Touchdesginer で作ったパーティクル表現をあえてUnrealEngineでレンダリングさせたい
Touchdesinger でパーティクルを使った絵柄を作ることがあるのですが、どうしてもTDで作成したパーティクルをUE側で作っているシーン上に配置したい時があります。 方法としては、UE側のカメラ映像をTD側にNDIなり、Syphonなりで送ってTD側でブレンドするという選択肢がシンプルですが、画角、奥行きを一致させたい時に少し面倒かと思います。恐らく、カメラ位置をTD⇔UE間で連携させておけば良いのだろうけども、光の当たり方等もUE側のシーンに統一させたい!ということで、単純なブレンドでは無い方法を探ってみました。 一番参考になったのは、以下のチュートリアルです。 一言で説明すると、TD 側で作成したパーティクルの位置、スケール、回転、色のテクスチャなどのデータをSpout経由でUEに送信し、UE側ではNiagaraでインスタンスジオメトリを作成することで、TD側のパーティクルをUE上で再現することができます。 https://youtu.be/DOicfz7vDlM というわけで、実際に試してみました。 結構、いい感じに・・ チュートリアルでは、TD上で、noise TOPからパーティクルの元の情報を構成していますが、今回、私がやりたかったのは、任意の動的に動く画像からパーティクルの元となる情報を生成して、それをUEに連携するという点です。 作成した画像情報を、toptoに接続すると、その画像の解像度分の (r,g,b) 情報が作られ、toptoには、(r0, g0,b0)〜(r指定した解像度, g指定した解像度,b指定した解像度)までのデータが見えます。 最終的に3次元空間に落とし込むために、(r,g,b)→(x,y,z) に変換して、1枚の画像情報としてUEに連携して、UE側で、画像から位置情報を得たいが、このままだと、縦:1、横:指定した解像度×指定した解像度の配列データが、r,g,bそれぞれ256ペア存在することになるので、つまり、256枚の画像データを送ることになり、UE側でNiagaraシステムを256個配置するのか?ってなってしまう・・ こんな馬鹿みたいなことはせずに、冷静にデータ構造を変換したい。そこで、今回は、toptoの後続にshuffle chop を接続して、Method に「Sequence Channel by names」を指定することで、3×指定した解像度×指定した解像度の配列データに変換をして、その後、r,g,bをrx,ry,rzに rename することで、全情報を1枚の画像情報でUE側に連携できるようにしています。 恐らく他にも良い方法はあるのですが、突貫では上記の方法でやりたいことが実現できました。 めでたい。
ゼロからはじめるTouchDesigner | Audio Visualization
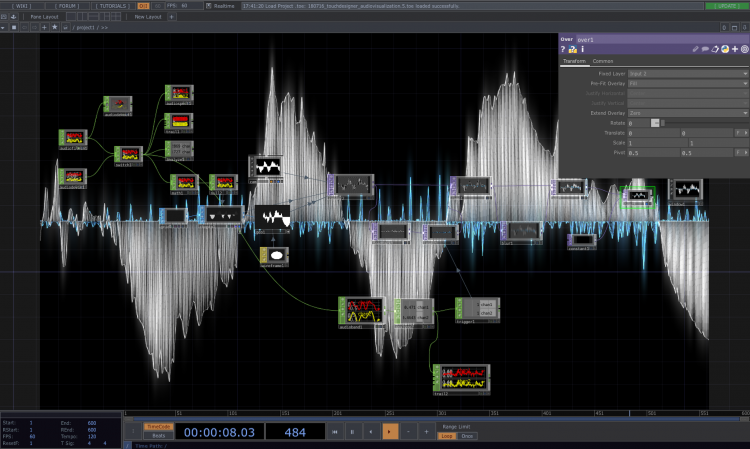
本日は、台風ですね。もはや、猛暑+台風とか、あれだ、もう、TDやるしかないっすよね。 ってことで、前回、ご紹介したTDの教本から「オーディオビジュアライゼーション」について振り返りをしたいと思います。 下の映像は、教本見ながらTDで作ってみたオーディオビジュアライゼーションです。 基本的には、「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」に沿って制作すれば、サクッとこんな感じのオーディオビジュアライザーションができるのかと思いきや、少しつまずいたところもあったので、補足的な内容を記載したいと思います。 まだ初心者なので用語の使い方が間違っている可能性も.. ※「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」で基本操作を一通り終えている前提での説明になるので、細かい点は、本を購入してご確認頂くのが良いと思います! https://vimeo.com/282070549 かなりざっくり言うと、CHOPでオーディオファイルを読み込み解析後、数値データをSOPに渡して、Y軸の変化量として波形描画。その後、feedbackやblurでいい感じにエフェクトかけてるって感じ。 step1~step6のブロックごとに軽く説明したいと思う。 step1. CHOPで音源を数値として扱えるようにする CHOPにも多様なオペレータが用意されている。 音源の読み込みは、「audiofilein」オペレータ、フーリエ変換は「audiospect」、チャネルのデータの時間変化を記録する「trail」オペレータ、入力された音源の最大値や最小値などを分析する「analyze」などなど.. 公式サイトを眺めていると、CHOPだけでも数十種類のオペレータがあるので機会があったら確認したいと思う(※TDはオペレータの種類と定義知っている=目標の表現のためにストラクチャーを考えられる、と言っても過言では無いので) ここでは、「audiofilein」で読み込んだ音源をそのまま、null に渡して、SOP に渡す。(※nullに渡すのが違和感を感じる方もいるかもですが、TDでは他のオペレータに値を渡すためには、nullに保持させて渡すのがお作法なのでここは何も考えずにそうすることにする) step2. CHOPの値に基づき波形を描画する 「grid SOP」「chop to SOP」「geo COMP(3Dモデルを入れるための箱のようなもの)」の順に繋いでいく。 ここで、「chop to」のパラメータパネル上の「CHOP」に、step1で作成した「null CHOP」を参照させることで、grid SOPのY座標Y(1)が、CHOPデータ(ポイントとポイントのアトリビュート(属性))に変換される。また、「Chanel Scope」には参照チャネルを設定、「Attribure Scope」にはY(1)を設定することで、Y値だけを参照するように設定する。 ※ 「geo COMP」を作成後、「chop to」と接続ができないかと。普通に本を読み進めるとここでつまずくはずです。 「geo COMP」をダブルクリックすると「Torus」が配置されているが、「Torus」を削除後に「in」「out」を配置し「out」オペレータの右端の紫ボタンを点灯させておく。上の階層に戻ると波形が描画されているはず。 あとは、「wireframe」のMATオペレータを配置し、geoのRenderでMaterialを「wireframe」に設定(ここは好きなMATで良いです) そして、最後に「geo COMP」→「render TOP」、「render TOP」に「 Camera COMP 」を割り当てることで、レンダリングされる。 step3~4. CHOPの値に基づき波形を描画する ここでは、step2でレンダリングされた波形に対して「残像」をつけてみよう。 残像を加えたい場合には、「Feedback」を活用します。Feedbackは前のフレームの映像を表示してくれるため、ループ系を構成することで残像効果をつけることができる。残像を残したいのが「comp1」になるので、「Feedback」の「Target TOP」のパラメータに「comp1」を参照させる。 これで一旦は完了だが、もう少し味付け。とうことで、キックに合わせて波形の色合いを変化させてみる。 「audioband CHOP」「analyze CHOP」「Trigger CHOP」と「analyze CHOP」「Trail CHOP」を繋げる。 「audioband CHOP」はいわゆるEQ(イコライザ)。詳細は割愛するが、この事例では、高音域をカットするように設定している。キックのタイミングは、「analyze CHOP」のRMS powerのパラメータを活用し「Trigger CHOP」で、RMS powerのパラメータが一定しきい値以上を超えたら、level TOPの透明度を変更するようにしている。 step5~6. ぼかし・背景色を追加し出力設定・書き出しをする 最後に波形にグロー(ぼかし)のエフェクトをつける。下の図のように「Bur TOP」をつなぐだけである。加えて、「constant TOP」で背景色に「黒」を設定し「Over TOP」で背景色として重ねれば完成。 完成したオーディオビジュアライゼーションを全画面で観たい時には、「window COMP」を活用する。「Open as Perform window」で「Perform」を選択すれば、全画面で確認することができる。 駆け足ですが以上が作成フローとなる。詳細は、教本にとても丁寧に記載があるので、是非、ご確認を! 勝手に本の宣伝みたいですが。
ゼロからはじめるTouchDesigner | Visual Experience Designしてみよう
今年の夏の茹だるような暑さに早くも敗北。 今年の夏はアウトドアでは無く思いっきりインドアアクティビティをしようと心に決めた。と、いうことで何をしようかと考えた時に、真っ先に思い浮かんだのが、ノードベースのビジュアルプログラミングツール「TouchDesigner(以下、TD)」である。(2019年8月追記:結局、TouchDesinerではなくUnityでVJ環境の構築にシフトしました。詳しくは、こちら。) 学生の時から、ProcessingやOFでビジュアルプログラミングは趣味程度にはかじっていたものの、池田亮司さんや、黒川良一さんのような超高次元な視覚芸術を目指すには、時間とスキル的を限界を感じていた。 この夏は、外で activity したら熱射病で死にそうなので、「サクッとプロトタイプを作れる」と聞いていた Touch Designer(TD) を触って、オーディオ・ビジュアルを入門したいです。 ところで、TD。日本では、まだまだ知名度は低いが、海外ではインスタレーション作品や VJ で多々活用されている。 ノードベースであることから、活用のハードルも低い点が魅力の一つと言えよう。 ちょっと脱線。 黒川さんの作品はTDでの制作では無いけれども(確かcinder)、いつ観ても鳥肌が立つ作品ばかり。 音と映像との時間軸の緻密な計算のみならず、人間の脳が揺さぶられるポイントが確実に抑えられている。このぐらいの視覚体験を制作できたらどんなに面白いだろうとか思ったり.. https://vimeo.com/160648305 脱線してしまったが、TDでどのような作品がつくられているのか調べてみた。 Alva Noto は、ライブでよく活用しているようだ。TDを触ったことがある方であれば、彼がライブでTDを多用していることが一瞬で分かるかと思う。 ネットワーク部分とかは、TDのトップインターフェースそのもの。このライブでの表現のようなビジュアルであれば特別コーディングせずとも、入出力や波形処理ができるオペレータをGUI上でつないでいくだけで制作できるようだ。 https://vimeo.com/21317325 また、KinectやLeapMotion、Arduinoなどの外部デバイスとの連携も割とサクッとできてしまうのも特徴の一つである。 次の2つのビデオは、恐らく、Kinectで人の輪郭を抽出し人の動きに合わせてリアルタイムに映像を制御している。5年前ぐらいに、OFで似たようなことをやったけれども、制作期間に1~2ヶ月かけていた記憶がある。TDだとオペレータ繋ぐだけでKinectと連携できるので、映像表現に体重と時間をかけることができるようだ。 https://vimeo.com/260321687 https://vimeo.com/270732419 公式サイトを見ていると、WOWさんが制作した「BEYOND CASSINI」もどうやらTouchDesignerを活用しているようである。 土星探査機のカッシーニは土星に突入して大気圏で燃え尽き、探査機としての生命を終えたのが2017年9月15日。探査機として多大な功績をあげたカッシーニが歩んだ壮大な旅路と最後の瞬間を映像で表現したのがこの作品だ。 オーディオと映像、フロアの400個のLED制御にTDを活用している。鑑賞者の動きをKinectでセンシングして、その動きも映像へ反映させているという。 https://vimeo.com/236541585 TDの勉強の仕方 とりあえず、公式サイトに挙がっている作品映像を一通り鑑賞してみたら、TDでできることの幅広さをお分かりいただけるだろう。 じゃあ、どうやって使えるようになるの!?ってなるのだけども、次の参考書とサイトが参考になりそうだ。 ビジュアルクリエイターのためのTOUCHDESIGNERバイブル: 映像と音楽を駆使したビジュアルアートの創り方をトップクリエイターの作例から解説公式サイトTutorial:Best of the Best TouchDesigner WorkshopsMattew Raganの公式サイトのTEACHING RESOURCES 1でベーシック操作を覚えたあとに、2と3をビデオ(英語)を見ながら操作してみるのが良いだろう。 また、「Touch Designer Weekend」という講習会が定期的に東京や大阪で開催されているので、そこに参加するのも良い。私も初心者向けに参加したのだが、講師の方々も親切でとても良かった。 ベーシックが終わったら、2と3あたりで勉強するのが良さそうだが、特に、3のMattew Raganの公式サイトのチュートリアルがかなり情報量がリッチでオススメ。 これらを夏の間に一通りやれば、制作の表現の幅が広がることは間違いないだろう。 日本だとあまりReferenceも無いので、ここでもTutorialの実践結果を記録として残していきたい。