Touchdesginer で作ったパーティクル表現をあえてUnrealEngineでレンダリングさせたい
Touchdesinger でパーティクルを使った絵柄を作ることがあるのですが、どうしてもTDで作成したパーティクルをUE側で作っているシーン上に配置したい時があります。
方法としては、UE側のカメラ映像をTD側にNDIなり、Syphonなりで送ってTD側でブレンドするという選択肢がシンプルですが、画角、奥行きを一致させたい時に少し面倒かと思います。恐らく、カメラ位置をTD⇔UE間で連携させておけば良いのだろうけども、光の当たり方等もUE側のシーンに統一させたい!ということで、単純なブレンドでは無い方法を探ってみました。
一番参考になったのは、以下のチュートリアルです。
一言で説明すると、TD 側で作成したパーティクルの位置、スケール、回転、色のテクスチャなどのデータをSpout経由でUEに送信し、UE側ではNiagaraでインスタンスジオメトリを作成することで、TD側のパーティクルをUE上で再現することができます。
というわけで、実際に試してみました。
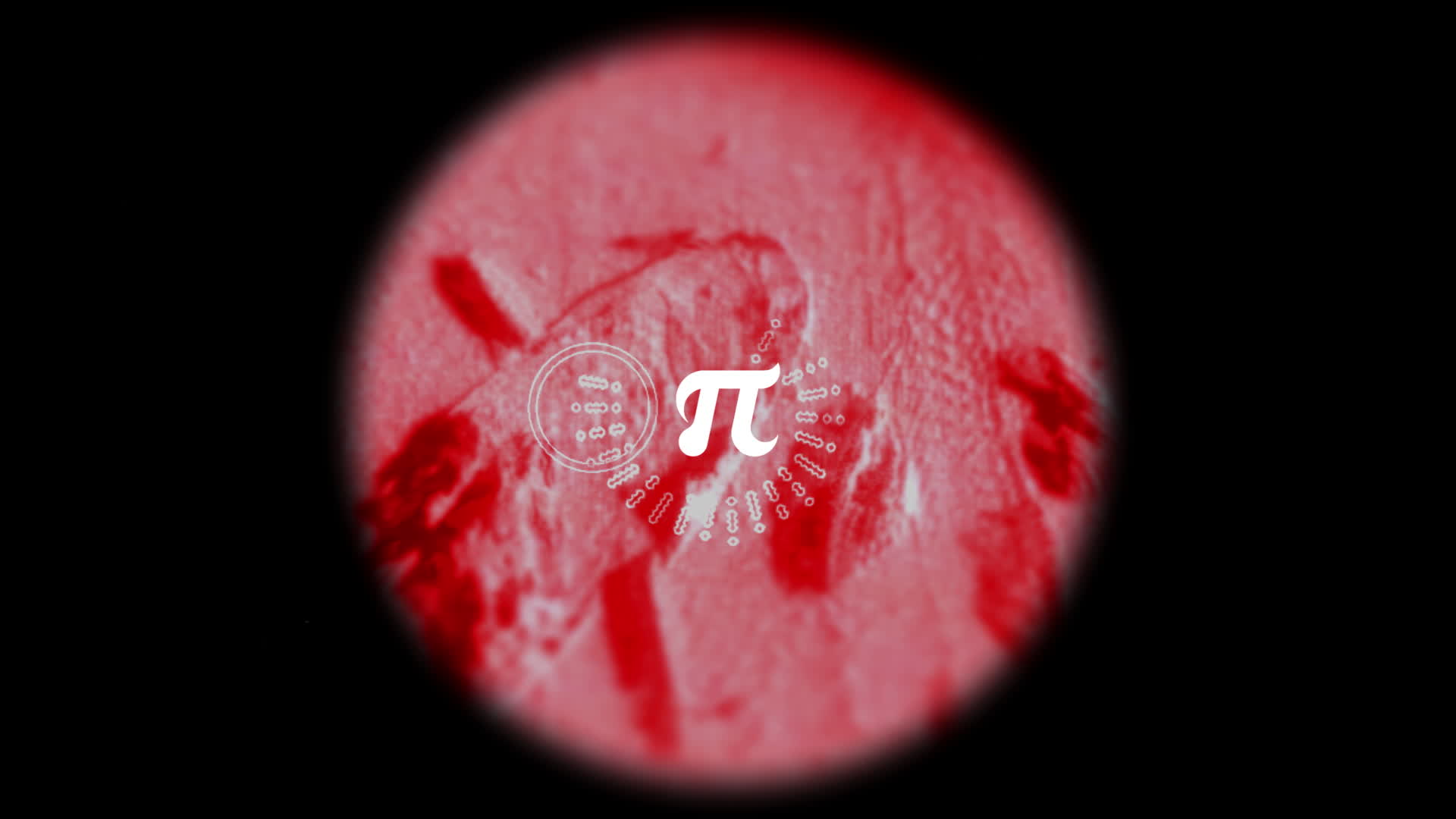
結構、いい感じに・・

チュートリアルでは、TD上で、noise TOPからパーティクルの元の情報を構成していますが、今回、私がやりたかったのは、任意の動的に動く画像からパーティクルの元となる情報を生成して、それをUEに連携するという点です。
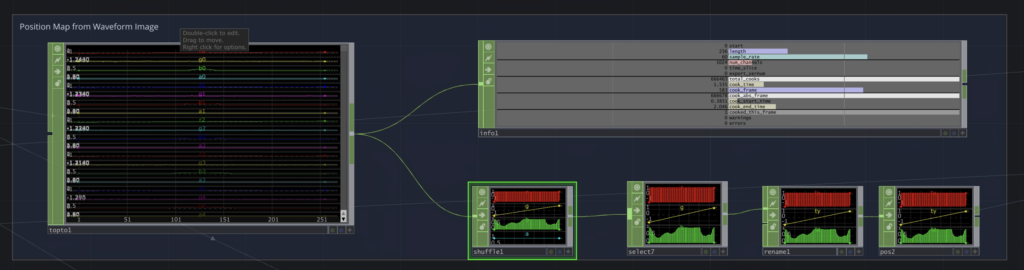
作成した画像情報を、toptoに接続すると、その画像の解像度分の (r,g,b) 情報が作られ、toptoには、(r0, g0,b0)〜(r指定した解像度, g指定した解像度,b指定した解像度)までのデータが見えます。
最終的に3次元空間に落とし込むために、(r,g,b)→(x,y,z) に変換して、1枚の画像情報としてUEに連携して、UE側で、画像から位置情報を得たいが、このままだと、縦:1、横:指定した解像度×指定した解像度の配列データが、r,g,bそれぞれ256ペア存在することになるので、つまり、256枚の画像データを送ることになり、UE側でNiagaraシステムを256個配置するのか?ってなってしまう・・
こんな馬鹿みたいなことはせずに、冷静にデータ構造を変換したい。そこで、今回は、toptoの後続にshuffle chop を接続して、Method に「Sequence Channel by names」を指定することで、3×指定した解像度×指定した解像度の配列データに変換をして、その後、r,g,bをrx,ry,rzに rename することで、全情報を1枚の画像情報でUE側に連携できるようにしています。

恐らく他にも良い方法はあるのですが、突貫では上記の方法でやりたいことが実現できました。
めでたい。