ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる
※2020年時点での検証内容になるので、情報が古い可能性があります。 ここでは、Unity 2018.3からの新機能(プレビュー版)の「Visual Effect Graph」を活用したオーディオリアクティブなパーティクル芸について触れておきたいと思います。 ※ Visual Effect Graph(以下、VFX Graph)については、他サイトでも色々と概要が載っているのでここでは触れません。ご参考までに以下の2サイトを載せさせていただきます。 Unity公式:Visual Effect GraphUnityのVFXGraphでパーティクル芸やる方法 Visual Effect Graph × LASPという選択 次の動画は実際にVFX Graphを活用して作ってみた映像となります。 学生時代にProcessingで似たようなこと頑張っていた記憶が蘇りますが、VFX GraphはノードベースのGPUパーティクルシステムなのでサクッと美しいパーティクル芸ができるのがとても魅力的と言えるでしょう。 音に反応する映像とかをつくる際に前提として必須となるのが、映像と音の間の遅延が無いことでしょう。 が、実際にUnityの標準機能のみではどうしても遅延が気になってしまいます。 この課題に対して、Keijiro 氏が github で公開している低レイテンシのオーディオ入力を処理できるライブラリ LASP を活用するのが最も良い選択肢と言えます。 LASPを試してみたい方は、先程のリンクの github から git clone して実際にまずは脳死で動かしてみると良いかと思います。 https://vimeo.com/362935880 どうやっているのか Keijiro 氏の 他のレポジトリを参考にしてたのですが、私の場合は LASP の "AudioLevelTracker.cs" をアタッチして使う方法ではなく VFXGraph をコントロールするスクリプトを別途作成して、"VisualEffect.SetFloat("音に応じて反応させたいVFXのパラメータ名", LASPで処理した正規化済のオーディオレベル)"で音に応じたエフェクト操作をするようにしています。 ※現在は、変数のバインダーが標準で用意されており↑を準備しなくても大丈夫そうです。 "音に応じて反応させたいVFXのパラメータ名"は、今回のテストの場合には、VFX Graph内でパラメータとして定義しておき、Remapを介してSpawnノードの"Rate"、Update内の乱気流制御で"Intensity"、"Force"にそれぞれインプットするようにしています。 今後も「Visual Effect Graph × LASP」の合せ技は色々と使えそうです。 Reference LASP:Low-latency
ゼロからはじめるUnityでVJ |shaderによるシーン重畳について
※ 2019年時点での検証内容のため、内容が古い可能性があります。 ここでは、Shaderによるシーン重畳について触れていきたいと思います。 Unityで、一度、このような環境を作ってしまって、後はシーンさえ作り込めば、いい感じに映像をブレンディングすることができます!自分の場合、キーボード入力に応じてブレンドするシーンの選択をしていますが、ここをMIDIコントローラに近々変えたいなという感じです。 実現したいこと まずは、実現したいことを振り返っておきます. 前回の投稿「ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す」でも触れたのですが、最終ゴールは「音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示する」です。 そのために、「オーディオに動的に反応する映像を作る」「各シーンの映像をRenderTextureに書き出す」「各シーンのRendertextureを重畳してスクリーンに表示する」の3点のサブゴールを設定しました。 ここでは、「各シーンのRendertextureを重畳してカメラ映像として描画する」の実現方法について、ざっと紹介したいと思います。 shaderで各シーンのRenderTextureを重畳表示する方法 さて、本題に入っていきます. 各シーン(以下、サブシーンと呼びましょう)をどのようにして重畳するのか? 基本的には、以下の3ステップで実現させます。 「サブシーンのRenderTextureをMainシーンで受け取りshaderに渡す」「shaderでサブシーンのRenderTextureを重畳する」「メインシーンのカメラに描画する」 サブシーンの RenderTexture を Main シーンで受け取り shader に渡す まずはこれですが、Mainシーンのカメラに以下のスクリプト(ここでは"MixCameraController.cs"とする)をアタッチします. 何をしているかと思うと、インスペクタで設定された RenderTexture を Shader の sampler2D(2次元テクスチャ)として扱えるようにしておきます。後々、任意の RenderTexture(shader 上では sampler2D)のみ shader でブレンディングするためにSetchannelGain 関数を用意しておきます。
ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す
※ 2019年時点での検証内容になります。 前回の投稿から、約2ヶ月が過ぎました。 気がつけばすっかり秋に。さてさて、真夏から秋の間、何もしていないかったわけではなく、UnityでVJ環境の構築を着々と進めまして、ほぼ終わりの状態が見えてきました。 制作を進める中でいくつかの Tips が見えてきたので、複数回に分けて、こちらに記録を残していこうと思います。 ここでは、前回の投稿でも触れていたように、Shader を活用したシーン重畳について紹介する前に「各シーンの映像をRenderTextureに書き出す」方法について触れておきます。 shaderでのシーン重畳については以下の先駆者の方のブログと github を参考にさせていただきました。 UnityでVJシステム作ってパフォーマンスした 全体構成の振り返り 手書きで適当に書いていた全体構成を書き直しました。 実現したいことを抽象化すると以下のようになります(実際には、サブゴールにぶら下がる形でいくつかの機能も実装しています) ゴール:音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示。サブゴール1:オーディオに動的に反応する映像を作るサブゴール2:各シーンの映像をRenderTextureに書き出すサブゴール3:各シーンのRendertextureを重畳してカメラ映像として描画する これらのゴールを実現するために、先程の先駆者の方の知見を元に以下の構成でVJする環境を構築しました。 今回の投稿では、サブゴール2と3について解説したいと思います。 動作環境は以下のバージョンとなります。 2019.2.5f1 今回、構築した環境で各シーンを作り込むことで以下のような映像を作ることができます。 https://www.youtube.com/watch?v=BxDTxO8PEOg https://www.youtube.com/watch?v=X6zye_-oW-4&t=117s やりたいことはいくつかのシーンの映像を RenderTexture として書き出して、複数の RenderTexture を shader を使って重畳処理するということです。 では、どうやって実現するのか? ここでは Camera.targetTexture で取得したシーン内のカメラの映像を予め用意した RenderTexture に出力するスクリプト「Sub Scene Controller.cs」を書きました(下記をご参考に) シーンに「シーン名+Root」という空のオブジェクトを作成の上、カメラや他のオブジェクトをすべて「シーン名+Root」配下にした上で、「Sub Scene Controller.cs」を「シーン名+Root」にアタッチします. で、書き出したい映像を撮っているカメラと予め用意したRenderTextureをインスペクター上で「Sub Scene Controller.cs」に設定します。 各シーンのカメラ映像を書き出しする RenderTexture
ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す
※ 2019年に検証した内容になりますので,内容が古い可能性があります. はじめに 今年の夏は去年より暑い.. 都内35℃とか、本当に、来年のオリンピックは大丈夫なんでしょうかね。 そうそう、夏になると何故かやったこともないAudioVisualとかVJのための環境の作り方を調べたり、実装したくなる。去年はというと「ゼロからはじめるTouchDesigner | Visual Experience Designしてみよう」で書いていたように、ワタクシ、TouchDesignerにお熱だったようです。 今年の夏は、Unityを触り始めたこともあって”ゼロからはじめるUnity | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す”という題で、UnityでVJ環境をつくるまでの道のりを数回に渡り書いていきたいと思います。 第1回:ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す 第2回:ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる 第3回:ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す 第4回:ゼロからはじめるUnityでVJ | shaderによるシーン重畳について 第1回目は、下調べ中心になります。 今後の記事に関しては、若干テクニカルな内容を入れていきたいと思いますので、前提として、以下の1〜5についてイメージできることが望ましいです!とか、言いつつ、私自身、Unityは数ヶ月前に触り始めたばかりなので、内容に至らない点や間違いなどありましたら、お気軽にコメントでご指摘ください! Unityの画面構成と操作方法を理解している オブジェクトの作り方と動かし方を理解している オブジェクト指向にある程度理解がありC#の基礎知識を有している オブジェクトへのスクリプトのアタッチを理解している スクリプトを利用して衝突判定やkey入力ができる スライダーやボタン等のUIの作り方と自作UIによるオブジェクト操作を理解している そもそもUnityでVJできるのか? そもそも、MAXMSPとかTouchDesigner、NOTCHではなく、UnityでVJする人いるのか?って感じなので、ちょこっとYouTubeで検索してみる。 https://youtu.be/jLmbjudThlA 日本人だと Keijiro Takahashi さんという方が、かなり神…. 今回の下調べの趣旨とは外れますが、Volumetric Capture のデモを Unity で実装してたりとか、他にもめちゃ参考になる情報が満載… 勉強させていただきます.. いやーこれ拝見していると RealSense と Unity の Visual Effect Graph でめちゃくちゃ色々できそうな予感。使いこなせたら表現の幅が広がりますな。 あとは、Unity で VJ 環境つくるメリットとしては、商用でなければツール利用料が無料ってところでしょうかね。TouchDesigner で作ると無料版では
ライティング文化の系譜 |The history of writing
特に渋谷エリアなんかを散歩していると、誰かが描いたグラフィティを目にする。 単なる違法行為としてではなく、時には芸術として語られるグラフィティは、一体、どういった変遷で醸成されてきたカルチャーなのか、個人的に気になったのでリサーチしてみた。 グラフィティは、元々、イタリア語の graff(落書き)が語源で、この言葉にはネガティブな意味合いが込められているらしい。グラティフィライター界隈では、グラフィティではなく、"ライティング"と呼ぶらしい。私も、カルチャーとしてのグラフィティに敬意を込めて、ライティングと呼ぶことにする―。早速だが、ライティング文化の初動から黄金期までの系譜を一気に振り返ってみよう。 ライティング文化の激動期/The history of writing ライティング文化の初動については、いくつかの説があるのだが、マンハッタンのワシントン・ハイツ、西204丁目に住んでいたジュリオという名の少年が「JULIO204」というタグを近所の壁に書き始めたのが、その始まりであるとされている。 同時期に「JULIO204」の20ブロック先に住んでいた、ギリシャ系の少年、ディミトリウスが、ジュリオのタグを目にして自身のタグを書き始めた。 彼は、後に世界初のグラフィティライターと呼ばれることとなる Taki183 だ。 メッセンジャーであった彼は誰よりも都市全域(オールシティ)を駆け巡り、メディア関係者が多いエリアへ「自分の名前+住んでいる番地」を意味する「Taki183」というタグを書き始める。 69年のことであった。 70年代に突入すると、New York Timesが、Taki183のインタビューを初めて紙面へ掲載する。New York Timesの波及力により、Taki183は「最初の有名なライター」として名を知られるようになった。 Taki183の登場が、NYのライティングブームの火種となり、ライターは激増していった。ライター達はテレビや映画の撮影で頻繁に使用される場所や観光スポットを中心に、自らの名前を公共空間へ描くことで有名性の獲得を競うようになる。 そんな彼らにとって最も魅力的なメディアは「地下鉄」であった。地下ネットワークを日々駆け巡る地下鉄というメディアは、都市全域(オールシティ)へ自身の名前を拡散させるための触媒となり、有名性の獲得とオリジナルスタイルの確立に向けて、ライター達によるスタイルの競争は激化していく。 さらに、”Wild Style(1983)”や、”Style Wards(1983)"などのライティング文化を題材とした映画が公演されると、ライティング文化は、全米全土のみならず、ヨーロッパや日本にも伝搬していった。 この頃、ライターは「ヴァンダリズム型(Bomber:ボマー)」と「アーティスト型(Piecer:ピーサー)」に二極化していく。地下鉄でのライティングから登場した”Keith Haring(キース・ヘリング)”や、今もなお、レジェンドとしてストリートカルチャーへの影響が大きい”Futura2000(フューチュラ2000)”など、ギャラリーとの接点があった一部のライター達のみが、ライティングの媒体を都市からキャンバス(アート)へと移行していった。 80年代の中頃には、ライティング行為そのものが風紀を乱すものであるという認識は社会の共通認識となっていた。この無秩序と戦うためにMTAのロバート・アイリーらが警察官5000人を投入して、割れ窓理論[※]を応用した「クリーン車両プログラム」を実行に移す。 各地下鉄ラインの終点で、車両に1つでもグラフィティが発見された場合、そのグラフィティが完全に消去されるまで走らせないというシンプルなものであったが、これが功を奏し、90年代前後には、地下鉄を中心としたライティングは衰勢していった。 ※ブロークンウインドウ理論ともいい、小さな不正を徹底的に正すことで、大きな不正を防ぐことができるという環境犯罪学の理論 Writing culture first started in New York in the 60s. The first waves occurred in the 70s and it reached its golden age which lasted until
クオーツ時計をArduinoで制御してみる/実験日誌
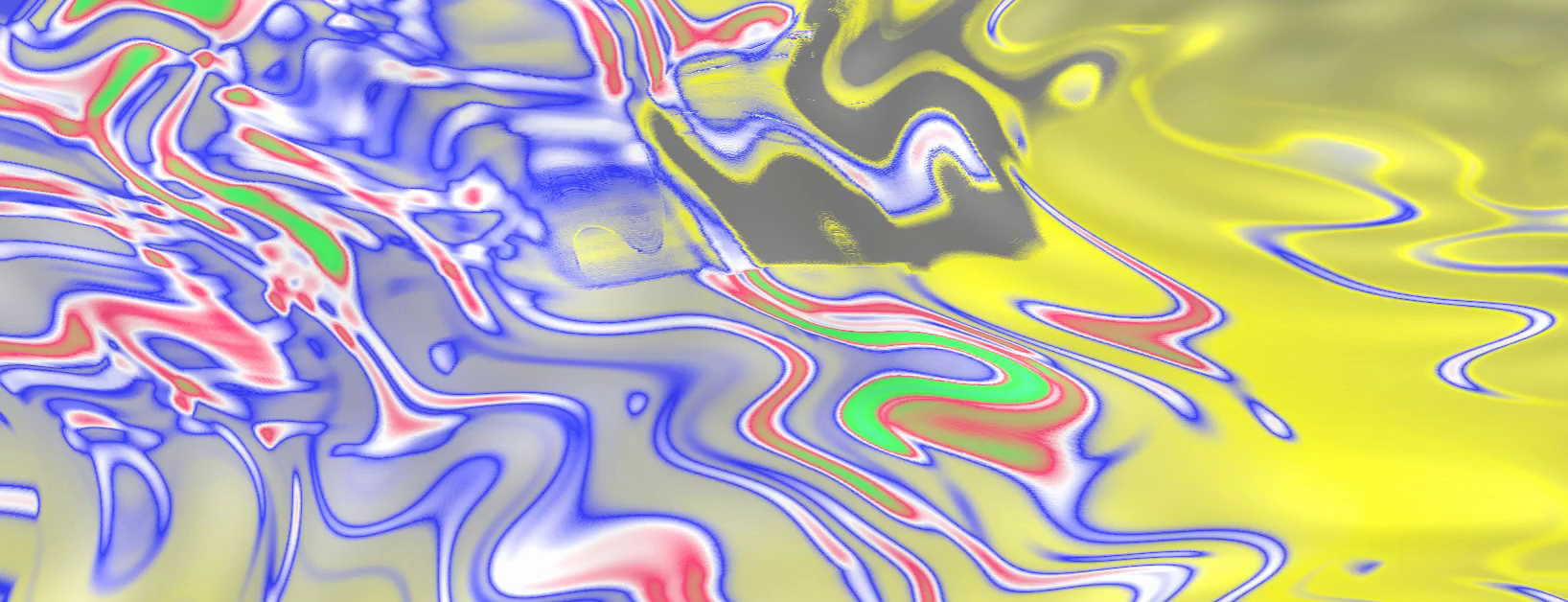
さて、今回の相談はある作品展示のお手伝いです。 「時計を2~10倍速で動かすにはどうすればよいでしょうか」に対してどう答えていったのか。 まず、時計がどのような仕組みで動作しているのかを知る必要があります。 あなたは時計ってどう動いているか知ってますか。恐らく知らない方の方が多いのではないでしょうか。というこで、まずは、時計の種類と動作原理から簡単に説明したいと思います。 時計は、動作原理で3分類に分けることができます。「機械式時計」「クオーツ時計」「電波時計」です。さらに、機械式時計は手巻き式と自動巻き式があります。まず、機械式についてですが、基本的には、ゼンマイを巻き上げ、巻き上げられたゼンマイが戻ろうとする力を利用して動きます。手巻きと自動巻きの違いはその名の通りで、ゼンマイを手で巻くか自動巻きにするかの違いです。 この機械式の時計の速度を上げたい場合にはどうすればよいか。理科が得意だった方は一瞬で想像できるかと思いますが、そう。ギアのピッチを変更する必要がありますね。2倍速なら2倍速専用、10倍速なら10倍速専用のギアの設計が必要となりますので、かなり手間と労力がいりそうですね。 「クオーツ時計」はどうでしょうか。クオーツ時計は、その名にクオーツという言葉が入っているように、水晶を利用している時計です。水晶は電圧を付加することで振動する性質があります。 ちなみに、時計に利用されている水晶の場合、電圧の付加で32,768回/秒で振動する性質があるので、この振動回数をカウントICでカウントして1秒と定義し、さらに1秒に1回、コイルに電気信号を送ることで、コイル内に電磁誘導を発生させ、ギアを回転させます。 って言っても分かりづらいかと思いますが。これを踏まえると、コイルに1秒に1回、電気信号を付加するとギアが進むので、1秒に2回、電気信号を付加すれば、通常の2倍の速度でギアが進みそうですね。これはArduinoなどの手軽なマイコンで簡単にできそうです。 電波時計は、情報なんちゃら機構から発信している電波そのものを改定しないと無理なのではじめから検討外とします。 https://youtu.be/qux3fLCf2FU ということで、改造方針は決定です。 お題:「時計を2~10倍速で動かしたい」方針1:機械式時計のギアを改造して、各速度毎にギアを設計することで任意の速度で動作させる方針2:クオール時計のパルス間隔をマイコンで制御することで任意の速度で動作させる制約:なるべく小型にしたい。期限は1週間ぐらい。予算が無い。 そりゃ、もう方針2ですよね。 ではでは、実際にクオーツ時計をハッキングしてみましょう。 クオーツ時計をArduinoで制御してみる 早速、改造してみましょう。まず、クオーツ時計の購入。Amazonで数百円で買えます。そして、早速、分解開始。 まず、カバーを開けてみましょう。カバーを開けると、ほう。ギア各種にコイルと電磁誘導で回転する磁石付きのギア、コイルの裏側にはカウント用のIC。至ってシンプルです 回路には水晶振動子がついてますね。なんとシンプルで美しいことよ。 で、今回はパルスを自分でつくるわけなので、下の写真でいうと、左の回路はいりませんので、コイルと切り離します。やることはすごくシンプルで、左をマイコンに置き換えてあげて終了です。上の写真の左上とかいい感じに空間が空いているので、ここにマイコンとか入れられたら最高。 Arduinoによるギア回転の制 今回は、小型のUSBタイプのArduinoを活用してみました。コイルから出ている2本の線をArudinoのD10,D11に接続します。(てか、なんでこのArduino,D9からはじまるの?)そんで、いつでも回転速度を変更できるように、ダイヤル式の可変抵抗をA1につなぎます。アナログinputピンで抵抗値を参照して、抵抗値に応じて、秒針の速度を制御できるようにします。 Arduinoに書き込むプログラムはこちらを参考に自作してみました。 以下はデモ動画. 可変抵抗のダイアルを回すことで秒針の速度も可変する. 小刻みに時を刻む時計の様子がなんとも愛らしい。 今回は展示準備のお手伝いということで作ってみましたが、他の表現への利用もできそうな予感がします。 https://vimeo.com/311676861
ゼロからはじめるTouchDesigner | Audio Visualization
本日は、台風ですね。もはや、猛暑+台風とか、あれだ、もう、TDやるしかないっすよね。 ってことで、前回、ご紹介したTDの教本から「オーディオビジュアライゼーション」について振り返りをしたいと思います。 下の映像は、教本見ながらTDで作ってみたオーディオビジュアライゼーションです。 基本的には、「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」に沿って制作すれば、サクッとこんな感じのオーディオビジュアライザーションができるのかと思いきや、少しつまずいたところもあったので、補足的な内容を記載したいと思います。 まだ初心者なので用語の使い方が間違っている可能性も.. ※「Visual Thinking with TouchDesigner – プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」で基本操作を一通り終えている前提での説明になるので、細かい点は、本を購入してご確認頂くのが良いと思います! https://vimeo.com/282070549 かなりざっくり言うと、CHOPでオーディオファイルを読み込み解析後、数値データをSOPに渡して、Y軸の変化量として波形描画。その後、feedbackやblurでいい感じにエフェクトかけてるって感じ。 step1~step6のブロックごとに軽く説明したいと思う。 step1. CHOPで音源を数値として扱えるようにする CHOPにも多様なオペレータが用意されている。 音源の読み込みは、「audiofilein」オペレータ、フーリエ変換は「audiospect」、チャネルのデータの時間変化を記録する「trail」オペレータ、入力された音源の最大値や最小値などを分析する「analyze」などなど.. 公式サイトを眺めていると、CHOPだけでも数十種類のオペレータがあるので機会があったら確認したいと思う(※TDはオペレータの種類と定義知っている=目標の表現のためにストラクチャーを考えられる、と言っても過言では無いので) ここでは、「audiofilein」で読み込んだ音源をそのまま、null に渡して、SOP に渡す。(※nullに渡すのが違和感を感じる方もいるかもですが、TDでは他のオペレータに値を渡すためには、nullに保持させて渡すのがお作法なのでここは何も考えずにそうすることにする) step2. CHOPの値に基づき波形を描画する 「grid SOP」「chop to SOP」「geo COMP(3Dモデルを入れるための箱のようなもの)」の順に繋いでいく。 ここで、「chop to」のパラメータパネル上の「CHOP」に、step1で作成した「null CHOP」を参照させることで、grid SOPのY座標Y(1)が、CHOPデータ(ポイントとポイントのアトリビュート(属性))に変換される。また、「Chanel Scope」には参照チャネルを設定、「Attribure Scope」にはY(1)を設定することで、Y値だけを参照するように設定する。 ※ 「geo COMP」を作成後、「chop to」と接続ができないかと。普通に本を読み進めるとここでつまずくはずです。 「geo COMP」をダブルクリックすると「Torus」が配置されているが、「Torus」を削除後に「in」「out」を配置し「out」オペレータの右端の紫ボタンを点灯させておく。上の階層に戻ると波形が描画されているはず。 あとは、「wireframe」のMATオペレータを配置し、geoのRenderでMaterialを「wireframe」に設定(ここは好きなMATで良いです) そして、最後に「geo COMP」→「render TOP」、「render TOP」に「 Camera COMP 」を割り当てることで、レンダリングされる。 step3~4. CHOPの値に基づき波形を描画する ここでは、step2でレンダリングされた波形に対して「残像」をつけてみよう。 残像を加えたい場合には、「Feedback」を活用します。Feedbackは前のフレームの映像を表示してくれるため、ループ系を構成することで残像効果をつけることができる。残像を残したいのが「comp1」になるので、「Feedback」の「Target TOP」のパラメータに「comp1」を参照させる。 これで一旦は完了だが、もう少し味付け。とうことで、キックに合わせて波形の色合いを変化させてみる。 「audioband CHOP」「analyze CHOP」「Trigger CHOP」と「analyze CHOP」「Trail
もつれ時代における創造性 | Krebs Cycle of Creativity
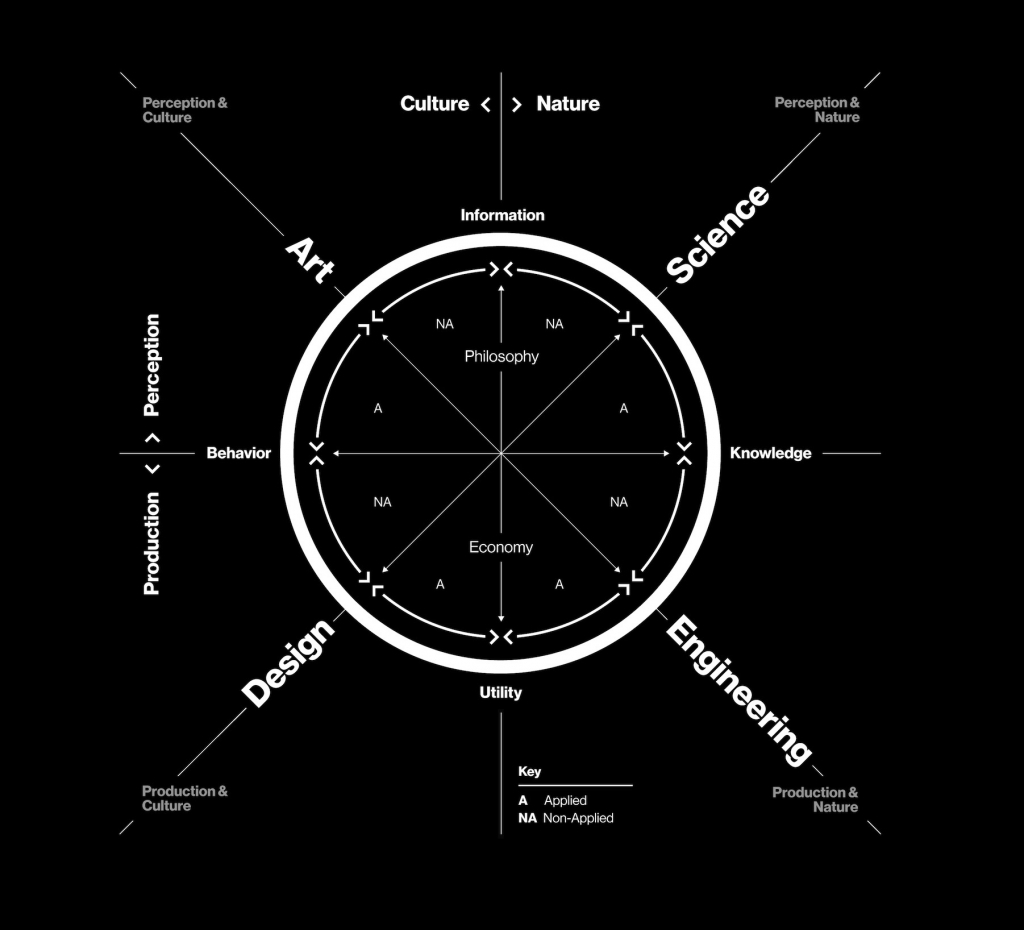
はじめに あなたは何の専門家だろうか? アルゴリズム?アート?プロダクトデザイン?グラフィックデザイン?データサイエンス?ハードウェアデザイン?ビジネスデザイン? この記事を目にしているということは、あなたもきっと上に挙げたような専門領域を複数横断して、プロジェクトや作品制作をしている、または、これから進めようとしているのではないだうか。 "Art"、"Design"、"Engineering"、"Science"(以降、4象限と呼ぼう)をピボットすることが当たり前の時代になってきているように感じる。例えば、ある美術展では、アーティストとして社会に"問い"を投げかけていたかと思いきや、あるトップカンファレンスでは研究者として最新の技術的な研究知見を発表、起業家、もしくは投資家としても研究成果の社会実装に挑戦している、といった感じだ。 様々な企業がイノベーションだとかクリエイティビティが必要だと声を挙げているが、少しだけ解像度を上げると"Antidisciplinary(脱専門的)"な態度を誰もが求められる時代になってきている。(そもそもスキル的な観点で各領域への参入障壁が下がっているからこそ、求めることができるようになったのだろう。例えば、Technologyという観点では、AWSやGCPなどが民主化していくことで小難しい技術のコア部分はどんどん隠蔽されておりコマンドをGoogleで調べれば誰でも容易に扱える) このような趨勢において、時代の先端を行こうとする個人、もしくは組織にとっては、肩書など一言で説明できない状況になっているのが当たり前なのだ。脱専門的な態度が"スタンダード"になってきている。 4象限の境界を越境して、"Antidisciplinary(脱専門的)"な態度が必要であることは、MITメディアラボのNeri Oxmanが、Age of Entanglement(もつれ時代)[1] で主張している。 "Antidisciplinary(脱専門的)"でしか成し遂げられないことを志す人は、是非、読んでほしい。どの領域に自分が位置しており、そしてどこにピボットすべきであるのか、"海図とコンパス"としても示唆に富んだ内容であった。個人的に、己の状況を俯瞰すると、時宜にかなってもいると感じたので、この場でまとめておきたいと思う。 もつれ時代"における海図とコンパスを手に入れる 4象限のうち何処で活動しているのかを判断するための海図をあなたは持っているだろうか。 例えば、John Maeda(ジョン・マエダ)氏の The Bermuda Quadrilateral が参考になるだろう(確かに何処にいるのか自分でもよく分からなくなるので"魔の海域"という言葉はしっくりくる)では、Art、Design、Engineering、Science の本質を、 Art(to express) Design(to communicate) Engineering(to invent) Science(to explore) とシンプルに説明しており、複数の興味領域があったとしても、自分のコアな位置づけは分かる。 一方で、今後、成し遂げようとすることに対して、どの象限にピボットする必要があるのか、もしくは何故、その象限にピボットしたのかを明確にするためには不足である。まあ、コンパスがほしいのだ。 そんなことを考えていた時に、たまたま、Neri Oxmanの「Age of Entanglement(もつれ時代)[1]」を JoDS(Journal of Design and Science)で目にする。ここでは、「Krebs Cycle of Creativity[2]」という創造的なエネルギーを生み出すための図式を提唱している。 ※ JoDSをご存知だろうか。学界や学術出版とは異なり、誰もが著者の書いた投稿に文脈の補足等の加筆できる「ピアツーピア」なレビュー方式を採用したプラットフォームである。思わず読み込みたくなる論文が豊富に掲載されているので、気になる方は、覗いてみると良いだろう。 Krebs Cycle of Creativity | 創造性におけるクエン酸回路(創造性を生み出すサイクル) 高校の生物学の授業で"クエン酸回路"という専門用語を聞いたことがあるだろう。 大学以降では、1937年にドイツの科学者のHans Krebs(ハンス・クレブス)が発見したことにちなんで「Krebs Cycle」とも呼ばれたりする。生物が代謝するための重要な生化学反応であり、酸素呼吸をする生物全般に見られる反応のことを指す。 詳細な説明は割愛するが、Neri氏の「Krebs Cycle of Creativity(KCC)」は、クエン酸回路をアナロジーとして、経済を循環させるためには、どのように創造的なエネルギーを循環させるべきか(Neri氏はCreative ATP, CreATPと呼ぶ)を図式化したものである。 時代の変革期においての創造性を写した図式であると捉えると、バウハウスのウォルター・グロピウスの"Bauhaus Preliminary
季節や生き物の鮮やかさとは裏腹に、世界はこんなにも灰色だ。
秋が深まり、目の前は黄金。ポケットの中のギターのリフがいつも以上に楽しげで、黄金色の落ち葉も愉快に踊る。黄金の粉が舞って、街路樹は唄う ──。 木々が色づくのは、生命活動の最適化が行われるからである。 この時期になると日差しが穏やかになり光合成で得られるエネルギーが、葉を維持するエネルギーよりも小さくなると、葉に栄養の供給をストップする。すると、緑色の色素、クロロフィルが分解される。この分解されたクロロフィルと葉の糖分が合わさって、アントシアニンが作られる。 このアントシアニンというやつが赤色の色素、赤い紅葉を生み出している。黄色の紅葉は、クロロフィルが壊されて、葉の表面のカロチノイドが現れると黄色の色素になるそうだ。 木々は、春までの間、自身の生命を維持するべく忙しく活動している様子がこの素晴らしい色合いをつくっているのだ。 上野公園 ──目の前には異様な青。 工業地帯のタンク群を彷彿とさせる。 正体は、「錦鯉品評会」 「変わり鯉」「別甲」など様々に名付けられた錦鯉達が青いビニールの中に入れられている。 きっといい餌を食べているんだろう。彼らはどっぷりと太っており、色も鮮やか。そんじょそこらの鯉とは格が違う、エリート達だ。 エリートの彼らの子孫達は、袋詰にされ、コンクリートの上に整然と並べられている。 彼らは生き物だけども、モノとしての扱われる。なんだか異様な光景で残酷に見えてくる 生命維持のために、色づく木々とは対象的に、錦鯉達は人間の手によって、より鮮やかな種のみが取捨選択され、エリート達が将来も生き続ける。 紅葉も錦鯉の鮮やかさも、同じ生命が生み出した美である。 どちらも、生命活動の結果、美しく色鮮やかなのだが、鮮やかさの背景は全く違う。 人間のエゴに操作された色合いはなんだか毒のようで、一気に世界が灰色になった。
Nature Sense – Harmonious relationship between Human and Nature.
毎年、4月になるとミラノの風が恋しくなる。 今年は、4月17日~22日の期間で、ミラノ国際家具見本市(Salone del Mobile Milano)が開催された。 ミラノ市をあげての当イベントは、家具メーカによる新作の発表のみならず、市内中で無数のデザイン・アートイベントが催され、ミラノ・デザイン・ウィークと称される。 気づけばミラノ・サローネも、3回目なのだが、私にとって、東京でのループを抜け出して脳細胞に刺激を与える貴重な時間となっている。 家具以外にも、デザイン・アートの祭典としての見どころは数え切れないのだが、特に、日本企業のインスタレーション作品がアツい。作品の空間設計と体験としてのクオリティと解像度の高さには、毎年、心の高揚を覚える。 ここでは、Salone del Mobile Milano 2018で展示されたインスタレーション作品の中から、特に印象深かった2作品「LIMITLESS-CO-EXISTENCE」「The Flow of Time」を紹介したい。 https://www.youtube.com/watch?v=6yRz59jebrk https://www.youtube.com/watch?v=wAiICAtUlNU ──普段は、テクノロジーを嗜好する私だが、デザイン領域での思考と表現の幅の限界を感じている。 スペキュラティブ・デザインへの着目の一方で、”未来”という言葉は”死語”、そんな声も聞こえる。今、デザイン・アート領域で真新しい体験を生み出すには、何を思索の入り口とすれば良いのか──。 この問いへの応答として、日本人ならではの「NATURE SENSE」(ここでは、自然の「動」を捉え変換し再構成する自然知覚力と造形力と定義する)を考えてみたい。 LIMITLESS-CO-EXISTENCE | LEXUS DESIGN EVENT 2018 毎年、ミラノデザインウィークで楽しみなイベントの1つにLEXUS DESIGN AWARD / EVENTがある。LEXUSのデザイン思想をテーマに、AWARD/EVENTを開催しており、今年で11回となる。今年のテーマは、「CO-(共に)」。全く異なる個の融合と調和により、既成概念を越えた新しい価値を生み出そうとする、LEXUSのデザイン思想の1つである。 (個人的な話だが、当アワードで、私が手がけた泡の照明がショートリストまで残った。残念ながら受賞は逃したのだが..) 今回のインスタレーションでは、「CO-(共に)」により、生み出される「無限の可能性を秘めた(LimitLess)な未来」をインスタレーションで表現している。 インスタレーションを担当したのは、日本の建築家・スペースデザイナーの市川創太氏。新たな建築の表記法を探求するdNA (doubleNegatives Architecture)の中心人物として,自動生成による建築プロジェクト等を実践する。 市川氏の過去の作品で、個人的に記憶に新しいのが、三上晴子さんとの「gravicells[グラヴィセルズ]-重力と抵抗」 ──普段、我々が意識していない重力という普遍的な存在に身をもって対面することができる作品は、メディア・アートを志すものに新鮮な視点を与え、テクノロジー・アートおける表現の限界を拡張した。 「CO-(共に)」を抽象的に表現した「LIMITLESS-CO-EXISTENCE」では、天井から無数のストリングが1万2千本吊り下げられており、1点の光源が満遍なくストリングを照らしている。満遍なく照らされたストリングは、完全なる共存と調和により創り上げられた世界を表現している。 Grand Seiko - THE FLOW OF EXISTENCE 2作品目として、紹介したいのが「グランドセイコー」の「THE FLOW OF EXISTENCE」である。 グランドセイコーはミラノサローネは今年が初参加。 インスタレーションは「TAKT PROJECT」が担当し、グランドセイコーの独自技術である「スプリングドライブ(※)」の思想を伝えるインスタレーションを展開した。インスタレーション空間の核となっているが、TAKT PROJECTの出世作品、アクリル製の透明なオブジェ「COMPOSITION+」である。 空間に12本配置されたオブジェには、ムーブメントが封入されており、オブジェの背後には、時が移いゆく映像が投影されている。透明なオブジェを覗き込むと、ムーブメントの部品と映像が融合した様が見える。とオブジェ内の複数の部品からは微小な光が、時を刻むスプリングドライブそのもののエネルギーの存在を暗示する。 オブジェのコンポジションと映像の美しさが見どころである。見事に物質と映像の境界がグレースケール化しており、インスタレーション空間全体が、正確に時を刻み続ける「スプリングドライブ」の世界観を伝えるメディアとして成り立っていた点が印象深い。 ※スプリングドライブ・・・・機械式時計に用いられるぜんまいを動力源として、クオーツ式時計の制御システムである水晶振動子からの正確な信号により制度を制御するセイコー独自の駆動機構(公式サイトより引用) https://vimeo.com/267081124 NATURE SENSE」:Harmonious Relationship Between Human and Nature ──普段は、テクノロジーを志向する私でさえ、デザイン領域での思考と表現の幅の限界を感じている。スペキュラティブ・デザインへの着目の一方で、”未来”という言葉は”死語”、そんな声も聞こえる。今、デザイン・アート領域で真新しい体験を生み出すには、何を思索の入り口とすれば良いのか──。 この問いへの応答として、日本人ならではの「NATURE