年末のご挨拶
2021年も残すところあと僅かになりました. 本業,個人制作活動と,皆様には大変お世話になりました. 幸いにも今年は沢山の方々と共同制作できる機会に恵まれまして刺激的な1年を過ごすことができました. 2022年も,手を止めずに全力疾走していきますので,引き続き,よろしくお願い致します. https://youtu.be/48xmyP40GWU
オーディオ・ビジュアルアートついてそろそろ深く考える時期にきているという話
12月は、「視覚×聴覚」を掛け合わせた芸術表現、言い換えると「オーディオ・ビジュアルアート」作品(とりわけパフォーマンス領域における)に触れる機会が多かったのだが、作品を観ながら、個人的にオーディオ・ビジュアルアートに対する論を整理する必要があると思い始めたので、このようなタイトルで投稿をしている。 そもそも何故そんなことを思ったかと言うと、最近、自身の作品制作を通じて、ビジュアル側がオーディオの気持ちを掬い取れていない、オーディオとビジュアルの対立が生じている、その結果、「違和感」が先行することが多かった、という非常に個人的な経験が根底にある。 違和感の根底にあるのはなんだったのか、視覚と聴覚刺激の対立ではなく、調和や共鳴、その条件とは一体何なのか?制作者の感性を超えた論に展開することができるのだろうか、という疑問が沸いて出てきている。 ― 私自身、個人的な活動として、ゲームエンジンなどを活用してオーディオ・ビジュアルアートを趣味として実践する身であるが、過去に鑑賞した作品や技術の制限の元で実験的に表現を作ることが多く、自身の制作に対する考えを言語化可能なレベルには到底及んでいない。 そろそろ、闇雲にオーディオ・ビジュアルアート の実験をするフェーズから、次のフェーズに移行したい。もう少し、言葉を付け加えると、自分なりに オーディオ・ビジュアルアート に対する一本の論を持って実践したいと考え始めており、そのさわりとして、今回、この投稿で keyboard を走らせている―。 オーディオ・ビジュアルアート とは何なのか(W.I.P) オーディオ・ビジュアルアート と聴いてどのようなイメージが皆さんは浮かぶだろうか。 以下の動画は、私自身が尊敬する3人のアーティストの作品である。私が頭に浮かぶ「 オーディオ・ビジュアルアート 」とはこのような視覚情報と聴覚情報に同時に刺激が提示される表現のことを指しているのだが、一般的な定義はもう少し広義であるようだ(wikipedia 以外の定義を探したものの信頼できるリソースが無いという事実を知る) Audiovisual art is the exploration of kinetic abstract art and music or sound set in relation to each other. It includes visual music, abstract film, audiovisual performances
NFTアート初心者がNFTを始める前に頭に入れておきたい周辺情報と法律のこと
この1年で NFT という単語が頻繁に各種メディアや企業のリリースで耳聞するようになってきた。 先日、イギリスの現代美術雑誌「ArtReview」がアート業界で最も影響力のある100組のランキング「Power 100」の2021年版を発表したたのだが、1位がNFTの取扱をするための規格「ERC-721」であった。Cryptopunks(クリプトパンク)、Bored Ape(ボアードエイプ)、Beeple(ビープル)の作品が数百万ドル以上で売れている状況などを鑑みると1位は納得する。アート業界でもトレンドワード、ということを実感せざるを得ないニュースだった。 非常に個人的な話になるが、ここ最近、海外のキュレーターや海外のNFTプラットフォームの運営者から「NFTを発行してみてはどうか」との連絡が来たりするのだが、そもそもNFTは概念レベルでは理解しているものの、例えば、法的な課題だとか、芸術とNFTの周辺で起きていることについては無知過ぎるので、やや踏み出せずにいる。 どこかのタイミングでちゃんと整理しないとと思いつつ、なかなか、時間を取れてなかったので、休暇中のうちに整理しておきたいと思う。 アート×NFTの周辺で何が起きているのか? 2021年3月に、デジタルアーティスト Beeple(マイク・ヴィンケルマン)のNFTアート作品 < Beeple:Everydays: The First 5000 Days >が老舗のオークションハウス「クリスティーズ」のオンラインセールで約75億円で落札された。落札したのは、世界最大のNFTファンド「Metapurse」の創設者である Metakovan だ。この作品は、Beeple が 13年半かけて制作した5000枚の作品のコラージュで、特に真新しい美術技法などがあるわけではないが、13年半かけて制作したという文脈には強さがある。 最近では、ダミアン・ハーストやラファエル・ローゼンタールといった既に世界的に有名になっているアーティストもNFTに参入、世界3大メガギャラリーの一つ、Pace Gallery も積極的に参入するなど、いよいよアート業界も無視できない動きになっている。 Pace Gallery は、Pace 独自のNFTプラットフォーム「Pace Verso」の稼働を開始。最初の公開作品として、ルーカス・サマラスの「XYZ NFT」シリーズのNFT化が決定。各作品は1万ドルで販売予定で購入するとNFTと物理的な作品の両方を入手可能になる。 これまでのアート作品取引とのコミュニケーション上の違いは、コレクターとアーティストが直接コミュニケーションができるようになる点に思える。 コレクター側は自分が気に入ったアーティストがいれば、アーティストのファンとして暗号通貨を通じて熱烈に応援できる。そういったコレクターが増え、結果として、アーティストのファンコミュニティが生まれれば、アーティストにとっては、有名なアートギャラリーや制度的な枠組みとの深い関係性が無くても、作品で収益が得られる可能性がある。 アーティストにとっては、NFTで活動および生活資金を得て、制作に専念できる未来が見え隠れするのは非常に魅力的ではないだろうか。 約75億円で落札された < Beeple:Everydays: The First 5000 Days > 出典:クリスティーズWEBサイトより https://twitter.com/ChristiesInc/status/1370027970560106497 話題化されているようなNFTアーティストの作品を注意深く観察してみると、これまでの作品に対する評価基準、一般の目からの観点だと「写実的である」や「美しい」などとは異なる点が多いように思える。 では、一体、NFTアートが評価される(コレクターの目に留まり購入される)基準は何なのか? 美術手帖・特集「NFTアートってなんなんだ!?」でエキソニモ・千房氏が「作品の販売に関する設計や、アーティストやコレクターの関係の結び方が重視されている [1]」とある。この発言について、参考になる日本人アーティストの事例が、1万点のジェネラティブアートを販売し2時間で完売したことで話題になった高尾俊介氏である。 高尾氏の作品「Generativemasks」は、独自コミュニティが Discord 上に存在しており、作品所有者や興味があるファン達が数千人単位で存在し、クリエイティブコーディングの情報交換が行われている。 フィジカルのアート作品の流通においても、もちろんファンやコミュニティが存在しているのは言うまでもないが、クローズドな印象が非常に強い(その道に詳しいわけでは無いので、あくまで個人的な印象)。 一方で、NFTアートの場合は、コードや情報、アイデアをオープンに共有するというエンジニアを中心に脈々と受け継がれてきたオープンコミュニティのDNAが組み込まれているように思え、アートを中心とした新しいコミュニケーションの成り立ちが垣間見れる。作品の評価基準として、その作品は「コミュニティを生むことができるか」という点は非常に興味深い観点だ。 高尾氏による Generativemasks 出典:https://generativemasks.on.fleek.co/ リアルアートとの法的観点での違いについて ここから、NFTアートと区別して、有体物があるアートを「リアルアート」と呼称して話を進めたい。 さて、本題だが、Opensea や Foundation といった、NFTアートのプラットフォームでNFTを発行する前に、購入者やアーティストが取得する権利関係がどうなっているのか知りたくなった(知っておかないといけないという気持ちの方が強め)。 2021年11月の美術手帖の特集が、リアルアートとNFTアートの2つを比較しながら、分かりやすくまとめてくださっている。その情報を参考に自分なりに情報を肉付けして、ここにメモとして残しておきたい。 知っておきたい観点補足説明リアルアートとの違い著作権は誰が持つことになるのか契約で著作権の譲渡を明確に定めない限り作品を創作したアーティストが保有する。複製権もアーティストに帰属するため、購入者でもアーティストからの許可が無い限りはコピー作成、販売、配布、2次著作物の作成はNGである。基本的に同じ作品の再譲渡はできるのか作品の再譲渡は可能。基本的に同じ購入者に帰属する権利は何なのか現行の民法・著作権法上、NFTアートを購入しても所有権は観念できない。民法上、所有権の客体となる「物」(民法206条参照)は、「有体物」を指す(民法85条)。東京地裁平成27年8月5日判決は、ビットコインについて有体性を欠くため物権である所有権の客体とはならないと判示している。リアルアートの場合、有体物の所有は購入者が持つことになり、「法令の制限内において自由にその所有物の使用、収益及び処分」できる権利がある。原作品の所有者による展示はできるのかアーティストには展示権(美術物の著作物、未発行の写真の著作物の原作品を公に展示する権利がある)がある。アーティスト以外のものは、アーティストからの許諾無しに原作品を公には展示できない。絵画や彫刻の原作品の所有者は、購入した作品を公に展示することができる。アーティストの権限による展示はできるのか可能。APを付けたり、利用規約でアーティストも展示できることを明記することが望ましい。所有者が存在する場合、リアルアートの場合には、貸出を受けない限りは難しい。作品へのアクセスの独占はできるのか作品へのアクセスを購入者に限定することも可能だが、IPFS(InterPlanetary
積読を眺めながら考拠について考える
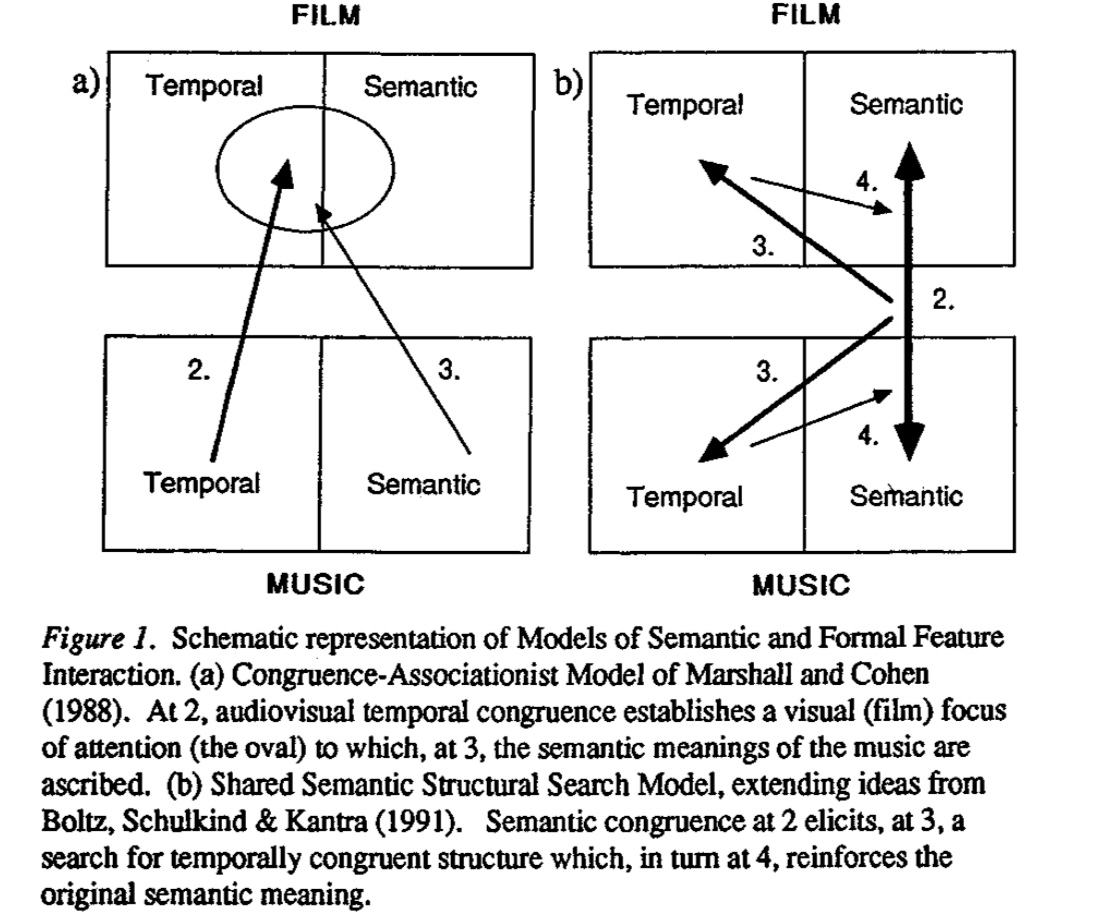
https://youtu.be/MR61TduJCHQ JPEGMAFIA を聴きながら、目の前の積読を眺め、どれも面白そうで買ってよかったと思いつつも、そのボリュームの多さに精神と時の部屋が欲しい気持ちになっている。 全然関係無いが、30代に突入してからというものの、朝起きた時に顔にシーツの跡が付いてたら元に戻るのが遅いし、前はどこまでも長距離を歩いても平気だったのに、疲れてタクシーに乗ってしまうし、自分でも驚くほどに「老い」を実感する(早すぎる実感)単純に疲労が溜まっているだけかもしれないけども。体力づくりをしていかないとなと思いつついる―。 ここ数ヶ月、頭の片隅に残り続けている概念やら、仕組みやら、思想やらがわんさか溢れかえっていてかなり頭にノイズが残ったまま消化しきれずに過ごしていて疲弊している。 日々過ぎていく時間に幻滅しコンパスがないまま闇雲に砂漠や大海原を彷徨い続けている感覚がすごい。いっその事、全てを停止して学び直しの時間が必要なのかもしれない。 そんなことを思いながら、今日は久々に1人でスローな時間の使い方ができたので、新宿の紀伊國屋書店で、西洋史や現代思想の書棚を適当に眺めつつ、本当は、大きな物語の延長線上に自分の考えを位置づける必要は無いはずなのに、どうしても、文脈を踏んで、現時点での「議論」が、過去の誰の考えのどんな延長線上に位置づけられるのか整理したくなってしまうので、気合を入れて哲学や現代思想等を学ぶのが良いかもしれないけども、そもそも西洋文脈で良いんだっけかとなり、躓く。 学生時代に研究室にあった「脳科学と芸術」を購入し、帰宅して、また積読が増えたなと思いつつ、明日からは久々の休暇というやつで、那覇にいるので、少しは深く考えながら作業する時間が取れることに、束の間の喜びを感じたりしている。 はて、自身の中で考拠となるものが薄れつつある中、まずは誰の何を参照すれば良いのだろうか・・・
音圧が祝祭になる今日此の頃
世の中の感性は緩やかにモード崩壊に向かってる。渋谷のスペイン坂のウォールは,いつの間にか,小奇麗な真っ白な壁面と化し、都市の代謝が停止する。 これはまた自分の感性も同様で,生のアンダーグラウンドに触れられないことで自身のモード崩壊も加速しつつある。 自身の定義では「死」と同様だ。 半径数メートルの生活圏からインプットされた情報から吐き出されるもの全てが均質化に向かうことへのささやかな抵抗として,キーボードを介して懸命に何かを吐き出そうとする。 ― 午後18時半。 駅前。マスクを外した集団の声。メガホンと空気の亀裂。 渋谷にて,久々に音圧と対峙する。 繊細なアンビエントと「あの日」を思い起こされる映像が脳内で視覚野を活性化させる。筋肉が音圧で解され血流をいつもよりも強く感じつつ、 ― 午後23時。渋谷の交差点でふと空を見ながらこう思う。フィジカルが欠乏したこの世界において超高密度の音圧を浴びるという行為そのものが、「今」におけるカルチャーの豊穣を願う「祝祭」のようだ。
奥深くて、はかり知れないこと。
幽玄《名ノナ》奥深くて,はかり知れないこと.趣が深く味わいが尽きないこと. ここ最近,『幽玄』という日本文化の基層の理念に関心が湧いている。 『幽玄』は,本来は仏教や老荘思想など,中国思想の分野で用いられる漢語であり,平安時代後期から鎌倉時代前期の歌人である藤原俊成によって和歌を批評する用語として用いられて以来,歌論の中心となる用語になった. 能楽,禅,連歌,茶道,俳諧などの日本芸術文化に大きな影響を与えた理念で,神仙的で優婉である面影を彷彿させる作品などの評語として用いられることが多い. ところで,自然を観察することで,幽玄さを感じたことがある方はいると思うが,デジタルコンテンツに対して幽玄さを覚えた経験のある方はいるだろうか. 私の場合,ある作品を見て,一見,全体の色合いはそれのようだが,絶妙な光の粒や仄暗さ,空気の立体感などが大きく異なるなと思ったことがある。 視覚野を刺激する情報に明らかに欠損がある感じはするのだけども,それが何なのかは未だに分からない. 複雑な相互作用の元で生まれているものだとするとどう機械に再現させるのが良いのだろうか. 一歩間違えるとただのホラー的な表現で,美しさよりも恐怖感が勝る. これは計算量の限界ではない何かがあるはずである.
Unity HDRP の Camera の背景色をスクリプトで変更する
これだけなのに,HDRP ではない template のノリで backgroundColor 指定したら,全く動かなくて数時間を無駄にした. HDRP で Camera の背景色を変更したい場合には,以下のようにしましょう.
ライターの欲望と街の受容性について
上京してから早くも4年が経とうとしているのだけれども、都内で時を重ねれば重ねるほど、課題意識が膨らんでいくのが、ライティング周辺で起きていること。ライターの欲望に対する街の受容性については、ここ数年で何も進展が無いように感じる。 むしろ宮下公園のリーガルウォールが実現しなかったことを初めとした”逆行”とも言える話題は尽きない。 一方で、千葉の市原湖畔美術館でのSIDECOREの展示や美術手帖でのグラフィティ特集号は、芸術の制度の延長上で捉え直されつつあるポジティブな兆候であるとも言える。 上の写真はFranceに展示に行ったときに訪れた L'Aérosol 。 誰もが建物全体にライティングできるスポットで、ストリートカルチャーをテーマとした美術館も併設されており、パリ市民のカルチャースポットの一つとなっている。渋谷にもこういう場所がほしい。 "落書き"か"芸術"かを中心とした議論をよく耳にする。その議論の延長線上として、ライティングという行為の街の受容性の評価や、ライティングと都市の共存を都市計画へと組み込むための諸手法の整理は、まだまだ発展途上だ。 慎重な議論と整理が今後も必要であろう
Unity AR Foundation についてのメモ
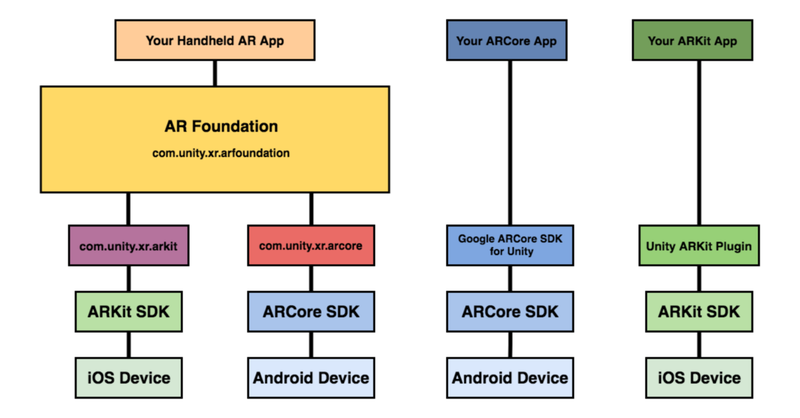
はじめに 最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう. 最終的にやりたいことは AR オーディオビジュアライゼーション。 前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです (※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成) さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう. https://www.youtube.com/watch?v=dYlndpzNqwk AR Foundation とは AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます. で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです. World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.平面検出:水平面と垂直面を検出します.点群:特徴点を検出する.アンカー:デバイスが追跡する任意の位置と向きを検出する.Light Estimation:物理空間における平均的な色温度と明るさを推定する.Enviroment Probe:Unity 内にキューブマップを自動的に作成する.フェイストラッキング:人の顔を検出して追跡する.画像トラッキング:2D画像を検出して追跡する. 基調講演を見ると何ができそうか良い感じにイメージができますね. https://youtu.be/DUUthDpiGiA 公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう. 以下のようなサンプルが公開されています. 平面検知:Plane Detection環境光推定:Light Estimate画像トラッキング: Image Tracking物体トラッキング:Object Tracking空間共有:World Map顔認識: Face Trackingモーションキャプチャ:Body
音に反応する AR マスクをサクッとつくる | Audio Reactive FaceMask with AR Foundation
※ 2020/8/1時点での動作検証になります.今後の Unity のバージョンアップなどにより再現できない可能性が点はご留意ください. こんにちは.やっと梅雨が明けたようで,蝉も絶好調ですね. 1週前は早く梅雨明けてくれと項垂れていましたが,すでに夏の日差しに敗北しつつあり,さっさと秋にならないかなと思ったり・・ そういえば,1年前の夏に何をエントリーしていたか振り返ってみると,「」した.毎年,夏の到来後,早々に暑さに敗北している己はだいぶ虚弱です.数年後の夏とか,到来とともに死ぬのではないかと思ってしまう. まあでも,夏に Active に外で遊ぶのではなく,毎年,技術力 UP に集中して取り組めるのでそれはそれで良いのではないかと考えている. と,しょうもない前書きが長くなってしまったが,ここでは、Unity AR Foundation を使って Audio Reactive な AR マスクをつくる方法について触れます.Unity AR Foundation については、前に書いたこちらを参考までにご参照ください. やりたいことのおさらい では,早速,実装について触れていきましょう.と,その前にゴールとゴール達成のための検討ポイントを書いておきます(ここからの内容ですが,AR Foundation に慣れ親しんでいる前提で記載していきますので,不明点などあればお気軽にご連絡ください) 今回の検証環境は以下のような感じです. Unity:2019.3.0f6 PersonalAR Foundation:3.1.0 - preview.4ARKit XR Plugin:3.0.0 - preview.4ARKit Face Tracking:3.0.1検証機器:iPad Pro (第2世代)検証機器(OS version):iPadOS 13.6 今回のゴールは,「音量に応じて顔に貼り付けるテクスチャを変更する」です。 実装していくにあたって,巨人の肩に乗ってしまえということで,ベースのプロジェクトは Dilmer Valecillos さんの github にある「Face Tracking Generating