占はできるのか作品へのアクセスを購入者に限定することも可能だが、IPFS(InterPlanetary File System)を使う標準的な仕様に従っている場合、アクセス自体はオープンで独占はできないとなる。公に展示するかは所有者の決定次第。作品の管理主体は誰になるのかブロックチェーンのオーナー登録になるので購入者の管理下にい置くことはできず、プラットフォームが管理主体となる。購入者は有体物を所有することになるので管理は所有者の管理下にある。(美術手帖・特集「NFTアートってなんなんだ!?」2021.11 を参考に著者が作成)※ 勉強させていただいている身ですので、誤った情報がありましたらコメントなりでお知らせいただけると助かります。 ここまでで、だいぶ頭の整理ができてきた。 以下、感想というか、この状況を踏まえての個人的なつぶやきだが― NFTアートというものが台頭するようになって、作品を「所有する」という概念が少しづつ変わってきているように思える。例えば、既に著作権が失効している有名絵画の画像データがオープンで無料提供されるようになったが、(例えば、アムステルダム国立美術館など)同時に、美術館が所持する作品をNFT化する動きも見られるようになった。 大英博物館も葛飾北斎の浮世絵をNFT化して販売している。1800年代に描かれた葛飾北斎の絵はすでに著作権は切れており、誰でもフリー素材として活用できるが、これをNFT化して誰かが購入したとしても、前述の整理からすると、「著作権が無い浮世絵データを所有権はない状態でオーナーとして登録されている」という何とも実感の無いわけわからん状況になる。 発行者である美術館は、発行したNFTが再流通すれば収入が得られる点は良いのだが、購入者の視点に立つと、どんなモチベーションで購入するに至るだろうか・・・ 大英博物館が所持する葛飾北斎の浮世絵の一部 出典:大英博物館 このように、世に言う名作ほど、リアルアートとは異なるNFTアート化された場合、「所有する」ということがどのような価値があるのか、議論が曖昧になっているように思える。 他にも、NFT発行に伴う二酸化炭素排出量の問題を踏まえると、メディアアーティストは排出量が少ないブロックチェーン方式をベースにしたプラットフォームを選択するだとか、気になる話題が尽きない。 今後もNFT×アートを取り巻く状況は定期的にウォッチしていきたい。 REFERENCE 美術手帖:特集「NFTアート」ってなんなんだ!?(2021.12)ARTNOME美術手帳:「ダ・ヴィンチやゴッホの名画をNFTに。エルミタージュ美術館のNFTプロジェクトが目指すものとは?」
積読を眺めながら考拠について考える
https://youtu.be/MR61TduJCHQ JPEGMAFIA を聴きながら、目の前の積読を眺め、どれも面白そうで買ってよかったと思いつつも、そのボリュームの多さに精神と時の部屋が欲しい気持ちになっている。 全然関係無いが、30代に突入してからというものの、朝起きた時に顔にシーツの跡が付いてたら元に戻るのが遅いし、前はどこまでも長距離を歩いても平気だったのに、疲れてタクシーに乗ってしまうし、自分でも驚くほどに「老い」を実感する(早すぎる実感)単純に疲労が溜まっているだけかもしれないけども。体力づくりをしていかないとなと思いつついる―。 ここ数ヶ月、頭の片隅に残り続けている概念やら、仕組みやら、思想やらがわんさか溢れかえっていてかなり頭にノイズが残ったまま消化しきれずに過ごしていて疲弊している。 日々過ぎていく時間に幻滅しコンパスがないまま闇雲に砂漠や大海原を彷徨い続けている感覚がすごい。いっその事、全てを停止して学び直しの時間が必要なのかもしれない。 そんなことを思いながら、今日は久々に1人でスローな時間の使い方ができたので、新宿の紀伊國屋書店で、西洋史や現代思想の書棚を適当に眺めつつ、本当は、大きな物語の延長線上に自分の考えを位置づける必要は無いはずなのに、どうしても、文脈を踏んで、現時点での「議論」が、過去の誰の考えのどんな延長線上に位置づけられるのか整理したくなってしまうので、気合を入れて哲学や現代思想等を学ぶのが良いかもしれないけども、そもそも西洋文脈で良いんだっけかとなり、躓く。 学生時代に研究室にあった「脳科学と芸術」を購入し、帰宅して、また積読が増えたなと思いつつ、明日からは久々の休暇というやつで、那覇にいるので、少しは深く考えながら作業する時間が取れることに、束の間の喜びを感じたりしている。 はて、自身の中で考拠となるものが薄れつつある中、まずは誰の何を参照すれば良いのだろうか・・・
音圧が祝祭になる今日此の頃
世の中の感性は緩やかにモード崩壊に向かってる。渋谷のスペイン坂のウォールは,いつの間にか,小奇麗な真っ白な壁面と化し、都市の代謝が停止する。 これはまた自分の感性も同様で,生のアンダーグラウンドに触れられないことで自身のモード崩壊も加速しつつある。 自身の定義では「死」と同様だ。 半径数メートルの生活圏からインプットされた情報から吐き出されるもの全てが均質化に向かうことへのささやかな抵抗として,キーボードを介して懸命に何かを吐き出そうとする。 ― 午後18時半。 駅前。マスクを外した集団の声。メガホンと空気の亀裂。 渋谷にて,久々に音圧と対峙する。 繊細なアンビエントと「あの日」を思い起こされる映像が脳内で視覚野を活性化させる。筋肉が音圧で解され血流をいつもよりも強く感じつつ、 ― 午後23時。渋谷の交差点でふと空を見ながらこう思う。フィジカルが欠乏したこの世界において超高密度の音圧を浴びるという行為そのものが、「今」におけるカルチャーの豊穣を願う「祝祭」のようだ。
奥深くて、はかり知れないこと。
幽玄《名ノナ》奥深くて,はかり知れないこと.趣が深く味わいが尽きないこと. ここ最近,『幽玄』という日本文化の基層の理念に関心が湧いている。 『幽玄』は,本来は仏教や老荘思想など,中国思想の分野で用いられる漢語であり,平安時代後期から鎌倉時代前期の歌人である藤原俊成によって和歌を批評する用語として用いられて以来,歌論の中心となる用語になった. 能楽,禅,連歌,茶道,俳諧などの日本芸術文化に大きな影響を与えた理念で,神仙的で優婉である面影を彷彿させる作品などの評語として用いられることが多い. ところで,自然を観察することで,幽玄さを感じたことがある方はいると思うが,デジタルコンテンツに対して幽玄さを覚えた経験のある方はいるだろうか. 私の場合,ある作品を見て,一見,全体の色合いはそれのようだが,絶妙な光の粒や仄暗さ,空気の立体感などが大きく異なるなと思ったことがある。 視覚野を刺激する情報に明らかに欠損がある感じはするのだけども,それが何なのかは未だに分からない. 複雑な相互作用の元で生まれているものだとするとどう機械に再現させるのが良いのだろうか. 一歩間違えるとただのホラー的な表現で,美しさよりも恐怖感が勝る. これは計算量の限界ではない何かがあるはずである.
Unity HDRP の Camera の背景色をスクリプトで変更する
これだけなのに,HDRP ではない template のノリで backgroundColor 指定したら,全く動かなくて数時間を無駄にした. HDRP で Camera の背景色を変更したい場合には,以下のようにしましょう.
ライターの欲望と街の受容性について
上京してから早くも4年が経とうとしているのだけれども、都内で時を重ねれば重ねるほど、課題意識が膨らんでいくのが、ライティング周辺で起きていること。ライターの欲望に対する街の受容性については、ここ数年で何も進展が無いように感じる。 むしろ宮下公園のリーガルウォールが実現しなかったことを初めとした”逆行”とも言える話題は尽きない。 一方で、千葉の市原湖畔美術館でのSIDECOREの展示や美術手帖でのグラフィティ特集号は、芸術の制度の延長上で捉え直されつつあるポジティブな兆候であるとも言える。 上の写真はFranceに展示に行ったときに訪れた L'Aérosol 。 誰もが建物全体にライティングできるスポットで、ストリートカルチャーをテーマとした美術館も併設されており、パリ市民のカルチャースポットの一つとなっている。渋谷にもこういう場所がほしい。 "落書き"か"芸術"かを中心とした議論をよく耳にする。その議論の延長線上として、ライティングという行為の街の受容性の評価や、ライティングと都市の共存を都市計画へと組み込むための諸手法の整理は、まだまだ発展途上だ。 慎重な議論と整理が今後も必要であろう
Unity AR Foundation についてのメモ
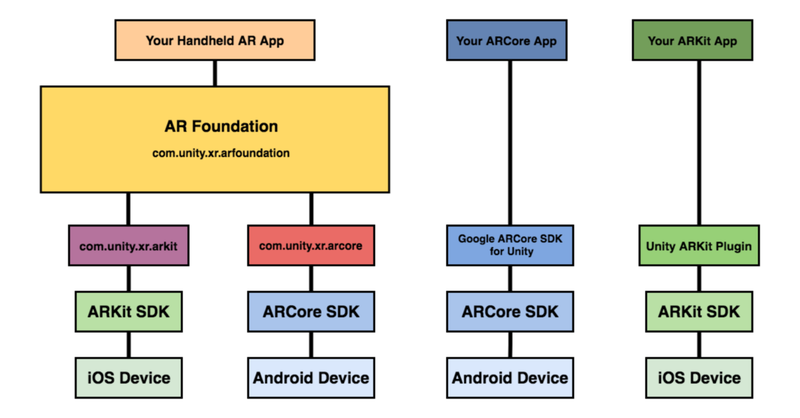
はじめに 最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう. 最終的にやりたいことは AR オーディオビジュアライゼーション。 前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです (※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成) さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう. https://www.youtube.com/watch?v=dYlndpzNqwk AR Foundation とは AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます. で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです. World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.平面検出:水平面と垂直面を検出します.点群:特徴点を検出する.アンカー:デバイスが追跡する任意の位置と向きを検出する.Light Estimation:物理空間における平均的な色温度と明るさを推定する.Enviroment Probe:Unity 内にキューブマップを自動的に作成する.フェイストラッキング:人の顔を検出して追跡する.画像トラッキング:2D画像を検出して追跡する. 基調講演を見ると何ができそうか良い感じにイメージができますね. https://youtu.be/DUUthDpiGiA 公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう. 以下のようなサンプルが公開されています. 平面検知:Plane Detection環境光推定:Light Estimate画像トラッキング: Image Tracking物体トラッキング:Object Tracking空間共有:World Map顔認識: Face Trackingモーションキャプチャ:Body Trackingオクルージョン:People Occlusion 留意点ですが,FaceTracking,BodyTracking,PeopleOcclusionについては,iPhoneX以降が必要になります. また,ハードウェアの性能に以下の制約条件があるので要注意です. ARKitの利用 :A9以降のプロセッサFace Tracking :True DepthカメラBodyTracking,People Occlusion :A12以降のプロセッサ Face Tracking で Face Mesh をしてみる さて,試しにFaceTrackingで認識した顔にMesh Rendererをかぶせて任意のTextureを顔に表示させてみます.その他ライティングなどです. AR Session オブジェクト AR Sessionクラスは,AR FoundationのARの基本機能(デバイストラッキング,平面認識)を呼び出すのに必須で,このコンポーネントを付けたGameObjectはSceneに必ず含めましょう. AR Input Managerクラスは,デバイスで現実世界をトラックするのに必須なコンポーネントとなります.これも必ずGame Objectにアタッチしましょう. AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました AR Session Origin オブジェクト AR Session Originクラスは,AR座標とUnity Space間の座標変換を行います.ARデバイスの起動位置をSession Spaceの原点(0,0,0)として位置を計算します. AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました) これは余談ですが,AR Camera オブジェクトにVolumeスクリプトをアタッチするとPostProcessが使えるようになるので,映像の質感などをいい感じにコントロールしたいときには活用してみましょう. 次のステップ こんな感じで簡単なARコンテンツならノンコーディングで作れちゃうことが分かります.そういえば,実機にBuildする際に色々とドツボにハマりましたが,基本的にエラーメッセージをググれば解決できるのでここでは触れません. 次は,VFXGraphをARで使ってみた時のメモを紹介します. 現時点で,デバイスのマイクで拾った音声をVFXGraphに反映する方法を模索中なのですが,LASPはそのまま使えないので,Microphoneモジュールでどうにかするしかないんでしょうかね.レイテンシーがひどそうですが. Reference Unity’s Handheld AR Ecosystem: AR Foundation, ARCore and ARKit
音に反応する AR マスクをサクッとつくる | Audio Reactive FaceMask with AR Foundation
※ 2020/8/1時点での動作検証になります.今後の Unity のバージョンアップなどにより再現できない可能性が点はご留意ください. こんにちは.やっと梅雨が明けたようで,蝉も絶好調ですね. 1週前は早く梅雨明けてくれと項垂れていましたが,すでに夏の日差しに敗北しつつあり,さっさと秋にならないかなと思ったり・・ そういえば,1年前の夏に何をエントリーしていたか振り返ってみると,「」した.毎年,夏の到来後,早々に暑さに敗北している己はだいぶ虚弱です.数年後の夏とか,到来とともに死ぬのではないかと思ってしまう. まあでも,夏に Active に外で遊ぶのではなく,毎年,技術力 UP に集中して取り組めるのでそれはそれで良いのではないかと考えている. と,しょうもない前書きが長くなってしまったが,ここでは、Unity AR Foundation を使って Audio Reactive な AR マスクをつくる方法について触れます.Unity AR Foundation については、前に書いたこちらを参考までにご参照ください. やりたいことのおさらい では,早速,実装について触れていきましょう.と,その前にゴールとゴール達成のための検討ポイントを書いておきます(ここからの内容ですが,AR Foundation に慣れ親しんでいる前提で記載していきますので,不明点などあればお気軽にご連絡ください) 今回の検証環境は以下のような感じです. Unity:2019.3.0f6 PersonalAR Foundation:3.1.0 - preview.4ARKit XR Plugin:3.0.0 - preview.4ARKit Face Tracking:3.0.1検証機器:iPad Pro (第2世代)検証機器(OS version):iPadOS 13.6 今回のゴールは,「音量に応じて顔に貼り付けるテクスチャを変更する」です。 実装していくにあたって,巨人の肩に乗ってしまえということで,ベースのプロジェクトは Dilmer Valecillos さんの github にある「Face Tracking Generating Masks」を参考にすることにします. で,ゴールを達成するために検討すべきポイントは以下となります. iPad のマイクから音をリアルタイムに取得したい.取得した音の強さに応じて AR で顔に貼るテクスチャを動的に変更したい. ベースとして使うプロジェクトについて 上述した検討ポイントの2つについて触れる前に,ベースとして活用させて頂くプロジェクトの具体的な変更点(追加点)に触れておきましょう. Dilmer Valecillos さんがスワップすると顔のテクスチャが変更されるデモを作ってくださっているので,これを参考にします。 https://www.youtube.com/watch?v=Wnu0zm0elHU Audio Reactive にするにあたり,スクリプトを1つだけ追加します. FaceToggle.cs という C# script を新規作成しておきましょう. で,AR Session Origin にアタッチしましょう. では,上述の2つの検討ポイントを FaceToggle.cs に追記していきます. IPAD のマイクから音をリアルタイムに取得したい iPad からリアルタイムに音を取得するにはどうすれば良いのか. このモチベーションで色々と調べたのですが,Unity 公式サポートでのこのやり取りが非常に参考になりました. How Do I Get Unity To Playback A Microphone Input In Real Time? 基本的には,先程のリンクの通りです.もう少し,具体的に説明すると「Microphone.StartとAudioClip.GetDataの組み合わせ」で実現します(iPad で録音アプリを作りたい際などにもこの方法で実現するようです) 言葉で言ってもあれなので,コードを記載するとこんな感じ( Github gists の便利さに今更気づいた) 取得した音の強さに応じて AR で顔に貼るテクスチャを動的に変更したい 検討ポイント2に関しては,上記の97~110行目で実現しています. これまた非常にシンプルで,音量がある閾値を超えたなら,予め用意していた配列の何番目を参照するかを示す index を ++ する,index が配列サイズになったらindex = -1として初期化するようにしています. これによって,materialの参照するマテリアルを順繰り順繰り変更していく,というやり方です. 音量がしきい値以上超え続ければ,早いスピードで絵柄が切り替わりますし,超えなければ,同じ絵柄のままとなり,音に応じて絵柄変化に強弱がつきます. こんな感じで結構簡単にできてしまいます. テクスチャ表面を DEFORM してみる これはただのおまけ程度なのですが,活用するテクスチャ(shader)を音に応じて変形するような感じで書けば,以下の動画のような少し変わった AR フェイスマスクも作成できちゃいます. こんな感じで,先程のスクリプトに追加で,shader へ音量の変数をバインドするようにしてあげるだけです. shader は好きなものを用意してあげましょう. https://www.youtube.com/watch?v=6embGBJlukM まとめ 音に反応する AR マスクですが,デモ動画を insta に挙げたところ反響が良く,New York の zerospace さんのアカウントで取り挙げてくださいました. あとは,劇場関連の方々(これも海外)からもご連絡頂いたりなど,エンタメの演出には相性が良さそうです. この夏も引き続き,Unity を活用した制作事例と実現方法について紹介していきたいと思います. それでは,良い夏を!
ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる
※2020年時点での検証内容になるので、情報が古い可能性があります。 ここでは、Unity 2018.3からの新機能(プレビュー版)の「Visual Effect Graph」を活用したオーディオリアクティブなパーティクル芸について触れておきたいと思います。 ※ Visual Effect Graph(以下、VFX Graph)については、他サイトでも色々と概要が載っているのでここでは触れません。ご参考までに以下の2サイトを載せさせていただきます。 Unity公式:Visual Effect GraphUnityのVFXGraphでパーティクル芸やる方法 Visual Effect Graph × LASPという選択 次の動画は実際にVFX Graphを活用して作ってみた映像となります。 学生時代にProcessingで似たようなこと頑張っていた記憶が蘇りますが、VFX GraphはノードベースのGPUパーティクルシステムなのでサクッと美しいパーティクル芸ができるのがとても魅力的と言えるでしょう。 音に反応する映像とかをつくる際に前提として必須となるのが、映像と音の間の遅延が無いことでしょう。 が、実際にUnityの標準機能のみではどうしても遅延が気になってしまいます。 この課題に対して、Keijiro 氏が github で公開している低レイテンシのオーディオ入力を処理できるライブラリ LASP を活用するのが最も良い選択肢と言えます。 LASPを試してみたい方は、先程のリンクの github から git clone して実際にまずは脳死で動かしてみると良いかと思います。 https://vimeo.com/362935880 どうやっているのか Keijiro 氏の 他のレポジトリを参考にしてたのですが、私の場合は LASP の "AudioLevelTracker.cs" をアタッチして使う方法ではなく VFXGraph をコントロールするスクリプトを別途作成して、"VisualEffect.SetFloat("音に応じて反応させたいVFXのパラメータ名", LASPで処理した正規化済のオーディオレベル)"で音に応じたエフェクト操作をするようにしています。 ※現在は、変数のバインダーが標準で用意されており↑を準備しなくても大丈夫そうです。 "音に応じて反応させたいVFXのパラメータ名"は、今回のテストの場合には、VFX Graph内でパラメータとして定義しておき、Remapを介してSpawnノードの"Rate"、Update内の乱気流制御で"Intensity"、"Force"にそれぞれインプットするようにしています。 今後も「Visual Effect Graph × LASP」の合せ技は色々と使えそうです。 Reference LASP:Low-latency Audio Signal Processing plugin for UnityLaspVfx:Audio reactive Unity VFX with LASP
ゼロからはじめるUnityでVJ |shaderによるシーン重畳について
※ 2019年時点での検証内容のため、内容が古い可能性があります。 ここでは、Shaderによるシーン重畳について触れていきたいと思います。 Unityで、一度、このような環境を作ってしまって、後はシーンさえ作り込めば、いい感じに映像をブレンディングすることができます!自分の場合、キーボード入力に応じてブレンドするシーンの選択をしていますが、ここをMIDIコントローラに近々変えたいなという感じです。 実現したいこと まずは、実現したいことを振り返っておきます. 前回の投稿「ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す」でも触れたのですが、最終ゴールは「音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示する」です。 そのために、「オーディオに動的に反応する映像を作る」「各シーンの映像をRenderTextureに書き出す」「各シーンのRendertextureを重畳してスクリーンに表示する」の3点のサブゴールを設定しました。 ここでは、「各シーンのRendertextureを重畳してカメラ映像として描画する」の実現方法について、ざっと紹介したいと思います。 shaderで各シーンのRenderTextureを重畳表示する方法 さて、本題に入っていきます. 各シーン(以下、サブシーンと呼びましょう)をどのようにして重畳するのか? 基本的には、以下の3ステップで実現させます。 「サブシーンのRenderTextureをMainシーンで受け取りshaderに渡す」「shaderでサブシーンのRenderTextureを重畳する」「メインシーンのカメラに描画する」 サブシーンの RenderTexture を Main シーンで受け取り shader に渡す まずはこれですが、Mainシーンのカメラに以下のスクリプト(ここでは"MixCameraController.cs"とする)をアタッチします. 何をしているかと思うと、インスペクタで設定された RenderTexture を Shader の sampler2D(2次元テクスチャ)として扱えるようにしておきます。後々、任意の RenderTexture(shader 上では sampler2D)のみ shader でブレンディングするためにSetchannelGain 関数を用意しておきます。 shaderでサブシーンのRenderTextureを重畳する 以下はシーン重畳に使う shader( mixshader と呼ぶことにする)になります(ここでは6シーン分を重畳できるようにしたかったので _Chan1~6 まであります) 上述した「MixCameraController」において、SetTextureで渡したRenderTextureはshader内でsampler2Dとして扱えるようになります. で、ここでは、tex2D関数を使って各sampler2Dのピクセル情報を取得し、色情報を加算します(たぶん) ちなみに、「MixCameraController」において _material.SetFloat(Gain + chan.ToString(), value) として、_Gainを渡しており、_Gainが1であれば、 col += tex2D(_Chan_1, i.uv) * _Gain_1; ここで加算されるので、表示されるようになります。 メインシーンのカメラに描画する ここは「MixCameraController」に既に書いているように、OnRenderImage関数で描画します。 例えば「MixCameraController」で定義した SetchannelGain 関数を別のスクリプトでシーン番号と channel 番号を対応させた上で呼び出してやれば、keyInput に応じて、重畳するシーンを設定する、などが簡単にできそうですね。 さて次は 次は、エフェクトに凝った Volumetric Video をつくるのに興味が出てきたので、depth カメラと VFX Graph の連携についてリサーチしていこうかと思います。
ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す
※ 2019年時点での検証内容になります。 前回の投稿から、約2ヶ月が過ぎました。 気がつけばすっかり秋に。さてさて、真夏から秋の間、何もしていないかったわけではなく、UnityでVJ環境の構築を着々と進めまして、ほぼ終わりの状態が見えてきました。 制作を進める中でいくつかの Tips が見えてきたので、複数回に分けて、こちらに記録を残していこうと思います。 ここでは、前回の投稿でも触れていたように、Shader を活用したシーン重畳について紹介する前に「各シーンの映像をRenderTextureに書き出す」方法について触れておきます。 shaderでのシーン重畳については以下の先駆者の方のブログと github を参考にさせていただきました。 UnityでVJシステム作ってパフォーマンスした 全体構成の振り返り 手書きで適当に書いていた全体構成を書き直しました。 実現したいことを抽象化すると以下のようになります(実際には、サブゴールにぶら下がる形でいくつかの機能も実装しています) ゴール:音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示。サブゴール1:オーディオに動的に反応する映像を作るサブゴール2:各シーンの映像をRenderTextureに書き出すサブゴール3:各シーンのRendertextureを重畳してカメラ映像として描画する これらのゴールを実現するために、先程の先駆者の方の知見を元に以下の構成でVJする環境を構築しました。 今回の投稿では、サブゴール2と3について解説したいと思います。 動作環境は以下のバージョンとなります。 2019.2.5f1 今回、構築した環境で各シーンを作り込むことで以下のような映像を作ることができます。 https://www.youtube.com/watch?v=BxDTxO8PEOg https://www.youtube.com/watch?v=X6zye_-oW-4&t=117s やりたいことはいくつかのシーンの映像を RenderTexture として書き出して、複数の RenderTexture を shader を使って重畳処理するということです。 では、どうやって実現するのか? ここでは Camera.targetTexture で取得したシーン内のカメラの映像を予め用意した RenderTexture に出力するスクリプト「Sub Scene Controller.cs」を書きました(下記をご参考に) シーンに「シーン名+Root」という空のオブジェクトを作成の上、カメラや他のオブジェクトをすべて「シーン名+Root」配下にした上で、「Sub Scene Controller.cs」を「シーン名+Root」にアタッチします. で、書き出したい映像を撮っているカメラと予め用意したRenderTextureをインスペクター上で「Sub Scene Controller.cs」に設定します。 各シーンのカメラ映像を書き出しする RenderTexture を用意した上で上記のスクリプトによりカメラ映像を書き出しするようにすると、以下のように実行中に各シーンの映像が各 RenderTexture に書き出しされるようになります。 https://vimeo.com/367694338 次の投稿では、いよいよ「shaderによるシーン重畳」の実現方法を解説していきたいと思います。 ここまでできると後はシーンの作り込みやシーンの切り替えを詰めていけばうまいことVJ環境を構築することができます。
ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す
※ 2019年に検証した内容になりますので,内容が古い可能性があります. はじめに 今年の夏は去年より暑い.. 都内35℃とか、本当に、来年のオリンピックは大丈夫なんでしょうかね。 そうそう、夏になると何故かやったこともないAudioVisualとかVJのための環境の作り方を調べたり、実装したくなる。去年はというと「ゼロからはじめるTouchDesigner | Visual Experience Designしてみよう」で書いていたように、ワタクシ、TouchDesignerにお熱だったようです。 今年の夏は、Unityを触り始めたこともあって”ゼロからはじめるUnity | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す”という題で、UnityでVJ環境をつくるまでの道のりを数回に渡り書いていきたいと思います。 第1回:ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す 第2回:ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる 第3回:ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す 第4回:ゼロからはじめるUnityでVJ | shaderによるシーン重畳について 第1回目は、下調べ中心になります。 今後の記事に関しては、若干テクニカルな内容を入れていきたいと思いますので、前提として、以下の1〜5についてイメージできることが望ましいです!とか、言いつつ、私自身、Unityは数ヶ月前に触り始めたばかりなので、内容に至らない点や間違いなどありましたら、お気軽にコメントでご指摘ください! Unityの画面構成と操作方法を理解している オブジェクトの作り方と動かし方を理解している オブジェクト指向にある程度理解がありC#の基礎知識を有している オブジェクトへのスクリプトのアタッチを理解している スクリプトを利用して衝突判定やkey入力ができる スライダーやボタン等のUIの作り方と自作UIによるオブジェクト操作を理解している そもそもUnityでVJできるのか? そもそも、MAXMSPとかTouchDesigner、NOTCHではなく、UnityでVJする人いるのか?って感じなので、ちょこっとYouTubeで検索してみる。 https://youtu.be/jLmbjudThlA 日本人だと Keijiro Takahashi さんという方が、かなり神…. 今回の下調べの趣旨とは外れますが、Volumetric Capture のデモを Unity で実装してたりとか、他にもめちゃ参考になる情報が満載… 勉強させていただきます.. いやーこれ拝見していると RealSense と Unity の Visual Effect Graph でめちゃくちゃ色々できそうな予感。使いこなせたら表現の幅が広がりますな。 あとは、Unity で VJ 環境つくるメリットとしては、商用でなければツール利用料が無料ってところでしょうかね。TouchDesigner で作ると無料版では 1280x1280 までで、フル HD の書き出しは有料版じゃないとできないので価格の面でのメリットもありですね。 じゃあ、どうやって VJ するような環境だとか、音に反応する Visual Effect を作るのかという感じなのですが、今回は、こちらの記事を参考にさせていただきました。 github で Unity プロジェクトを公開いただいているのが勉強にとても助かります。 特に keyboard アクションに基づいたシーン切り替えや加算のところを参考にさせていただき、頑張って作り方をデコンしつつ、自分なりにプロジェクトを作っていきたいと思います。 作り方を理解しましょう まずは作り方を整理していきたいので、amagi さんの github で公開されているプロジェクトの Main.unity を覗いてみます。 記事内でも図解していただいてますが、コードを拝見しつつ自分なりに理解をして作り方を作るところから始めます。 途中で下段になっているので、とても見づらい
ライティング文化の系譜 |The history of writing
特に渋谷エリアなんかを散歩していると、誰かが描いたグラフィティを目にする。 単なる違法行為としてではなく、時には芸術として語られるグラフィティは、一体、どういった変遷で醸成されてきたカルチャーなのか、個人的に気になったのでリサーチしてみた。 グラフィティは、元々、イタリア語の graff(落書き)が語源で、この言葉にはネガティブな意味合いが込められているらしい。グラティフィライター界隈では、グラフィティではなく、"ライティング"と呼ぶらしい。私も、カルチャーとしてのグラフィティに敬意を込めて、ライティングと呼ぶことにする―。早速だが、ライティング文化の初動から黄金期までの系譜を一気に振り返ってみよう。 ライティング文化の激動期/The history of writing ライティング文化の初動については、いくつかの説があるのだが、マンハッタンのワシントン・ハイツ、西204丁目に住んでいたジュリオという名の少年が「JULIO204」というタグを近所の壁に書き始めたのが、その始まりであるとされている。 同時期に「JULIO204」の20ブロック先に住んでいた、ギリシャ系の少年、ディミトリウスが、ジュリオのタグを目にして自身のタグを書き始めた。 彼は、後に世界初のグラフィティライターと呼ばれることとなる Taki183 だ。 メッセンジャーであった彼は誰よりも都市全域(オールシティ)を駆け巡り、メディア関係者が多いエリアへ「自分の名前+住んでいる番地」を意味する「Taki183」というタグを書き始める。 69年のことであった。 70年代に突入すると、New York Timesが、Taki183のインタビューを初めて紙面へ掲載する。New York Timesの波及力により、Taki183は「最初の有名なライター」として名を知られるようになった。 Taki183の登場が、NYのライティングブームの火種となり、ライターは激増していった。ライター達はテレビや映画の撮影で頻繁に使用される場所や観光スポットを中心に、自らの名前を公共空間へ描くことで有名性の獲得を競うようになる。 そんな彼らにとって最も魅力的なメディアは「地下鉄」であった。地下ネットワークを日々駆け巡る地下鉄というメディアは、都市全域(オールシティ)へ自身の名前を拡散させるための触媒となり、有名性の獲得とオリジナルスタイルの確立に向けて、ライター達によるスタイルの競争は激化していく。 さらに、”Wild Style(1983)”や、”Style Wards(1983)"などのライティング文化を題材とした映画が公演されると、ライティング文化は、全米全土のみならず、ヨーロッパや日本にも伝搬していった。 この頃、ライターは「ヴァンダリズム型(Bomber:ボマー)」と「アーティスト型(Piecer:ピーサー)」に二極化していく。地下鉄でのライティングから登場した”Keith Haring(キース・ヘリング)”や、今もなお、レジェンドとしてストリートカルチャーへの影響が大きい”Futura2000(フューチュラ2000)”など、ギャラリーとの接点があった一部のライター達のみが、ライティングの媒体を都市からキャンバス(アート)へと移行していった。 80年代の中頃には、ライティング行為そのものが風紀を乱すものであるという認識は社会の共通認識となっていた。この無秩序と戦うためにMTAのロバート・アイリーらが警察官5000人を投入して、割れ窓理論[※]を応用した「クリーン車両プログラム」を実行に移す。 各地下鉄ラインの終点で、車両に1つでもグラフィティが発見された場合、そのグラフィティが完全に消去されるまで走らせないというシンプルなものであったが、これが功を奏し、90年代前後には、地下鉄を中心としたライティングは衰勢していった。 ※ブロークンウインドウ理論ともいい、小さな不正を徹底的に正すことで、大きな不正を防ぐことができるという環境犯罪学の理論 Writing culture first started in New York in the 60s. The first waves occurred in the 70s and it reached its golden age which lasted until the mid-80s. Here, I would like to trace the genealogy of writing culture by looking back on its history from its beginnings in NY to its golden age. The tempestuous period of writing:There are several stories about the first writing movements but one that has been cited in various sources is back when a young man known who lived on the
クオーツ時計をArduinoで制御してみる/実験日誌
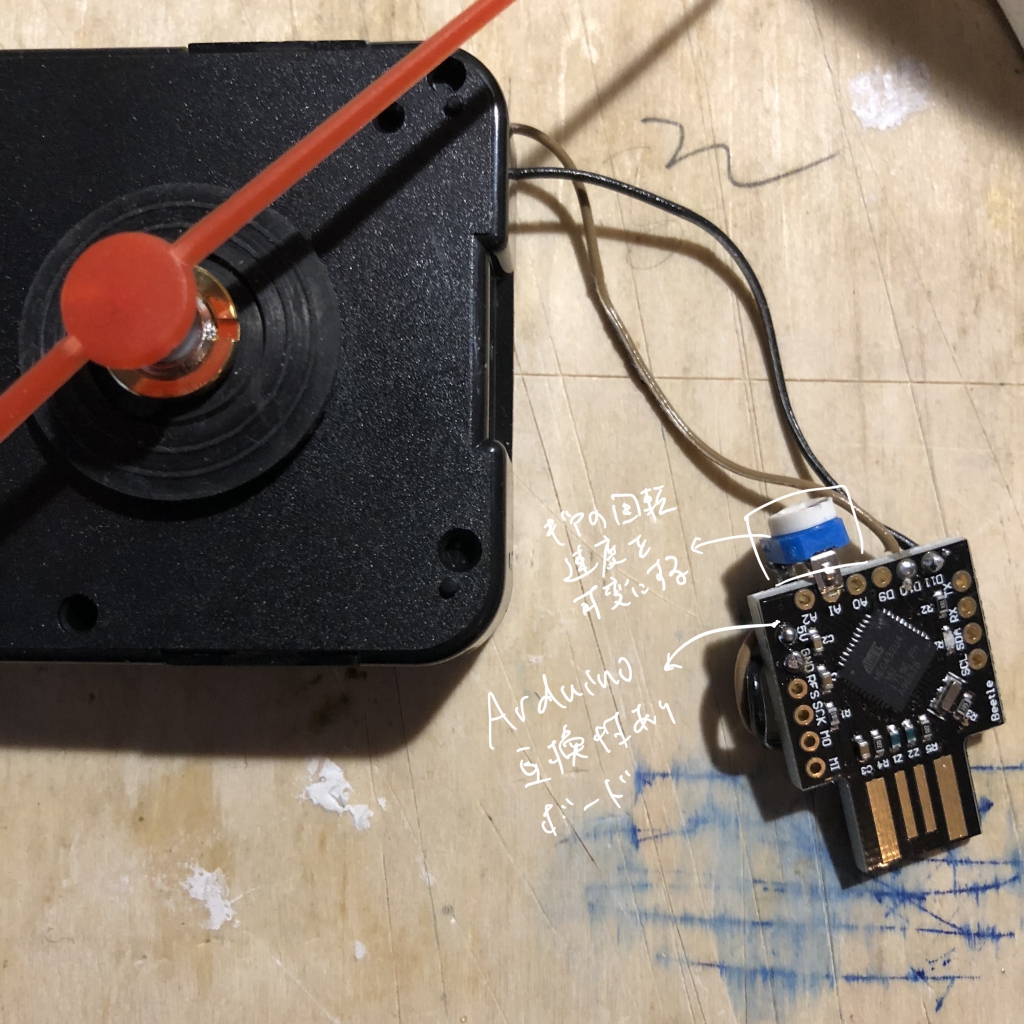
さて、今回の相談はある作品展示のお手伝いです。 「時計を2~10倍速で動かすにはどうすればよいでしょうか」に対してどう答えていったのか。 まず、時計がどのような仕組みで動作しているのかを知る必要があります。 あなたは時計ってどう動いているか知ってますか。恐らく知らない方の方が多いのではないでしょうか。というこで、まずは、時計の種類と動作原理から簡単に説明したいと思います。 時計は、動作原理で3分類に分けることができます。「機械式時計」「クオーツ時計」「電波時計」です。さらに、機械式時計は手巻き式と自動巻き式があります。まず、機械式についてですが、基本的には、ゼンマイを巻き上げ、巻き上げられたゼンマイが戻ろうとする力を利用して動きます。手巻きと自動巻きの違いはその名の通りで、ゼンマイを手で巻くか自動巻きにするかの違いです。 この機械式の時計の速度を上げたい場合にはどうすればよいか。理科が得意だった方は一瞬で想像できるかと思いますが、そう。ギアのピッチを変更する必要がありますね。2倍速なら2倍速専用、10倍速なら10倍速専用のギアの設計が必要となりますので、かなり手間と労力がいりそうですね。 「クオーツ時計」はどうでしょうか。クオーツ時計は、その名にクオーツという言葉が入っているように、水晶を利用している時計です。水晶は電圧を付加することで振動する性質があります。 ちなみに、時計に利用されている水晶の場合、電圧の付加で32,768回/秒で振動する性質があるので、この振動回数をカウントICでカウントして1秒と定義し、さらに1秒に1回、コイルに電気信号を送ることで、コイル内に電磁誘導を発生させ、ギアを回転させます。 って言っても分かりづらいかと思いますが。これを踏まえると、コイルに1秒に1回、電気信号を付加するとギアが進むので、1秒に2回、電気信号を付加すれば、通常の2倍の速度でギアが進みそうですね。これはArduinoなどの手軽なマイコンで簡単にできそうです。 電波時計は、情報なんちゃら機構から発信している電波そのものを改定しないと無理なのではじめから検討外とします。 https://youtu.be/qux3fLCf2FU ということで、改造方針は決定です。 お題:「時計を2~10倍速で動かしたい」方針1:機械式時計のギアを改造して、各速度毎にギアを設計することで任意の速度で動作させる方針2:クオール時計のパルス間隔をマイコンで制御することで任意の速度で動作させる制約:なるべく小型にしたい。期限は1週間ぐらい。予算が無い。 そりゃ、もう方針2ですよね。 ではでは、実際にクオーツ時計をハッキングしてみましょう。 クオーツ時計をArduinoで制御してみる 早速、改造してみましょう。まず、クオーツ時計の購入。Amazonで数百円で買えます。そして、早速、分解開始。 まず、カバーを開けてみましょう。カバーを開けると、ほう。ギア各種にコイルと電磁誘導で回転する磁石付きのギア、コイルの裏側にはカウント用のIC。至ってシンプルです 回路には水晶振動子がついてますね。なんとシンプルで美しいことよ。 で、今回はパルスを自分でつくるわけなので、下の写真でいうと、左の回路はいりませんので、コイルと切り離します。やることはすごくシンプルで、左をマイコンに置き換えてあげて終了です。上の写真の左上とかいい感じに空間が空いているので、ここにマイコンとか入れられたら最高。 Arduinoによるギア回転の制 今回は、小型のUSBタイプのArduinoを活用してみました。コイルから出ている2本の線をArudinoのD10,D11に接続します。(てか、なんでこのArduino,D9からはじまるの?)そんで、いつでも回転速度を変更できるように、ダイヤル式の可変抵抗をA1につなぎます。アナログinputピンで抵抗値を参照して、抵抗値に応じて、秒針の速度を制御できるようにします。 Arduinoに書き込むプログラムはこちらを参考に自作してみました。 以下はデモ動画. 可変抵抗のダイアルを回すことで秒針の速度も可変する. 小刻みに時を刻む時計の様子がなんとも愛らしい。 今回は展示準備のお手伝いということで作ってみましたが、他の表現への利用もできそうな予感がします。 https://vimeo.com/311676861
ゼロからはじめるTouchDesigner | Audio Visualization
本日は、台風ですね。もはや、猛暑+台風とか、あれだ、もう、TDやるしかないっすよね。 ってことで、前回、ご紹介したTDの教本から「オーディオビジュアライゼーション」について振り返りをしたいと思います。 下の映像は、教本見ながらTDで作ってみたオーディオビジュアライゼーションです。 基本的には、「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」に沿って制作すれば、サクッとこんな感じのオーディオビジュアライザーションができるのかと思いきや、少しつまずいたところもあったので、補足的な内容を記載したいと思います。 まだ初心者なので用語の使い方が間違っている可能性も.. ※「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」で基本操作を一通り終えている前提での説明になるので、細かい点は、本を購入してご確認頂くのが良いと思います! https://vimeo.com/282070549 かなりざっくり言うと、CHOPでオーディオファイルを読み込み解析後、数値データをSOPに渡して、Y軸の変化量として波形描画。その後、feedbackやblurでいい感じにエフェクトかけてるって感じ。 step1~step6のブロックごとに軽く説明したいと思う。 step1. CHOPで音源を数値として扱えるようにする CHOPにも多様なオペレータが用意されている。 音源の読み込みは、「audiofilein」オペレータ、フーリエ変換は「audiospect」、チャネルのデータの時間変化を記録する「trail」オペレータ、入力された音源の最大値や最小値などを分析する「analyze」などなど.. 公式サイトを眺めていると、CHOPだけでも数十種類のオペレータがあるので機会があったら確認したいと思う(※TDはオペレータの種類と定義知っている=目標の表現のためにストラクチャーを考えられる、と言っても過言では無いので) ここでは、「audiofilein」で読み込んだ音源をそのまま、null に渡して、SOP に渡す。(※nullに渡すのが違和感を感じる方もいるかもですが、TDでは他のオペレータに値を渡すためには、nullに保持させて渡すのがお作法なのでここは何も考えずにそうすることにする) step2. CHOPの値に基づき波形を描画する 「grid SOP」「chop to SOP」「geo COMP(3Dモデルを入れるための箱のようなもの)」の順に繋いでいく。 ここで、「chop to」のパラメータパネル上の「CHOP」に、step1で作成した「null CHOP」を参照させることで、grid SOPのY座標Y(1)が、CHOPデータ(ポイントとポイントのアトリビュート(属性))に変換される。また、「Chanel Scope」には参照チャネルを設定、「Attribure Scope」にはY(1)を設定することで、Y値だけを参照するように設定する。 ※ 「geo COMP」を作成後、「chop to」と接続ができないかと。普通に本を読み進めるとここでつまずくはずです。 「geo COMP」をダブルクリックすると「Torus」が配置されているが、「Torus」を削除後に「in」「out」を配置し「out」オペレータの右端の紫ボタンを点灯させておく。上の階層に戻ると波形が描画されているはず。 あとは、「wireframe」のMATオペレータを配置し、geoのRenderでMaterialを「wireframe」に設定(ここは好きなMATで良いです) そして、最後に「geo COMP」→「render TOP」、「render TOP」に「 Camera COMP 」を割り当てることで、レンダリングされる。 step3~4. CHOPの値に基づき波形を描画する ここでは、step2でレンダリングされた波形に対して「残像」をつけてみよう。 残像を加えたい場合には、「Feedback」を活用します。Feedbackは前のフレームの映像を表示してくれるため、ループ系を構成することで残像効果をつけることができる。残像を残したいのが「comp1」になるので、「Feedback」の「Target TOP」のパラメータに「comp1」を参照させる。 これで一旦は完了だが、もう少し味付け。とうことで、キックに合わせて波形の色合いを変化させてみる。 「audioband CHOP」「analyze CHOP」「Trigger CHOP」と「analyze CHOP」「Trail CHOP」を繋げる。 「audioband CHOP」はいわゆるEQ(イコライザ)。詳細は割愛するが、この事例では、高音域をカットするように設定している。キックのタイミングは、「analyze CHOP」のRMS powerのパラメータを活用し「Trigger CHOP」で、RMS powerのパラメータが一定しきい値以上を超えたら、level TOPの透明度を変更するようにしている。 step5~6. ぼかし・背景色を追加し出力設定・書き出しをする 最後に波形にグロー(ぼかし)のエフェクトをつける。下の図のように「Bur TOP」をつなぐだけである。加えて、「constant TOP」で背景色に「黒」を設定し「Over TOP」で背景色として重ねれば完成。 完成したオーディオビジュアライゼーションを全画面で観たい時には、「window COMP」を活用する。「Open as Perform window」で「Perform」を選択すれば、全画面で確認することができる。 駆け足ですが以上が作成フローとなる。詳細は、教本にとても丁寧に記載があるので、是非、ご確認を! 勝手に本の宣伝みたいですが。
もつれ時代における創造性 | Krebs Cycle of Creativity
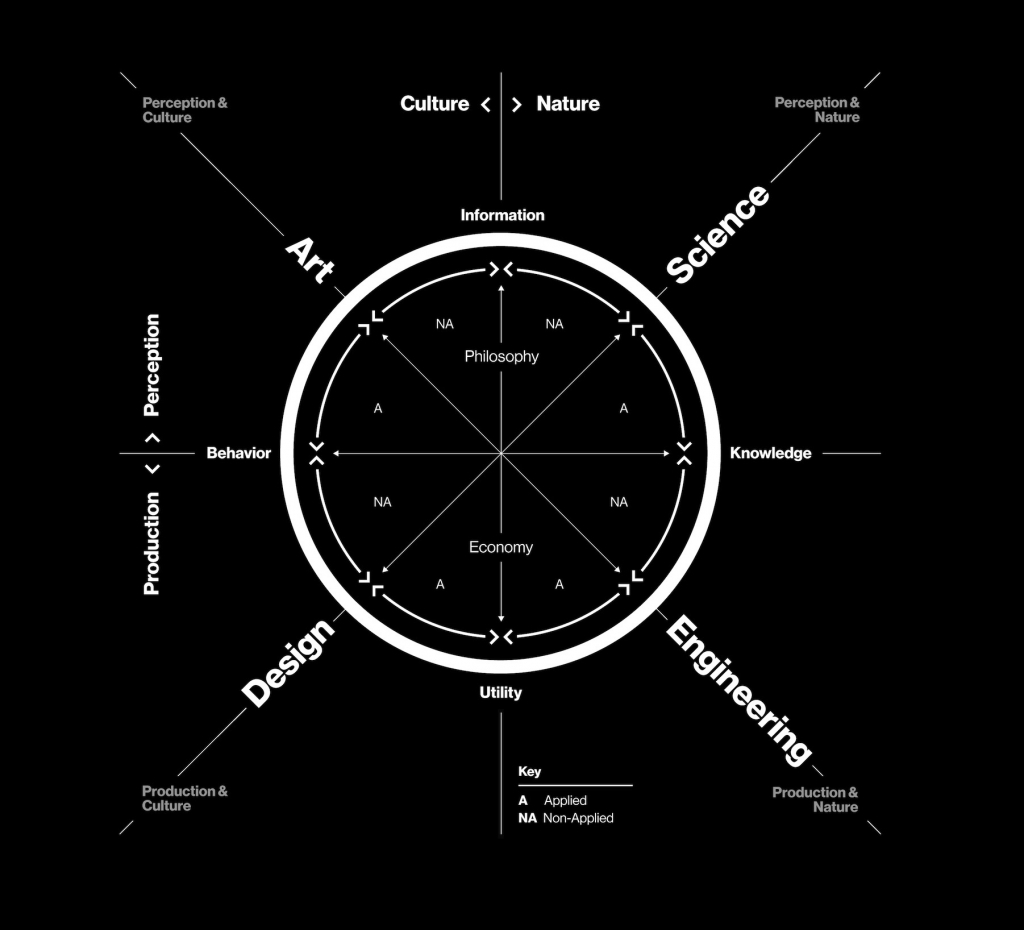
はじめに あなたは何の専門家だろうか? アルゴリズム?アート?プロダクトデザイン?グラフィックデザイン?データサイエンス?ハードウェアデザイン?ビジネスデザイン? この記事を目にしているということは、あなたもきっと上に挙げたような専門領域を複数横断して、プロジェクトや作品制作をしている、または、これから進めようとしているのではないだうか。 "Art"、"Design"、"Engineering"、"Science"(以降、4象限と呼ぼう)をピボットすることが当たり前の時代になってきているように感じる。例えば、ある美術展では、アーティストとして社会に"問い"を投げかけていたかと思いきや、あるトップカンファレンスでは研究者として最新の技術的な研究知見を発表、起業家、もしくは投資家としても研究成果の社会実装に挑戦している、といった感じだ。 様々な企業がイノベーションだとかクリエイティビティが必要だと声を挙げているが、少しだけ解像度を上げると"Antidisciplinary(脱専門的)"な態度を誰もが求められる時代になってきている。(そもそもスキル的な観点で各領域への参入障壁が下がっているからこそ、求めることができるようになったのだろう。例えば、Technologyという観点では、AWSやGCPなどが民主化していくことで小難しい技術のコア部分はどんどん隠蔽されておりコマンドをGoogleで調べれば誰でも容易に扱える) このような趨勢において、時代の先端を行こうとする個人、もしくは組織にとっては、肩書など一言で説明できない状況になっているのが当たり前なのだ。脱専門的な態度が"スタンダード"になってきている。 4象限の境界を越境して、"Antidisciplinary(脱専門的)"な態度が必要であることは、MITメディアラボのNeri Oxmanが、Age of Entanglement(もつれ時代)[1] で主張している。 "Antidisciplinary(脱専門的)"でしか成し遂げられないことを志す人は、是非、読んでほしい。どの領域に自分が位置しており、そしてどこにピボットすべきであるのか、"海図とコンパス"としても示唆に富んだ内容であった。個人的に、己の状況を俯瞰すると、時宜にかなってもいると感じたので、この場でまとめておきたいと思う。 もつれ時代"における海図とコンパスを手に入れる 4象限のうち何処で活動しているのかを判断するための海図をあなたは持っているだろうか。 例えば、John Maeda(ジョン・マエダ)氏の The Bermuda Quadrilateral が参考になるだろう(確かに何処にいるのか自分でもよく分からなくなるので"魔の海域"という言葉はしっくりくる)では、Art、Design、Engineering、Science の本質を、 Art(to express) Design(to communicate) Engineering(to invent) Science(to explore) とシンプルに説明しており、複数の興味領域があったとしても、自分のコアな位置づけは分かる。 一方で、今後、成し遂げようとすることに対して、どの象限にピボットする必要があるのか、もしくは何故、その象限にピボットしたのかを明確にするためには不足である。まあ、コンパスがほしいのだ。 そんなことを考えていた時に、たまたま、Neri Oxmanの「Age of Entanglement(もつれ時代)[1]」を JoDS(Journal of Design and Science)で目にする。ここでは、「Krebs Cycle of Creativity[2]」という創造的なエネルギーを生み出すための図式を提唱している。 ※ JoDSをご存知だろうか。学界や学術出版とは異なり、誰もが著者の書いた投稿に文脈の補足等の加筆できる「ピアツーピア」なレビュー方式を採用したプラットフォームである。思わず読み込みたくなる論文が豊富に掲載されているので、気になる方は、覗いてみると良いだろう。 Krebs Cycle of Creativity | 創造性におけるクエン酸回路(創造性を生み出すサイクル) 高校の生物学の授業で"クエン酸回路"という専門用語を聞いたことがあるだろう。 大学以降では、1937年にドイツの科学者のHans Krebs(ハンス・クレブス)が発見したことにちなんで「Krebs Cycle」とも呼ばれたりする。生物が代謝するための重要な生化学反応であり、酸素呼吸をする生物全般に見られる反応のことを指す。 詳細な説明は割愛するが、Neri氏の「Krebs Cycle of Creativity(KCC)」は、クエン酸回路をアナロジーとして、経済を循環させるためには、どのように創造的なエネルギーを循環させるべきか(Neri氏はCreative ATP, CreATPと呼ぶ)を図式化したものである。 時代の変革期においての創造性を写した図式であると捉えると、バウハウスのウォルター・グロピウスの"Bauhaus Preliminary Course curriculum wheel (1923)"の現代版が、"Krebs Cycle of Creativity"といっても良いだろう。 ※KCCにおいては、基礎理論"Perception"の中心に哲学、応用実践"Production"の中心に経済学をおく。人間の創造性である4ドメイン、"Art"、"Design"、"Engineering"、"Science"がクエン酸回路の炭素化合物にあたる。各ドメインが他ドメインへトランスフォーメーションさせる通貨(具体的な意味は後述する)を生成することで、創造性のエネルギーが代謝するようになる。 この図式で表す内容を簡単に説明すると次のようになる。 Science で我々の世界を説明・予測することで、Engineering で活用可能な知識を生み出す Engineering:課題解決に科学的知識を活用することで実用性を生み出す Design:実用性(Utility)を最大化することで我々の行動変容を生み出す Art:我々の行動変容を批評することで新たな認識を世界に生み出す 他ドメインを活性化させる通貨を各象限が発行することで、創造性のエネルギーが循環し、イノベーションが促されるのだとNeri氏は言う。 この図式を前提にすると、現代において、イノベーションが生まれにくいと言われる理由も何となく見えてくる。 以下は、私が前に、リチャード・フロリダ著書の「クリエイティブ資本論」についてのレビューを書いた際の内容だが、リチャードはこの本で、KCCの循環を回すための基盤について述べているとの視点で読むこともできる。 人間のクリエイティビティ(創造性)が経済発展のカギとなる。字面だけでは、そんなの当たり前だろと一蹴りしてしまいそうであるが、その創造性たるものを一人ひとりから引き出す、または醸成させるためには、どうすれば良いのか?──と、聞かれると、具体的な答えを返せるだろうか。この問いするひとつの答えとして、著者のリチャート・フロリダは、「クリエイティブ契約」として、一種の社会契約を提唱している。 近年の経済活況の背景として「クリエイティブ・クラス」という新しい経済階層の台頭がある。クリエイティブ・クラスとは、「意義のある新しい形態を作り出す仕事に従事している階層」、すなわち、エンジニアリング、建築、デザイン、芸術、音楽、教育等に関わる人々を指す。このような人々の経済機能としては、新しい発想、技術、作品をつくりあげ、新たな経済価値を世に生み出すことである。米国の被雇用者全体の約3分の1(約4千万人)がこの階層に属し、彼らが生み出す富は、米国の被雇用者所得の半分を占める1.7兆円にも及ぶという。米国の経済成長と都市の発展には、如何にクリエイティブ・クラスを惹きつけ、支援し、育む環境を提供できるかがカギだとフロリダは主張している。 フロリダは、クリエイティブクラスが労働人口の約40%以上を占める都市には、経済成長の3つのT、「Technology(技術)」「Talent(才能)」「Tolerance(寛容性)」が備わっていることを実証研究で示した。3つのTの全てが1箇所で提供されることが有能なクリエイティブ・クラスを惹きつける磁力を生み、都市を繁栄へと惹きつけるのだという。 一方、クリエイティブ・クラスという新たな階層の拡大が経済を興起をもたらすことは事実だが、伝統的なコミュニティを中心とした都市との経済的格差を急速に進行させている。この課題に対して、未だスタジアムや博物館の建設といった方途で、都市の豊かさを示そうとする行政の施策を強烈に批判しており、クリエイティビティが創出される環境づくり、新たな制度の必要性を主張する。この主張が、本書の最大のエッセンス、「クリエイティブ契約」である──(具体的な内容は書籍で読んでほしい)。 フロリダの提唱は非常に興味深い。翻って、日本経済にこの論証を適用できるかという点については、日本では未だに終身雇用、企業への帰属意識が高く、多民族国家の米国に対して「Tolerance(寛容性)」という点でも遥かにベースが劣る。フロリダが提唱する「クリエイティブ契約」が、日本においても、唯一の経済発展の方途だとすると、そのインストールのためには、国家としてどのような戦略が必要となるだろうか──。 ※もちろん、Science to Designの橋渡しも考えられるが、ここで注意したいのはこれはあくまでも技術(Technology)を前提とした図式であることだ。A(応用可)/NA(応用不可)を区別している点は注意したい。 KCCの循環はCG業界から学ぶのも良い? さて、KCCの循環を考えた時、真っ先に、参考として思い浮かんだのがCG業界の動向だ。 先日、Los Angeles Convention Centerで開催されたCG技術に関するトップカンファレンスであるSIGGRAPH2019(SIGGRAPHの説明は割愛するが、興味がある方は調べてみてほしい)に参加したのだが、まさにこの場ではKCCが高速に回転している。 公式サイトのセッション構成からも分かるように、KCCの4象限が当たり前のように入り乱れている。このトップカンファレンスでは、Disney ResearchやAdobe Researchといった企業の研究組織から、MARVEL STUDIOといったプロダクション、UnityTechnologies、Unreal Engineといったゲームエンジン開発会社まで、当たり前のように4象限を横断しているプレイヤー達が、デモ展示や技術論文発表、最新のCG作品の発表を行う。加えて、トップレベルの研究を行う大学の研究室による技術論文発表などもあり、1日あたり80セッション程度が開催される。5日間の開催期間中は、アートからテクノロジーまで熱い議論が交わされていた。 ゲームや映画制作においては、各領域の専門家の連携が必須である(連携してコミュニケーションしないとそもそも制作できないので)ことが当たり前なので、そりゃ、もちろん、脱専門的な態度が根付いているのだが、他業界から見ると割と特殊な状況に見える。アートペイント担当者がDeepLearningセッションに参加していたり、AI研究者がアートセッションに参加している姿はまさに理想的な状況だ。コピーライターやアートディレクターが,Deep Learningセッションを熱心に聴いていたらどんなに未来を感じるだろうことか.. Pixer 作品が、毎回、世の中の期待を超えていくのは、各領域へのリスペクトと領域間の密な連携の賜物ではないかと思う。この点については、別の機会に書いていきたい。 最後に せっかく、変動の時代に生きているのだから、もう少し世の中のクリエイティビティのエネルギー循環に貢献するような活動をしたいと思う方は少なからずいるだろう。瞬きする間も無いぐらいに世界は動いているけれども、多くの業界では、KCCの循環が明らかに停滞している。クリエイティビティを掲げる企業は多いが、その実情はまだまだ各領域が水平分断しているのではないだろうか―。 今後、Enginneringの民主化は加速していくので、誰にとっても基礎装備となるだろう。 Enginnering+Designを主軸に"Art to Science"までアプローチできる人材に、ますます注目と期待が高まるかもしれない。 既に、コンサル業界でも"問い"だとか"課題発見力"だとか言っていることかも想像できる。4象限のピボットは明らかに茨道だが、最前線で活躍する人達にとってはスタンダードとなってきている。 個人的には、会社に求められずとも、独学で作りたいものを作っている人の方が、呼吸をするようにKCC循環のコツを掴んでいるように感じる。 さて、脱専門的であることがスタンダードな時代で、あなたは、この瞬間に何ができるだろうか。