
Unity AR Foundation についてのメモ
はじめに
最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう.
最終的にやりたいことは AR オーディオビジュアライゼーション。
前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです
(※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成)
さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう.
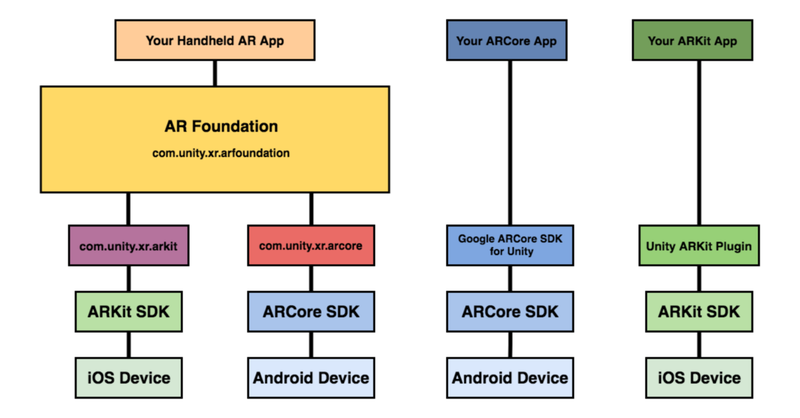
AR Foundation とは
AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます.
で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです.
- World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.
- 平面検出:水平面と垂直面を検出します.
- 点群:特徴点を検出する.
- アンカー:デバイスが追跡する任意の位置と向きを検出する.
- Light Estimation:物理空間における平均的な色温度と明るさを推定する.
- Enviroment Probe:Unity 内にキューブマップを自動的に作成する.
- フェイストラッキング:人の顔を検出して追跡する.
- 画像トラッキング:2D画像を検出して追跡する.
基調講演を見ると何ができそうか良い感じにイメージができますね.
公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう.
以下のようなサンプルが公開されています.
- 平面検知:Plane Detection
- 環境光推定:Light Estimate
- 画像トラッキング: Image Tracking
- 物体トラッキング:Object Tracking
- 空間共有:World Map
- 顔認識: Face Tracking
- モーションキャプチャ:Body Tracking
- オクルージョン:People Occlusion
留意点ですが,FaceTracking,BodyTracking,PeopleOcclusionについては,iPhoneX以降が必要になります.
また,ハードウェアの性能に以下の制約条件があるので要注意です.
- ARKitの利用 :A9以降のプロセッサ
- Face Tracking :True Depthカメラ
- BodyTracking,People Occlusion :A12以降のプロセッサ
Face Tracking で Face Mesh をしてみる
さて,試しにFaceTrackingで認識した顔にMesh Rendererをかぶせて任意のTextureを顔に表示させてみます.その他ライティングなどです.
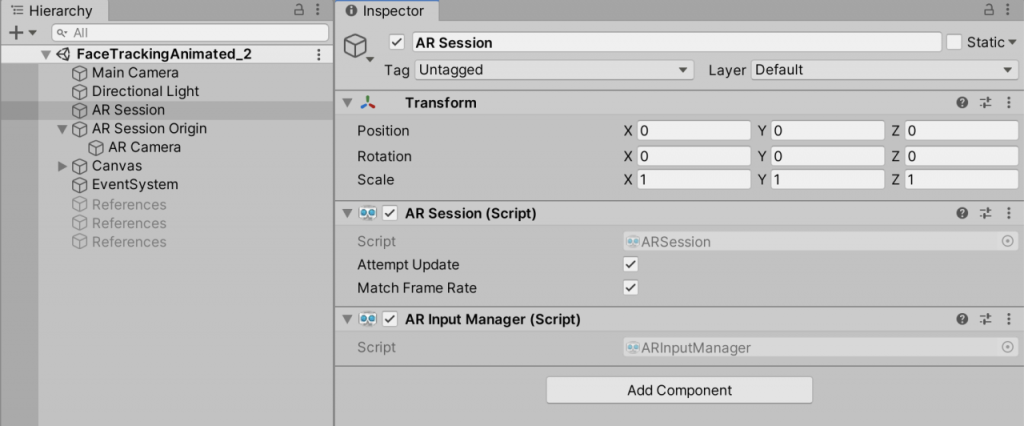
AR Session オブジェクト
AR Sessionクラスは,AR FoundationのARの基本機能(デバイストラッキング,平面認識)を呼び出すのに必須で,このコンポーネントを付けたGameObjectはSceneに必ず含めましょう.

AR Input Managerクラスは,デバイスで現実世界をトラックするのに必須なコンポーネントとなります.これも必ずGame Objectにアタッチしましょう.

AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました
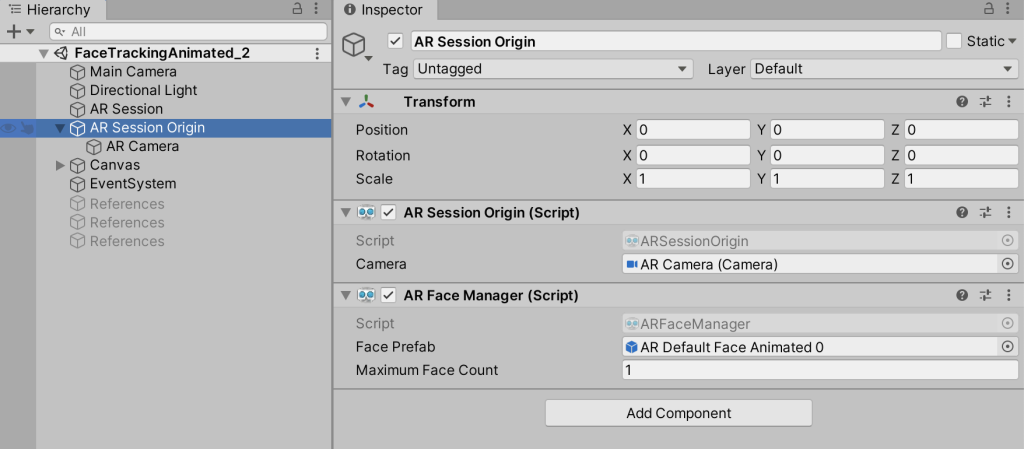
AR Session Origin オブジェクト
AR Session Originクラスは,AR座標とUnity Space間の座標変換を行います.ARデバイスの起動位置をSession Spaceの原点(0,0,0)として位置を計算します.
AR Face Managerクラスは,人間の顔を認識するのに必要となります.これを使用する際には,平面認識やイメージ認識,物体認識,環境認識との併用はできないので,無効化する必要があります.Face PrefabにPrefab化したMesh Renderを指定します(ここでは詳しく説明しませんが,今回はshader graphでつくったアニメーションを顔面に貼り付けました)
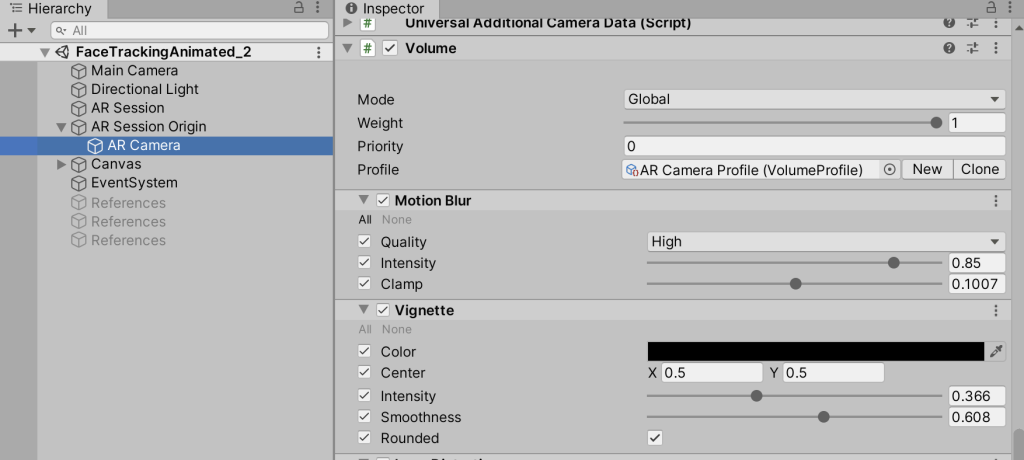
これは余談ですが,AR Camera オブジェクトにVolumeスクリプトをアタッチするとPostProcessが使えるようになるので,映像の質感などをいい感じにコントロールしたいときには活用してみましょう.

次のステップ
こんな感じで簡単なARコンテンツならノンコーディングで作れちゃうことが分かります.そういえば,実機にBuildする際に色々とドツボにハマりましたが,基本的にエラーメッセージをググれば解決できるのでここでは触れません.
次は,VFXGraphをARで使ってみた時のメモを紹介します.
現時点で,デバイスのマイクで拾った音声をVFXGraphに反映する方法を模索中なのですが,LASPはそのまま使えないので,Microphoneモジュールでどうにかするしかないんでしょうかね.レイテンシーがひどそうですが.