Unity HDRP の Camera の背景色をスクリプトで変更する
これだけなのに,HDRP ではない template のノリで backgroundColor 指定したら,全く動かなくて数時間を無駄にした. HDRP で Camera の背景色を変更したい場合には,以下のようにしましょう.
Unity AR Foundation についてのメモ
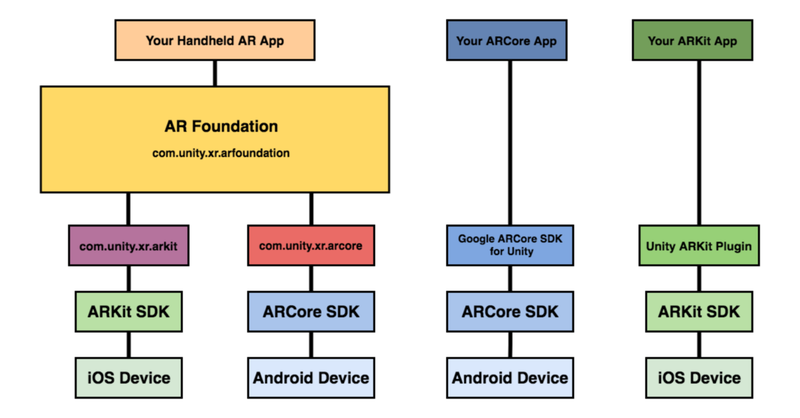
はじめに 最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう. 最終的にやりたいことは AR オーディオビジュアライゼーション。 前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです (※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成) さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう. https://www.youtube.com/watch?v=dYlndpzNqwk AR Foundation とは AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます. で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです. World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.平面検出:水平面と垂直面を検出します.点群:特徴点を検出する.アンカー:デバイスが追跡する任意の位置と向きを検出する.Light Estimation:物理空間における平均的な色温度と明るさを推定する.Enviroment Probe:Unity 内にキューブマップを自動的に作成する.フェイストラッキング:人の顔を検出して追跡する.画像トラッキング:2D画像を検出して追跡する. 基調講演を見ると何ができそうか良い感じにイメージができますね. https://youtu.be/DUUthDpiGiA 公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう. 以下のようなサンプルが公開されています. 平面検知:Plane Detection環境光推定:Light Estimate画像トラッキング: Image Tracking物体トラッキング:Object Tracking空間共有:World Map顔認識: Face Trackingモーションキャプチャ:Body
音に反応する AR マスクをサクッとつくる | Audio Reactive FaceMask with AR Foundation
※ 2020/8/1時点での動作検証になります.今後の Unity のバージョンアップなどにより再現できない可能性が点はご留意ください. こんにちは.やっと梅雨が明けたようで,蝉も絶好調ですね. 1週前は早く梅雨明けてくれと項垂れていましたが,すでに夏の日差しに敗北しつつあり,さっさと秋にならないかなと思ったり・・ そういえば,1年前の夏に何をエントリーしていたか振り返ってみると,「」した.毎年,夏の到来後,早々に暑さに敗北している己はだいぶ虚弱です.数年後の夏とか,到来とともに死ぬのではないかと思ってしまう. まあでも,夏に Active に外で遊ぶのではなく,毎年,技術力 UP に集中して取り組めるのでそれはそれで良いのではないかと考えている. と,しょうもない前書きが長くなってしまったが,ここでは、Unity AR Foundation を使って Audio Reactive な AR マスクをつくる方法について触れます.Unity AR Foundation については、前に書いたこちらを参考までにご参照ください. やりたいことのおさらい では,早速,実装について触れていきましょう.と,その前にゴールとゴール達成のための検討ポイントを書いておきます(ここからの内容ですが,AR Foundation に慣れ親しんでいる前提で記載していきますので,不明点などあればお気軽にご連絡ください) 今回の検証環境は以下のような感じです. Unity:2019.3.0f6 PersonalAR Foundation:3.1.0 - preview.4ARKit XR Plugin:3.0.0 - preview.4ARKit Face Tracking:3.0.1検証機器:iPad Pro (第2世代)検証機器(OS version):iPadOS 13.6 今回のゴールは,「音量に応じて顔に貼り付けるテクスチャを変更する」です。 実装していくにあたって,巨人の肩に乗ってしまえということで,ベースのプロジェクトは Dilmer Valecillos さんの github にある「Face Tracking Generating
ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる
※2020年時点での検証内容になるので、情報が古い可能性があります。 ここでは、Unity 2018.3からの新機能(プレビュー版)の「Visual Effect Graph」を活用したオーディオリアクティブなパーティクル芸について触れておきたいと思います。 ※ Visual Effect Graph(以下、VFX Graph)については、他サイトでも色々と概要が載っているのでここでは触れません。ご参考までに以下の2サイトを載せさせていただきます。 Unity公式:Visual Effect GraphUnityのVFXGraphでパーティクル芸やる方法 Visual Effect Graph × LASPという選択 次の動画は実際にVFX Graphを活用して作ってみた映像となります。 学生時代にProcessingで似たようなこと頑張っていた記憶が蘇りますが、VFX GraphはノードベースのGPUパーティクルシステムなのでサクッと美しいパーティクル芸ができるのがとても魅力的と言えるでしょう。 音に反応する映像とかをつくる際に前提として必須となるのが、映像と音の間の遅延が無いことでしょう。 が、実際にUnityの標準機能のみではどうしても遅延が気になってしまいます。 この課題に対して、Keijiro 氏が github で公開している低レイテンシのオーディオ入力を処理できるライブラリ LASP を活用するのが最も良い選択肢と言えます。 LASPを試してみたい方は、先程のリンクの github から git clone して実際にまずは脳死で動かしてみると良いかと思います。 https://vimeo.com/362935880 どうやっているのか Keijiro 氏の 他のレポジトリを参考にしてたのですが、私の場合は LASP の "AudioLevelTracker.cs" をアタッチして使う方法ではなく VFXGraph をコントロールするスクリプトを別途作成して、"VisualEffect.SetFloat("音に応じて反応させたいVFXのパラメータ名", LASPで処理した正規化済のオーディオレベル)"で音に応じたエフェクト操作をするようにしています。 ※現在は、変数のバインダーが標準で用意されており↑を準備しなくても大丈夫そうです。 "音に応じて反応させたいVFXのパラメータ名"は、今回のテストの場合には、VFX Graph内でパラメータとして定義しておき、Remapを介してSpawnノードの"Rate"、Update内の乱気流制御で"Intensity"、"Force"にそれぞれインプットするようにしています。 今後も「Visual Effect Graph × LASP」の合せ技は色々と使えそうです。 Reference LASP:Low-latency
ゼロからはじめるUnityでVJ |shaderによるシーン重畳について
※ 2019年時点での検証内容のため、内容が古い可能性があります。 ここでは、Shaderによるシーン重畳について触れていきたいと思います。 Unityで、一度、このような環境を作ってしまって、後はシーンさえ作り込めば、いい感じに映像をブレンディングすることができます!自分の場合、キーボード入力に応じてブレンドするシーンの選択をしていますが、ここをMIDIコントローラに近々変えたいなという感じです。 実現したいこと まずは、実現したいことを振り返っておきます. 前回の投稿「ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す」でも触れたのですが、最終ゴールは「音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示する」です。 そのために、「オーディオに動的に反応する映像を作る」「各シーンの映像をRenderTextureに書き出す」「各シーンのRendertextureを重畳してスクリーンに表示する」の3点のサブゴールを設定しました。 ここでは、「各シーンのRendertextureを重畳してカメラ映像として描画する」の実現方法について、ざっと紹介したいと思います。 shaderで各シーンのRenderTextureを重畳表示する方法 さて、本題に入っていきます. 各シーン(以下、サブシーンと呼びましょう)をどのようにして重畳するのか? 基本的には、以下の3ステップで実現させます。 「サブシーンのRenderTextureをMainシーンで受け取りshaderに渡す」「shaderでサブシーンのRenderTextureを重畳する」「メインシーンのカメラに描画する」 サブシーンの RenderTexture を Main シーンで受け取り shader に渡す まずはこれですが、Mainシーンのカメラに以下のスクリプト(ここでは"MixCameraController.cs"とする)をアタッチします. 何をしているかと思うと、インスペクタで設定された RenderTexture を Shader の sampler2D(2次元テクスチャ)として扱えるようにしておきます。後々、任意の RenderTexture(shader 上では sampler2D)のみ shader でブレンディングするためにSetchannelGain 関数を用意しておきます。
ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す
※ 2019年時点での検証内容になります。 前回の投稿から、約2ヶ月が過ぎました。 気がつけばすっかり秋に。さてさて、真夏から秋の間、何もしていないかったわけではなく、UnityでVJ環境の構築を着々と進めまして、ほぼ終わりの状態が見えてきました。 制作を進める中でいくつかの Tips が見えてきたので、複数回に分けて、こちらに記録を残していこうと思います。 ここでは、前回の投稿でも触れていたように、Shader を活用したシーン重畳について紹介する前に「各シーンの映像をRenderTextureに書き出す」方法について触れておきます。 shaderでのシーン重畳については以下の先駆者の方のブログと github を参考にさせていただきました。 UnityでVJシステム作ってパフォーマンスした 全体構成の振り返り 手書きで適当に書いていた全体構成を書き直しました。 実現したいことを抽象化すると以下のようになります(実際には、サブゴールにぶら下がる形でいくつかの機能も実装しています) ゴール:音楽に反応して動的に変化する映像を手動入力により重ね合わせて表示。サブゴール1:オーディオに動的に反応する映像を作るサブゴール2:各シーンの映像をRenderTextureに書き出すサブゴール3:各シーンのRendertextureを重畳してカメラ映像として描画する これらのゴールを実現するために、先程の先駆者の方の知見を元に以下の構成でVJする環境を構築しました。 今回の投稿では、サブゴール2と3について解説したいと思います。 動作環境は以下のバージョンとなります。 2019.2.5f1 今回、構築した環境で各シーンを作り込むことで以下のような映像を作ることができます。 https://www.youtube.com/watch?v=BxDTxO8PEOg https://www.youtube.com/watch?v=X6zye_-oW-4&t=117s やりたいことはいくつかのシーンの映像を RenderTexture として書き出して、複数の RenderTexture を shader を使って重畳処理するということです。 では、どうやって実現するのか? ここでは Camera.targetTexture で取得したシーン内のカメラの映像を予め用意した RenderTexture に出力するスクリプト「Sub Scene Controller.cs」を書きました(下記をご参考に) シーンに「シーン名+Root」という空のオブジェクトを作成の上、カメラや他のオブジェクトをすべて「シーン名+Root」配下にした上で、「Sub Scene Controller.cs」を「シーン名+Root」にアタッチします. で、書き出したい映像を撮っているカメラと予め用意したRenderTextureをインスペクター上で「Sub Scene Controller.cs」に設定します。 各シーンのカメラ映像を書き出しする RenderTexture
ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す
※ 2019年に検証した内容になりますので,内容が古い可能性があります. はじめに 今年の夏は去年より暑い.. 都内35℃とか、本当に、来年のオリンピックは大丈夫なんでしょうかね。 そうそう、夏になると何故かやったこともないAudioVisualとかVJのための環境の作り方を調べたり、実装したくなる。去年はというと「ゼロからはじめるTouchDesigner | Visual Experience Designしてみよう」で書いていたように、ワタクシ、TouchDesignerにお熱だったようです。 今年の夏は、Unityを触り始めたこともあって”ゼロからはじめるUnity | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す”という題で、UnityでVJ環境をつくるまでの道のりを数回に渡り書いていきたいと思います。 第1回:ゼロからはじめるUnityでVJ | 暑さに敗北したのでこの夏はUnityでVJ環境を作り倒す 第2回:ゼロからはじめるUnityでVJ | 音に反応するパーティクルをVisual Effect Graphでつくる 第3回:ゼロからはじめるUnityでVJ | 各シーンの映像をRenderTextureに書き出す 第4回:ゼロからはじめるUnityでVJ | shaderによるシーン重畳について 第1回目は、下調べ中心になります。 今後の記事に関しては、若干テクニカルな内容を入れていきたいと思いますので、前提として、以下の1〜5についてイメージできることが望ましいです!とか、言いつつ、私自身、Unityは数ヶ月前に触り始めたばかりなので、内容に至らない点や間違いなどありましたら、お気軽にコメントでご指摘ください! Unityの画面構成と操作方法を理解している オブジェクトの作り方と動かし方を理解している オブジェクト指向にある程度理解がありC#の基礎知識を有している オブジェクトへのスクリプトのアタッチを理解している スクリプトを利用して衝突判定やkey入力ができる スライダーやボタン等のUIの作り方と自作UIによるオブジェクト操作を理解している そもそもUnityでVJできるのか? そもそも、MAXMSPとかTouchDesigner、NOTCHではなく、UnityでVJする人いるのか?って感じなので、ちょこっとYouTubeで検索してみる。 https://youtu.be/jLmbjudThlA 日本人だと Keijiro Takahashi さんという方が、かなり神…. 今回の下調べの趣旨とは外れますが、Volumetric Capture のデモを Unity で実装してたりとか、他にもめちゃ参考になる情報が満載… 勉強させていただきます.. いやーこれ拝見していると RealSense と Unity の Visual Effect Graph でめちゃくちゃ色々できそうな予感。使いこなせたら表現の幅が広がりますな。 あとは、Unity で VJ 環境つくるメリットとしては、商用でなければツール利用料が無料ってところでしょうかね。TouchDesigner で作ると無料版では