Unity AR Foundation についてのメモ
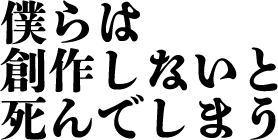
はじめに 最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう. 最終的にやりたいことは AR オーディオビジュアライゼーション。 前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです (※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成) さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう. https://www.youtube.com/watch?v=dYlndpzNqwk AR Foundation とは AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます. で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです. World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.平面検出:水平面と垂直面を検出します.点群:特徴点を検出する.アンカー:デバイスが追跡する任意の位置と向きを検出する.Light Estimation:物理空間における平均的な色温度と明るさを推定する.Enviroment Probe:Unity 内にキューブマップを自動的に作成する.フェイストラッキング:人の顔を検出して追跡する.画像トラッキング:2D画像を検出して追跡する. 基調講演を見ると何ができそうか良い感じにイメージができますね. https://youtu.be/DUUthDpiGiA 公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう. 以下のようなサンプルが公開されています. 平面検知:Plane Detection環境光推定:Light Estimate画像トラッキング: Image Tracking物体トラッキング:Object Tracking空間共有:World Map顔認識: Face Trackingモーションキャプチャ:Body Trackingオクルージョン:People Occlusion 留意点ですが,FaceTracking,BodyTracking,PeopleOcclusionについては,iPhoneX以降が必要になります. また,ハードウェアの性能に以下の制約条件があるので要注意です. ARKitの利用 :A9以降のプロセッサFace Tracking :True DepthカメラBodyTracking,People Occlusion :A12以降のプロセッサ Face Tracking で Face Mesh をしてみる さて,試しにFaceTrackingで認識した顔にMesh Rendererをかぶせて任意のTextureを顔に表示させてみます.その他ライティングなどです. AR Session オブジェクト AR Sessionクラスは,AR FoundationのARの基本機能(デバイストラッキング,平面認識)を呼び出すのに必須で,このコンポーネントを付けたGameObjectはSceneに必ず含めましょう. AR Input Managerクラスは,デバイスで現実世界をトラックするのに必須なコンポーネントとなります.これも必ずGame Objectにアタッチしましょう. AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました AR Session Origin オブジェクト AR Session Originクラスは,AR座標とUnity Space間の座標変換を行います.ARデバイスの起動位置をSession Spaceの原点(0,0,0)として位置を計算します. AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました) これは余談ですが,AR Camera オブジェクトにVolumeスクリプトをアタッチするとPostProcessが使えるようになるので,映像の質感などをいい感じにコントロールしたいときには活用してみましょう. 次のステップ こんな感じで簡単なARコンテンツならノンコーディングで作れちゃうことが分かります.そういえば,実機にBuildする際に色々とドツボにハマりましたが,基本的にエラーメッセージをググれば解決できるのでここでは触れません. 次は,VFXGraphをARで使ってみた時のメモを紹介します. 現時点で,デバイスのマイクで拾った音声をVFXGraphに反映する方法を模索中なのですが,LASPはそのまま使えないので,Microphoneモジュールでどうにかするしかないんでしょうかね.レイテンシーがひどそうですが. Reference Unity’s Handheld AR Ecosystem: AR Foundation, ARCore and ARKit
音に反応する AR マスクをサクッとつくる | Audio Reactive FaceMask with AR Foundation
※ 2020/8/1時点での動作検証になります.今後の Unity のバージョンアップなどにより再現できない可能性が点はご留意ください. こんにちは.やっと梅雨が明けたようで,蝉も絶好調ですね. 1週前は早く梅雨明けてくれと項垂れていましたが,すでに夏の日差しに敗北しつつあり,さっさと秋にならないかなと思ったり・・ そういえば,1年前の夏に何をエントリーしていたか振り返ってみると,「」した.毎年,夏の到来後,早々に暑さに敗北している己はだいぶ虚弱です.数年後の夏とか,到来とともに死ぬのではないかと思ってしまう. まあでも,夏に Active に外で遊ぶのではなく,毎年,技術力 UP に集中して取り組めるのでそれはそれで良いのではないかと考えている. と,しょうもない前書きが長くなってしまったが,ここでは、Unity AR Foundation を使って Audio Reactive な AR マスクをつくる方法について触れます.Unity AR Foundation については、前に書いたこちらを参考までにご参照ください. やりたいことのおさらい では,早速,実装について触れていきましょう.と,その前にゴールとゴール達成のための検討ポイントを書いておきます(ここからの内容ですが,AR Foundation に慣れ親しんでいる前提で記載していきますので,不明点などあればお気軽にご連絡ください) 今回の検証環境は以下のような感じです. Unity:2019.3.0f6 PersonalAR Foundation:3.1.0 - preview.4ARKit XR Plugin:3.0.0 - preview.4ARKit Face Tracking:3.0.1検証機器:iPad Pro (第2世代)検証機器(OS version):iPadOS 13.6 今回のゴールは,「音量に応じて顔に貼り付けるテクスチャを変更する」です。 実装していくにあたって,巨人の肩に乗ってしまえということで,ベースのプロジェクトは Dilmer Valecillos さんの github にある「Face Tracking Generating Masks」を参考にすることにします. で,ゴールを達成するために検討すべきポイントは以下となります. iPad のマイクから音をリアルタイムに取得したい.取得した音の強さに応じて AR で顔に貼るテクスチャを動的に変更したい. ベースとして使うプロジェクトについて 上述した検討ポイントの2つについて触れる前に,ベースとして活用させて頂くプロジェクトの具体的な変更点(追加点)に触れておきましょう. Dilmer Valecillos さんがスワップすると顔のテクスチャが変更されるデモを作ってくださっているので,これを参考にします。 https://www.youtube.com/watch?v=Wnu0zm0elHU Audio Reactive にするにあたり,スクリプトを1つだけ追加します. FaceToggle.cs という C# script を新規作成しておきましょう. で,AR Session Origin にアタッチしましょう. では,上述の2つの検討ポイントを FaceToggle.cs に追記していきます. IPAD のマイクから音をリアルタイムに取得したい iPad からリアルタイムに音を取得するにはどうすれば良いのか. このモチベーションで色々と調べたのですが,Unity 公式サポートでのこのやり取りが非常に参考になりました. How Do I Get Unity To Playback A Microphone Input In Real Time? 基本的には,先程のリンクの通りです.もう少し,具体的に説明すると「Microphone.StartとAudioClip.GetDataの組み合わせ」で実現します(iPad で録音アプリを作りたい際などにもこの方法で実現するようです) 言葉で言ってもあれなので,コードを記載するとこんな感じ( Github gists の便利さに今更気づいた) 取得した音の強さに応じて AR で顔に貼るテクスチャを動的に変更したい 検討ポイント2に関しては,上記の97~110行目で実現しています. これまた非常にシンプルで,音量がある閾値を超えたなら,予め用意していた配列の何番目を参照するかを示す index を ++ する,index が配列サイズになったらindex = -1として初期化するようにしています. これによって,materialの参照するマテリアルを順繰り順繰り変更していく,というやり方です. 音量がしきい値以上超え続ければ,早いスピードで絵柄が切り替わりますし,超えなければ,同じ絵柄のままとなり,音に応じて絵柄変化に強弱がつきます. こんな感じで結構簡単にできてしまいます. テクスチャ表面を DEFORM してみる これはただのおまけ程度なのですが,活用するテクスチャ(shader)を音に応じて変形するような感じで書けば,以下の動画のような少し変わった AR フェイスマスクも作成できちゃいます. こんな感じで,先程のスクリプトに追加で,shader へ音量の変数をバインドするようにしてあげるだけです. shader は好きなものを用意してあげましょう. https://www.youtube.com/watch?v=6embGBJlukM まとめ 音に反応する AR マスクですが,デモ動画を insta に挙げたところ反響が良く,New York の zerospace さんのアカウントで取り挙げてくださいました. あとは,劇場関連の方々(これも海外)からもご連絡頂いたりなど,エンタメの演出には相性が良さそうです. この夏も引き続き,Unity を活用した制作事例と実現方法について紹介していきたいと思います. それでは,良い夏を!
ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる
※2020年時点での検証内容になるので、情報が古い可能性があります。 ここでは、Unity 2018.3からの新機能(プレビュー版)の「Visual Effect Graph」を活用したオーディオリアクティブなパーティクル芸について触れておきたいと思います。 ※ Visual Effect Graph(以下、VFX Graph)については、他サイトでも色々と概要が載っているのでここでは触れません。ご参考までに以下の2サイトを載せさせていただきます。 Unity公式:Visual Effect GraphUnityのVFXGraphでパーティクル芸やる方法 Visual Effect Graph × LASPという選択 次の動画は実際にVFX Graphを活用して作ってみた映像となります。 学生時代にProcessingで似たようなこと頑張っていた記憶が蘇りますが、VFX GraphはノードベースのGPUパーティクルシステムなのでサクッと美しいパーティクル芸ができるのがとても魅力的と言えるでしょう。 音に反応する映像とかをつくる際に前提として必須となるのが、映像と音の間の遅延が無いことでしょう。 が、実際にUnityの標準機能のみではどうしても遅延が気になってしまいます。 この課題に対して、Keijiro 氏が github で公開している低レイテンシのオーディオ入力を処理できるライブラリ LASP を活用するのが最も良い選択肢と言えます。 LASPを試してみたい方は、先程のリンクの github から git clone して実際にまずは脳死で動かしてみると良いかと思います。 https://vimeo.com/362935880 どうやっているのか Keijiro 氏の 他のレポジトリを参考にしてたのですが、私の場合は LASP の "AudioLevelTracker.cs" をアタッチして使う方法ではなく VFXGraph をコントロールするスクリプトを別途作成して、"VisualEffect.SetFloat("音に応じて反応させたいVFXのパラメータ名", LASPで処理した正規化済のオーディオレベル)"で音に応じたエフェクト操作をするようにしています。 ※現在は、変数のバインダーが標準で用意されており↑を準備しなくても大丈夫そうです。 "音に応じて反応させたいVFXのパラメータ名"は、今回のテストの場合には、VFX Graph内でパラメータとして定義しておき、Remapを介してSpawnノードの"Rate"、Update内の乱気流制御で"Intensity"、"Force"にそれぞれインプットするようにしています。 今後も「Visual Effect Graph × LASP」の合せ技は色々と使えそうです。 Reference LASP:Low-latency Audio Signal Processing plugin for UnityLaspVfx:Audio reactive Unity VFX with LASP
ゼロからはじめるUnityでVJ |shaderによるシーン重畳について
※ 2019年時点での検証内容のため、内容が古い可能性があります。 ここでは、Shaderによるシーン重畳について触れていきたいと思います。 Unityで、一度、このような環境を作ってしまって、後はシーンさえ作り込めば、いい感じに映像をブレンディングすることができます!自分の場合、キーボード入力に応じてブレンドするシーンの選択をしていますが、ここをMIDIコントローラに近々変えたいなという感じです。 実現したいこと まずは、実現したいことを振り返っておきます. 前回の投稿「ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す」でも触れたのですが、最終ゴールは「音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示する」です。 そのために、「オーディオに動的に反応する映像を作る」「各シーンの映像をRenderTextureに書き出す」「各シーンのRendertextureを重畳してスクリーンに表示する」の3点のサブゴールを設定しました。 ここでは、「各シーンのRendertextureを重畳してカメラ映像として描画する」の実現方法について、ざっと紹介したいと思います。 shaderで各シーンのRenderTextureを重畳表示する方法 さて、本題に入っていきます. 各シーン(以下、サブシーンと呼びましょう)をどのようにして重畳するのか? 基本的には、以下の3ステップで実現させます。 「サブシーンのRenderTextureをMainシーンで受け取りshaderに渡す」「shaderでサブシーンのRenderTextureを重畳する」「メインシーンのカメラに描画する」 サブシーンの RenderTexture を Main シーンで受け取り shader に渡す まずはこれですが、Mainシーンのカメラに以下のスクリプト(ここでは"MixCameraController.cs"とする)をアタッチします. 何をしているかと思うと、インスペクタで設定された RenderTexture を Shader の sampler2D(2次元テクスチャ)として扱えるようにしておきます。後々、任意の RenderTexture(shader 上では sampler2D)のみ shader でブレンディングするためにSetchannelGain 関数を用意しておきます。 shaderでサブシーンのRenderTextureを重畳する 以下はシーン重畳に使う shader( mixshader と呼ぶことにする)になります(ここでは6シーン分を重畳できるようにしたかったので _Chan1~6 まであります) 上述した「MixCameraController」において、SetTextureで渡したRenderTextureはshader内でsampler2Dとして扱えるようになります. で、ここでは、tex2D関数を使って各sampler2Dのピクセル情報を取得し、色情報を加算します(たぶん) ちなみに、「MixCameraController」において _material.SetFloat(Gain + chan.ToString(), value) として、_Gainを渡しており、_Gainが1であれば、 col += tex2D(_Chan_1, i.uv) * _Gain_1; ここで加算されるので、表示されるようになります。 メインシーンのカメラに描画する ここは「MixCameraController」に既に書いているように、OnRenderImage関数で描画します。 例えば「MixCameraController」で定義した SetchannelGain 関数を別のスクリプトでシーン番号と channel 番号を対応させた上で呼び出してやれば、keyInput に応じて、重畳するシーンを設定する、などが簡単にできそうですね。 さて次は 次は、エフェクトに凝った Volumetric Video をつくるのに興味が出てきたので、depth カメラと VFX Graph の連携についてリサーチしていこうかと思います。
ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す
※ 2019年時点での検証内容になります。 前回の投稿から、約2ヶ月が過ぎました。 気がつけばすっかり秋に。さてさて、真夏から秋の間、何もしていないかったわけではなく、UnityでVJ環境の構築を着々と進めまして、ほぼ終わりの状態が見えてきました。 制作を進める中でいくつかの Tips が見えてきたので、複数回に分けて、こちらに記録を残していこうと思います。 ここでは、前回の投稿でも触れていたように、Shader を活用したシーン重畳について紹介する前に「各シーンの映像をRenderTextureに書き出す」方法について触れておきます。 shaderでのシーン重畳については以下の先駆者の方のブログと github を参考にさせていただきました。 UnityでVJシステム作ってパフォーマンスした 全体構成の振り返り 手書きで適当に書いていた全体構成を書き直しました。 実現したいことを抽象化すると以下のようになります(実際には、サブゴールにぶら下がる形でいくつかの機能も実装しています) ゴール:音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示。サブゴール1:オーディオに動的に反応する映像を作るサブゴール2:各シーンの映像をRenderTextureに書き出すサブゴール3:各シーンのRendertextureを重畳してカメラ映像として描画する これらのゴールを実現するために、先程の先駆者の方の知見を元に以下の構成でVJする環境を構築しました。 今回の投稿では、サブゴール2と3について解説したいと思います。 動作環境は以下のバージョンとなります。 2019.2.5f1 今回、構築した環境で各シーンを作り込むことで以下のような映像を作ることができます。 https://www.youtube.com/watch?v=BxDTxO8PEOg https://www.youtube.com/watch?v=X6zye_-oW-4&t=117s やりたいことはいくつかのシーンの映像を RenderTexture として書き出して、複数の RenderTexture を shader を使って重畳処理するということです。 では、どうやって実現するのか? ここでは Camera.targetTexture で取得したシーン内のカメラの映像を予め用意した RenderTexture に出力するスクリプト「Sub Scene Controller.cs」を書きました(下記をご参考に) シーンに「シーン名+Root」という空のオブジェクトを作成の上、カメラや他のオブジェクトをすべて「シーン名+Root」配下にした上で、「Sub Scene Controller.cs」を「シーン名+Root」にアタッチします. で、書き出したい映像を撮っているカメラと予め用意したRenderTextureをインスペクター上で「Sub Scene Controller.cs」に設定します。 各シーンのカメラ映像を書き出しする RenderTexture を用意した上で上記のスクリプトによりカメラ映像を書き出しするようにすると、以下のように実行中に各シーンの映像が各 RenderTexture に書き出しされるようになります。 https://vimeo.com/367694338 次の投稿では、いよいよ「shaderによるシーン重畳」の実現方法を解説していきたいと思います。 ここまでできると後はシーンの作り込みやシーンの切り替えを詰めていけばうまいことVJ環境を構築することができます。
ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す
※ 2019年に検証した内容になりますので,内容が古い可能性があります. はじめに 今年の夏は去年より暑い.. 都内35℃とか、本当に、来年のオリンピックは大丈夫なんでしょうかね。 そうそう、夏になると何故かやったこともないAudioVisualとかVJのための環境の作り方を調べたり、実装したくなる。去年はというと「ゼロからはじめるTouchDesigner | Visual Experience Designしてみよう」で書いていたように、ワタクシ、TouchDesignerにお熱だったようです。 今年の夏は、Unityを触り始めたこともあって”ゼロからはじめるUnity | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す”という題で、UnityでVJ環境をつくるまでの道のりを数回に渡り書いていきたいと思います。 第1回:ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す 第2回:ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる 第3回:ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す 第4回:ゼロからはじめるUnityでVJ | shaderによるシーン重畳について 第1回目は、下調べ中心になります。 今後の記事に関しては、若干テクニカルな内容を入れていきたいと思いますので、前提として、以下の1〜5についてイメージできることが望ましいです!とか、言いつつ、私自身、Unityは数ヶ月前に触り始めたばかりなので、内容に至らない点や間違いなどありましたら、お気軽にコメントでご指摘ください! Unityの画面構成と操作方法を理解している オブジェクトの作り方と動かし方を理解している オブジェクト指向にある程度理解がありC#の基礎知識を有している オブジェクトへのスクリプトのアタッチを理解している スクリプトを利用して衝突判定やkey入力ができる スライダーやボタン等のUIの作り方と自作UIによるオブジェクト操作を理解している そもそもUnityでVJできるのか? そもそも、MAXMSPとかTouchDesigner、NOTCHではなく、UnityでVJする人いるのか?って感じなので、ちょこっとYouTubeで検索してみる。 https://youtu.be/jLmbjudThlA 日本人だと Keijiro Takahashi さんという方が、かなり神…. 今回の下調べの趣旨とは外れますが、Volumetric Capture のデモを Unity で実装してたりとか、他にもめちゃ参考になる情報が満載… 勉強させていただきます.. いやーこれ拝見していると RealSense と Unity の Visual Effect Graph でめちゃくちゃ色々できそうな予感。使いこなせたら表現の幅が広がりますな。 あとは、Unity で VJ 環境つくるメリットとしては、商用でなければツール利用料が無料ってところでしょうかね。TouchDesigner で作ると無料版では 1280x1280 までで、フル HD の書き出しは有料版じゃないとできないので価格の面でのメリットもありですね。 じゃあ、どうやって VJ するような環境だとか、音に反応する Visual Effect を作るのかという感じなのですが、今回は、こちらの記事を参考にさせていただきました。 github で Unity プロジェクトを公開いただいているのが勉強にとても助かります。 特に keyboard アクションに基づいたシーン切り替えや加算のところを参考にさせていただき、頑張って作り方をデコンしつつ、自分なりにプロジェクトを作っていきたいと思います。 作り方を理解しましょう まずは作り方を整理していきたいので、amagi さんの github で公開されているプロジェクトの Main.unity を覗いてみます。 記事内でも図解していただいてますが、コードを拝見しつつ自分なりに理解をして作り方を作るところから始めます。 途中で下段になっているので、とても見づらい
ライティング文化の系譜 |The history of writing
特に渋谷エリアなんかを散歩していると、誰かが描いたグラフィティを目にする。 単なる違法行為としてではなく、時には芸術として語られるグラフィティは、一体、どういった変遷で醸成されてきたカルチャーなのか、個人的に気になったのでリサーチしてみた。 グラフィティは、元々、イタリア語の graff(落書き)が語源で、この言葉にはネガティブな意味合いが込められているらしい。グラティフィライター界隈では、グラフィティではなく、"ライティング"と呼ぶらしい。私も、カルチャーとしてのグラフィティに敬意を込めて、ライティングと呼ぶことにする―。早速だが、ライティング文化の初動から黄金期までの系譜を一気に振り返ってみよう。 ライティング文化の激動期/The history of writing ライティング文化の初動については、いくつかの説があるのだが、マンハッタンのワシントン・ハイツ、西204丁目に住んでいたジュリオという名の少年が「JULIO204」というタグを近所の壁に書き始めたのが、その始まりであるとされている。 同時期に「JULIO204」の20ブロック先に住んでいた、ギリシャ系の少年、ディミトリウスが、ジュリオのタグを目にして自身のタグを書き始めた。 彼は、後に世界初のグラフィティライターと呼ばれることとなる Taki183 だ。 メッセンジャーであった彼は誰よりも都市全域(オールシティ)を駆け巡り、メディア関係者が多いエリアへ「自分の名前+住んでいる番地」を意味する「Taki183」というタグを書き始める。 69年のことであった。 70年代に突入すると、New York Timesが、Taki183のインタビューを初めて紙面へ掲載する。New York Timesの波及力により、Taki183は「最初の有名なライター」として名を知られるようになった。 Taki183の登場が、NYのライティングブームの火種となり、ライターは激増していった。ライター達はテレビや映画の撮影で頻繁に使用される場所や観光スポットを中心に、自らの名前を公共空間へ描くことで有名性の獲得を競うようになる。 そんな彼らにとって最も魅力的なメディアは「地下鉄」であった。地下ネットワークを日々駆け巡る地下鉄というメディアは、都市全域(オールシティ)へ自身の名前を拡散させるための触媒となり、有名性の獲得とオリジナルスタイルの確立に向けて、ライター達によるスタイルの競争は激化していく。 さらに、”Wild Style(1983)”や、”Style Wards(1983)"などのライティング文化を題材とした映画が公演されると、ライティング文化は、全米全土のみならず、ヨーロッパや日本にも伝搬していった。 この頃、ライターは「ヴァンダリズム型(Bomber:ボマー)」と「アーティスト型(Piecer:ピーサー)」に二極化していく。地下鉄でのライティングから登場した”Keith Haring(キース・ヘリング)”や、今もなお、レジェンドとしてストリートカルチャーへの影響が大きい”Futura2000(フューチュラ2000)”など、ギャラリーとの接点があった一部のライター達のみが、ライティングの媒体を都市からキャンバス(アート)へと移行していった。 80年代の中頃には、ライティング行為そのものが風紀を乱すものであるという認識は社会の共通認識となっていた。この無秩序と戦うためにMTAのロバート・アイリーらが警察官5000人を投入して、割れ窓理論[※]を応用した「クリーン車両プログラム」を実行に移す。 各地下鉄ラインの終点で、車両に1つでもグラフィティが発見された場合、そのグラフィティが完全に消去されるまで走らせないというシンプルなものであったが、これが功を奏し、90年代前後には、地下鉄を中心としたライティングは衰勢していった。 ※ブロークンウインドウ理論ともいい、小さな不正を徹底的に正すことで、大きな不正を防ぐことができるという環境犯罪学の理論 Writing culture first started in New York in the 60s. The first waves occurred in the 70s and it reached its golden age which lasted until the mid-80s. Here, I would like to trace the genealogy of writing culture by looking back on its history from its beginnings in NY to its golden age. The tempestuous period of writing:There are several stories about the first writing movements but one that has been cited in various sources is back when a young man known who lived on the
クオーツ時計をArduinoで制御してみる/実験日誌
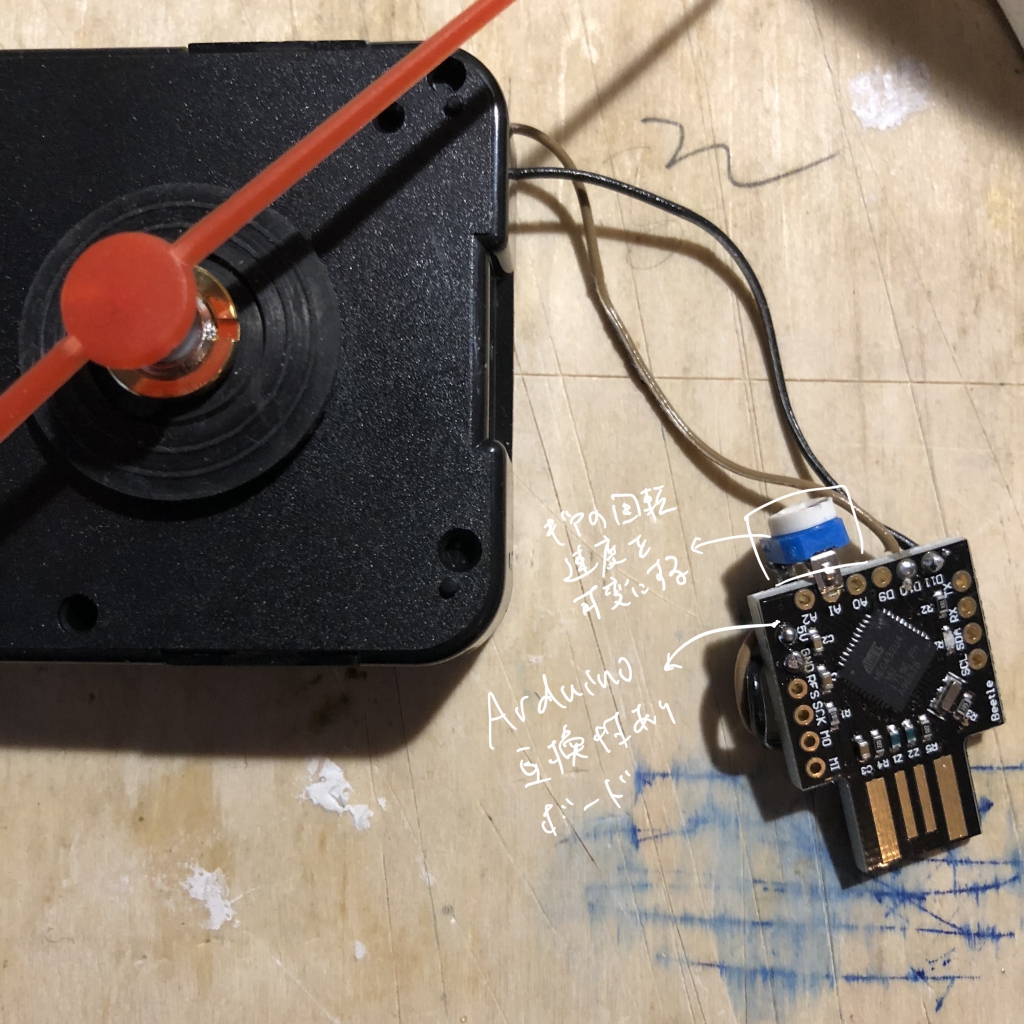
さて、今回の相談はある作品展示のお手伝いです。 「時計を2~10倍速で動かすにはどうすればよいでしょうか」に対してどう答えていったのか。 まず、時計がどのような仕組みで動作しているのかを知る必要があります。 あなたは時計ってどう動いているか知ってますか。恐らく知らない方の方が多いのではないでしょうか。というこで、まずは、時計の種類と動作原理から簡単に説明したいと思います。 時計は、動作原理で3分類に分けることができます。「機械式時計」「クオーツ時計」「電波時計」です。さらに、機械式時計は手巻き式と自動巻き式があります。まず、機械式についてですが、基本的には、ゼンマイを巻き上げ、巻き上げられたゼンマイが戻ろうとする力を利用して動きます。手巻きと自動巻きの違いはその名の通りで、ゼンマイを手で巻くか自動巻きにするかの違いです。 この機械式の時計の速度を上げたい場合にはどうすればよいか。理科が得意だった方は一瞬で想像できるかと思いますが、そう。ギアのピッチを変更する必要がありますね。2倍速なら2倍速専用、10倍速なら10倍速専用のギアの設計が必要となりますので、かなり手間と労力がいりそうですね。 「クオーツ時計」はどうでしょうか。クオーツ時計は、その名にクオーツという言葉が入っているように、水晶を利用している時計です。水晶は電圧を付加することで振動する性質があります。 ちなみに、時計に利用されている水晶の場合、電圧の付加で32,768回/秒で振動する性質があるので、この振動回数をカウントICでカウントして1秒と定義し、さらに1秒に1回、コイルに電気信号を送ることで、コイル内に電磁誘導を発生させ、ギアを回転させます。 って言っても分かりづらいかと思いますが。これを踏まえると、コイルに1秒に1回、電気信号を付加するとギアが進むので、1秒に2回、電気信号を付加すれば、通常の2倍の速度でギアが進みそうですね。これはArduinoなどの手軽なマイコンで簡単にできそうです。 電波時計は、情報なんちゃら機構から発信している電波そのものを改定しないと無理なのではじめから検討外とします。 https://youtu.be/qux3fLCf2FU ということで、改造方針は決定です。 お題:「時計を2~10倍速で動かしたい」方針1:機械式時計のギアを改造して、各速度毎にギアを設計することで任意の速度で動作させる方針2:クオール時計のパルス間隔をマイコンで制御することで任意の速度で動作させる制約:なるべく小型にしたい。期限は1週間ぐらい。予算が無い。 そりゃ、もう方針2ですよね。 ではでは、実際にクオーツ時計をハッキングしてみましょう。 クオーツ時計をArduinoで制御してみる 早速、改造してみましょう。まず、クオーツ時計の購入。Amazonで数百円で買えます。そして、早速、分解開始。 まず、カバーを開けてみましょう。カバーを開けると、ほう。ギア各種にコイルと電磁誘導で回転する磁石付きのギア、コイルの裏側にはカウント用のIC。至ってシンプルです 回路には水晶振動子がついてますね。なんとシンプルで美しいことよ。 で、今回はパルスを自分でつくるわけなので、下の写真でいうと、左の回路はいりませんので、コイルと切り離します。やることはすごくシンプルで、左をマイコンに置き換えてあげて終了です。上の写真の左上とかいい感じに空間が空いているので、ここにマイコンとか入れられたら最高。 Arduinoによるギア回転の制 今回は、小型のUSBタイプのArduinoを活用してみました。コイルから出ている2本の線をArudinoのD10,D11に接続します。(てか、なんでこのArduino,D9からはじまるの?)そんで、いつでも回転速度を変更できるように、ダイヤル式の可変抵抗をA1につなぎます。アナログinputピンで抵抗値を参照して、抵抗値に応じて、秒針の速度を制御できるようにします。 Arduinoに書き込むプログラムはこちらを参考に自作してみました。 以下はデモ動画. 可変抵抗のダイアルを回すことで秒針の速度も可変する. 小刻みに時を刻む時計の様子がなんとも愛らしい。 今回は展示準備のお手伝いということで作ってみましたが、他の表現への利用もできそうな予感がします。 https://vimeo.com/311676861
もつれ時代における創造性 | Krebs Cycle of Creativity
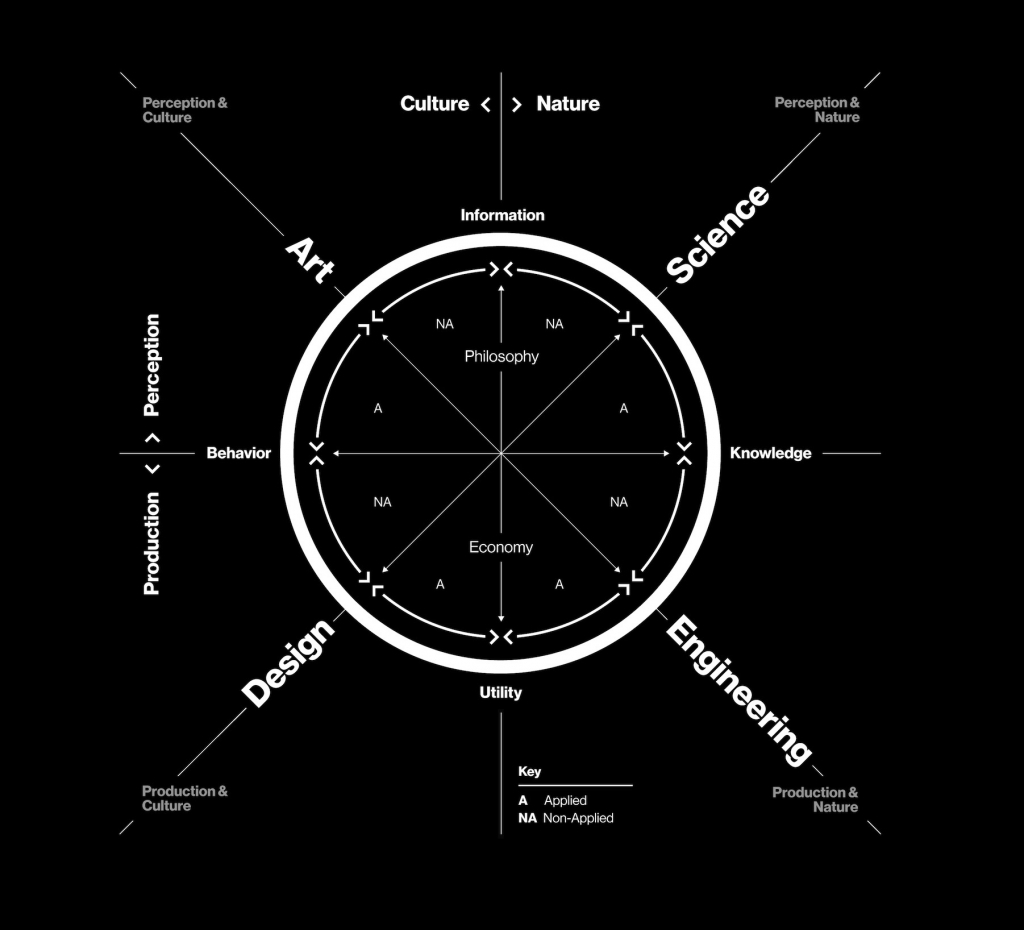
はじめに あなたは何の専門家だろうか? アルゴリズム?アート?プロダクトデザイン?グラフィックデザイン?データサイエンス?ハードウェアデザイン?ビジネスデザイン? この記事を目にしているということは、あなたもきっと上に挙げたような専門領域を複数横断して、プロジェクトや作品制作をしている、または、これから進めようとしているのではないだうか。 "Art"、"Design"、"Engineering"、"Science"(以降、4象限と呼ぼう)をピボットすることが当たり前の時代になってきているように感じる。例えば、ある美術展では、アーティストとして社会に"問い"を投げかけていたかと思いきや、あるトップカンファレンスでは研究者として最新の技術的な研究知見を発表、起業家、もしくは投資家としても研究成果の社会実装に挑戦している、といった感じだ。 様々な企業がイノベーションだとかクリエイティビティが必要だと声を挙げているが、少しだけ解像度を上げると"Antidisciplinary(脱専門的)"な態度を誰もが求められる時代になってきている。(そもそもスキル的な観点で各領域への参入障壁が下がっているからこそ、求めることができるようになったのだろう。例えば、Technologyという観点では、AWSやGCPなどが民主化していくことで小難しい技術のコア部分はどんどん隠蔽されておりコマンドをGoogleで調べれば誰でも容易に扱える) このような趨勢において、時代の先端を行こうとする個人、もしくは組織にとっては、肩書など一言で説明できない状況になっているのが当たり前なのだ。脱専門的な態度が"スタンダード"になってきている。 4象限の境界を越境して、"Antidisciplinary(脱専門的)"な態度が必要であることは、MITメディアラボのNeri Oxmanが、Age of Entanglement(もつれ時代)[1] で主張している。 "Antidisciplinary(脱専門的)"でしか成し遂げられないことを志す人は、是非、読んでほしい。どの領域に自分が位置しており、そしてどこにピボットすべきであるのか、"海図とコンパス"としても示唆に富んだ内容であった。個人的に、己の状況を俯瞰すると、時宜にかなってもいると感じたので、この場でまとめておきたいと思う。 もつれ時代"における海図とコンパスを手に入れる 4象限のうち何処で活動しているのかを判断するための海図をあなたは持っているだろうか。 例えば、John Maeda(ジョン・マエダ)氏の The Bermuda Quadrilateral が参考になるだろう(確かに何処にいるのか自分でもよく分からなくなるので"魔の海域"という言葉はしっくりくる)では、Art、Design、Engineering、Science の本質を、 Art(to express) Design(to communicate) Engineering(to invent) Science(to explore) とシンプルに説明しており、複数の興味領域があったとしても、自分のコアな位置づけは分かる。 一方で、今後、成し遂げようとすることに対して、どの象限にピボットする必要があるのか、もしくは何故、その象限にピボットしたのかを明確にするためには不足である。まあ、コンパスがほしいのだ。 そんなことを考えていた時に、たまたま、Neri Oxmanの「Age of Entanglement(もつれ時代)[1]」を JoDS(Journal of Design and Science)で目にする。ここでは、「Krebs Cycle of Creativity[2]」という創造的なエネルギーを生み出すための図式を提唱している。 ※ JoDSをご存知だろうか。学界や学術出版とは異なり、誰もが著者の書いた投稿に文脈の補足等の加筆できる「ピアツーピア」なレビュー方式を採用したプラットフォームである。思わず読み込みたくなる論文が豊富に掲載されているので、気になる方は、覗いてみると良いだろう。 Krebs Cycle of Creativity | 創造性におけるクエン酸回路(創造性を生み出すサイクル) 高校の生物学の授業で"クエン酸回路"という専門用語を聞いたことがあるだろう。 大学以降では、1937年にドイツの科学者のHans Krebs(ハンス・クレブス)が発見したことにちなんで「Krebs Cycle」とも呼ばれたりする。生物が代謝するための重要な生化学反応であり、酸素呼吸をする生物全般に見られる反応のことを指す。 詳細な説明は割愛するが、Neri氏の「Krebs Cycle of Creativity(KCC)」は、クエン酸回路をアナロジーとして、経済を循環させるためには、どのように創造的なエネルギーを循環させるべきか(Neri氏はCreative ATP, CreATPと呼ぶ)を図式化したものである。 時代の変革期においての創造性を写した図式であると捉えると、バウハウスのウォルター・グロピウスの"Bauhaus Preliminary Course curriculum wheel (1923)"の現代版が、"Krebs Cycle of Creativity"といっても良いだろう。 ※KCCにおいては、基礎理論"Perception"の中心に哲学、応用実践"Production"の中心に経済学をおく。人間の創造性である4ドメイン、"Art"、"Design"、"Engineering"、"Science"がクエン酸回路の炭素化合物にあたる。各ドメインが他ドメインへトランスフォーメーションさせる通貨(具体的な意味は後述する)を生成することで、創造性のエネルギーが代謝するようになる。 この図式で表す内容を簡単に説明すると次のようになる。 Science で我々の世界を説明・予測することで、Engineering で活用可能な知識を生み出す Engineering:課題解決に科学的知識を活用することで実用性を生み出す Design:実用性(Utility)を最大化することで我々の行動変容を生み出す Art:我々の行動変容を批評することで新たな認識を世界に生み出す 他ドメインを活性化させる通貨を各象限が発行することで、創造性のエネルギーが循環し、イノベーションが促されるのだとNeri氏は言う。 この図式を前提にすると、現代において、イノベーションが生まれにくいと言われる理由も何となく見えてくる。 以下は、私が前に、リチャード・フロリダ著書の「クリエイティブ資本論」についてのレビューを書いた際の内容だが、リチャードはこの本で、KCCの循環を回すための基盤について述べているとの視点で読むこともできる。 人間のクリエイティビティ(創造性)が経済発展のカギとなる。字面だけでは、そんなの当たり前だろと一蹴りしてしまいそうであるが、その創造性たるものを一人ひとりから引き出す、または醸成させるためには、どうすれば良いのか?──と、聞かれると、具体的な答えを返せるだろうか。この問いするひとつの答えとして、著者のリチャート・フロリダは、「クリエイティブ契約」として、一種の社会契約を提唱している。 近年の経済活況の背景として「クリエイティブ・クラス」という新しい経済階層の台頭がある。クリエイティブ・クラスとは、「意義のある新しい形態を作り出す仕事に従事している階層」、すなわち、エンジニアリング、建築、デザイン、芸術、音楽、教育等に関わる人々を指す。このような人々の経済機能としては、新しい発想、技術、作品をつくりあげ、新たな経済価値を世に生み出すことである。米国の被雇用者全体の約3分の1(約4千万人)がこの階層に属し、彼らが生み出す富は、米国の被雇用者所得の半分を占める1.7兆円にも及ぶという。米国の経済成長と都市の発展には、如何にクリエイティブ・クラスを惹きつけ、支援し、育む環境を提供できるかがカギだとフロリダは主張している。 フロリダは、クリエイティブクラスが労働人口の約40%以上を占める都市には、経済成長の3つのT、「Technology(技術)」「Talent(才能)」「Tolerance(寛容性)」が備わっていることを実証研究で示した。3つのTの全てが1箇所で提供されることが有能なクリエイティブ・クラスを惹きつける磁力を生み、都市を繁栄へと惹きつけるのだという。 一方、クリエイティブ・クラスという新たな階層の拡大が経済を興起をもたらすことは事実だが、伝統的なコミュニティを中心とした都市との経済的格差を急速に進行させている。この課題に対して、未だスタジアムや博物館の建設といった方途で、都市の豊かさを示そうとする行政の施策を強烈に批判しており、クリエイティビティが創出される環境づくり、新たな制度の必要性を主張する。この主張が、本書の最大のエッセンス、「クリエイティブ契約」である──(具体的な内容は書籍で読んでほしい)。 フロリダの提唱は非常に興味深い。翻って、日本経済にこの論証を適用できるかという点については、日本では未だに終身雇用、企業への帰属意識が高く、多民族国家の米国に対して「Tolerance(寛容性)」という点でも遥かにベースが劣る。フロリダが提唱する「クリエイティブ契約」が、日本においても、唯一の経済発展の方途だとすると、そのインストールのためには、国家としてどのような戦略が必要となるだろうか──。 ※もちろん、Science to Designの橋渡しも考えられるが、ここで注意したいのはこれはあくまでも技術(Technology)を前提とした図式であることだ。A(応用可)/NA(応用不可)を区別している点は注意したい。 KCCの循環はCG業界から学ぶのも良い? さて、KCCの循環を考えた時、真っ先に、参考として思い浮かんだのがCG業界の動向だ。 先日、Los Angeles Convention Centerで開催されたCG技術に関するトップカンファレンスであるSIGGRAPH2019(SIGGRAPHの説明は割愛するが、興味がある方は調べてみてほしい)に参加したのだが、まさにこの場ではKCCが高速に回転している。 公式サイトのセッション構成からも分かるように、KCCの4象限が当たり前のように入り乱れている。このトップカンファレンスでは、Disney ResearchやAdobe Researchといった企業の研究組織から、MARVEL STUDIOといったプロダクション、UnityTechnologies、Unreal Engineといったゲームエンジン開発会社まで、当たり前のように4象限を横断しているプレイヤー達が、デモ展示や技術論文発表、最新のCG作品の発表を行う。加えて、トップレベルの研究を行う大学の研究室による技術論文発表などもあり、1日あたり80セッション程度が開催される。5日間の開催期間中は、アートからテクノロジーまで熱い議論が交わされていた。 ゲームや映画制作においては、各領域の専門家の連携が必須である(連携してコミュニケーションしないとそもそも制作できないので)ことが当たり前なので、そりゃ、もちろん、脱専門的な態度が根付いているのだが、他業界から見ると割と特殊な状況に見える。アートペイント担当者がDeepLearningセッションに参加していたり、AI研究者がアートセッションに参加している姿はまさに理想的な状況だ。コピーライターやアートディレクターが,Deep Learningセッションを熱心に聴いていたらどんなに未来を感じるだろうことか.. Pixer 作品が、毎回、世の中の期待を超えていくのは、各領域へのリスペクトと領域間の密な連携の賜物ではないかと思う。この点については、別の機会に書いていきたい。 最後に せっかく、変動の時代に生きているのだから、もう少し世の中のクリエイティビティのエネルギー循環に貢献するような活動をしたいと思う方は少なからずいるだろう。瞬きする間も無いぐらいに世界は動いているけれども、多くの業界では、KCCの循環が明らかに停滞している。クリエイティビティを掲げる企業は多いが、その実情はまだまだ各領域が水平分断しているのではないだろうか―。 今後、Enginneringの民主化は加速していくので、誰にとっても基礎装備となるだろう。 Enginnering+Designを主軸に"Art to Science"までアプローチできる人材に、ますます注目と期待が高まるかもしれない。 既に、コンサル業界でも"問い"だとか"課題発見力"だとか言っていることかも想像できる。4象限のピボットは明らかに茨道だが、最前線で活躍する人達にとってはスタンダードとなってきている。 個人的には、会社に求められずとも、独学で作りたいものを作っている人の方が、呼吸をするようにKCC循環のコツを掴んでいるように感じる。 さて、脱専門的であることがスタンダードな時代で、あなたは、この瞬間に何ができるだろうか。
Nature Sense – Harmonious relationship between Human and Nature.
毎年、4月になるとミラノの風が恋しくなる。 今年は、4月17日~22日の期間で、ミラノ国際家具見本市(Salone del Mobile Milano)が開催された。 ミラノ市をあげての当イベントは、家具メーカによる新作の発表のみならず、市内中で無数のデザイン・アートイベントが催され、ミラノ・デザイン・ウィークと称される。 気づけばミラノ・サローネも、3回目なのだが、私にとって、東京でのループを抜け出して脳細胞に刺激を与える貴重な時間となっている。 家具以外にも、デザイン・アートの祭典としての見どころは数え切れないのだが、特に、日本企業のインスタレーション作品がアツい。作品の空間設計と体験としてのクオリティと解像度の高さには、毎年、心の高揚を覚える。 ここでは、Salone del Mobile Milano 2018で展示されたインスタレーション作品の中から、特に印象深かった2作品「LIMITLESS-CO-EXISTENCE」「The Flow of Time」を紹介したい。 https://www.youtube.com/watch?v=6yRz59jebrk https://www.youtube.com/watch?v=wAiICAtUlNU ──普段は、テクノロジーを嗜好する私だが、デザイン領域での思考と表現の幅の限界を感じている。 スペキュラティブ・デザインへの着目の一方で、”未来”という言葉は”死語”、そんな声も聞こえる。今、デザイン・アート領域で真新しい体験を生み出すには、何を思索の入り口とすれば良いのか──。 この問いへの応答として、日本人ならではの「NATURE SENSE」(ここでは、自然の「動」を捉え変換し再構成する自然知覚力と造形力と定義する)を考えてみたい。 LIMITLESS-CO-EXISTENCE | LEXUS DESIGN EVENT 2018 毎年、ミラノデザインウィークで楽しみなイベントの1つにLEXUS DESIGN AWARD / EVENTがある。LEXUSのデザイン思想をテーマに、AWARD/EVENTを開催しており、今年で11回となる。今年のテーマは、「CO-(共に)」。全く異なる個の融合と調和により、既成概念を越えた新しい価値を生み出そうとする、LEXUSのデザイン思想の1つである。 (個人的な話だが、当アワードで、私が手がけた泡の照明がショートリストまで残った。残念ながら受賞は逃したのだが..) 今回のインスタレーションでは、「CO-(共に)」により、生み出される「無限の可能性を秘めた(LimitLess)な未来」をインスタレーションで表現している。 インスタレーションを担当したのは、日本の建築家・スペースデザイナーの市川創太氏。新たな建築の表記法を探求するdNA (doubleNegatives Architecture)の中心人物として,自動生成による建築プロジェクト等を実践する。 市川氏の過去の作品で、個人的に記憶に新しいのが、三上晴子さんとの「gravicells[グラヴィセルズ]-重力と抵抗」 ──普段、我々が意識していない重力という普遍的な存在に身をもって対面することができる作品は、メディア・アートを志すものに新鮮な視点を与え、テクノロジー・アートおける表現の限界を拡張した。 「CO-(共に)」を抽象的に表現した「LIMITLESS-CO-EXISTENCE」では、天井から無数のストリングが1万2千本吊り下げられており、1点の光源が満遍なくストリングを照らしている。満遍なく照らされたストリングは、完全なる共存と調和により創り上げられた世界を表現している。 Grand Seiko - THE FLOW OF EXISTENCE 2作品目として、紹介したいのが「グランドセイコー」の「THE FLOW OF EXISTENCE」である。 グランドセイコーはミラノサローネは今年が初参加。 インスタレーションは「TAKT PROJECT」が担当し、グランドセイコーの独自技術である「スプリングドライブ(※)」の思想を伝えるインスタレーションを展開した。インスタレーション空間の核となっているが、TAKT PROJECTの出世作品、アクリル製の透明なオブジェ「COMPOSITION+」である。 空間に12本配置されたオブジェには、ムーブメントが封入されており、オブジェの背後には、時が移いゆく映像が投影されている。透明なオブジェを覗き込むと、ムーブメントの部品と映像が融合した様が見える。とオブジェ内の複数の部品からは微小な光が、時を刻むスプリングドライブそのもののエネルギーの存在を暗示する。 オブジェのコンポジションと映像の美しさが見どころである。見事に物質と映像の境界がグレースケール化しており、インスタレーション空間全体が、正確に時を刻み続ける「スプリングドライブ」の世界観を伝えるメディアとして成り立っていた点が印象深い。 ※スプリングドライブ・・・・機械式時計に用いられるぜんまいを動力源として、クオーツ式時計の制御システムである水晶振動子からの正確な信号により制度を制御するセイコー独自の駆動機構(公式サイトより引用) https://vimeo.com/267081124 NATURE SENSE」:Harmonious Relationship Between Human and Nature ──普段は、テクノロジーを志向する私でさえ、デザイン領域での思考と表現の幅の限界を感じている。スペキュラティブ・デザインへの着目の一方で、”未来”という言葉は”死語”、そんな声も聞こえる。今、デザイン・アート領域で真新しい体験を生み出すには、何を思索の入り口とすれば良いのか──。 この問いへの応答として、日本人ならではの「NATURE SENSE」(ここでは、自然の「動」を捉え変換し再構成する自然知覚力と造形力と定義する)を考えてみたい。 今回の2作品や過去のサローネでのインスタレーション「time is time(CITIZEN)」、「S.F_Senses fo the Future(LG)」、「New Spring(COS)」など、話題になった作品には共通点がある。それは、「自然を感じる」こと── もう少し具体的に言うと、作品、人工物と対峙した際に、私達が潜在的に兼ね備えている自然観と目の前の人工物が重なることだ。目の前にあるのは、人間が作った人工物なのだが、私達の記憶と身体はそれを「自然」と錯覚する。人工物と自然の境界線の曖昧さに、新鮮さと驚き、一種の共鳴を感じるのだ。 https://www.youtube.com/watch?v=QdziXc2W_4k このような体験設計は、日本人の得意分野だと個人的に感じている。日本という島国の独自の自然環境は、八百万神や古来の我々の宗教観を生み出し、日本人ならではの「自然観」を我々の記憶や遺伝子に継承してきた。歌川広重が、雨を描写したように、文化や芸術ともつながり表現にも影響を与えている。 この「自然観」をベースとして、自然の動を捉え、再構成する自然知覚力が制作に対して豊かな示唆を与えてくれるのではないか。 これを「NATURE SENSE」と呼び、ステレオタイプから脱皮した表現に繋がるメソッドになると考えている。 今回は、主観でタイピングを走らせているのだけれども、これから、もう少し具体的にNATURE SENSEを考えていきたい。