ライターの欲望と街の受容性について
上京してから早くも4年が経とうとしているのだけれども、都内で時を重ねれば重ねるほど、課題意識が膨らんでいくのが、ライティング周辺で起きていること。ライターの欲望に対する街の受容性については、ここ数年で何も進展が無いように感じる。 むしろ宮下公園のリーガルウォールが実現しなかったことを初めとした”逆行”とも言える話題は尽きない。 一方で、千葉の市原湖畔美術館でのSIDECOREの展示や美術手帖でのグラフィティ特集号は、芸術の制度の延長上で捉え直されつつあるポジティブな兆候であるとも言える。 上の写真はFranceに展示に行ったときに訪れた L'Aérosol 。 誰もが建物全体にライティングできるスポットで、ストリートカルチャーをテーマとした美術館も併設されており、パリ市民のカルチャースポットの一つとなっている。渋谷にもこういう場所がほしい。 "落書き"か"芸術"かを中心とした議論をよく耳にする。その議論の延長線上として、ライティングという行為の街の受容性の評価や、ライティングと都市の共存を都市計画へと組み込むための諸手法の整理は、まだまだ発展途上だ。 慎重な議論と整理が今後も必要であろう
Unity AR Foundation についてのメモ
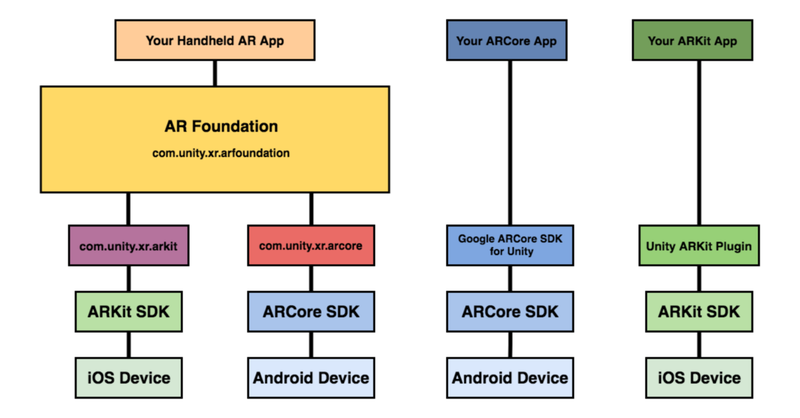
はじめに 最近,慣れ親しんでいるUnity で AR コンテンツを作ってみたくなり,色々と下調べしたのでメモを載せておきましょう. 最終的にやりたいことは AR オーディオビジュアライゼーション。 前に投稿したLASPとVFXGraphでオーディオ・ビジュアル作る、みたいなことをARアプリで作ってみたいというのがモチベーションです (※ 2020/5/3時点で実現はできていません ⇒ 2020/5/6 無事完成) さて、UnityのAR開発環境についてですが,Unity ARKit Pluginが2019年6月で非推奨になったので,ARKit3 以降,Unity上でのAR開発は,AR Foundationを活用するのが良いでしょう. https://www.youtube.com/watch?v=dYlndpzNqwk AR Foundation とは AR Foundation自体は開発者へインターフェースを提供しているだけで,AR機能自体は実装していません.ARKit XR Plugin on iOS や ARCore XR Plugin on Android などは別途必要になってきます. で,どんなことできるのかというと、マニュアルにもあるように,以下のような技術を提供しているようです. World Tracking:現実空間内(物理空間内)でのデバイス位置の認識と向きの追跡をします.平面検出:水平面と垂直面を検出します.点群:特徴点を検出する.アンカー:デバイスが追跡する任意の位置と向きを検出する.Light Estimation:物理空間における平均的な色温度と明るさを推定する.Enviroment Probe:Unity 内にキューブマップを自動的に作成する.フェイストラッキング:人の顔を検出して追跡する.画像トラッキング:2D画像を検出して追跡する. 基調講演を見ると何ができそうか良い感じにイメージができますね. https://youtu.be/DUUthDpiGiA 公式からサンプルが公開されているので,慣れ親しむには,これを見ていくのがいいでしょう. 以下のようなサンプルが公開されています. 平面検知:Plane Detection環境光推定:Light Estimate画像トラッキング: Image Tracking物体トラッキング:Object Tracking空間共有:World Map顔認識: Face Trackingモーションキャプチャ:Body
音に反応する AR マスクをサクッとつくる | Audio Reactive FaceMask with AR Foundation
※ 2020/8/1時点での動作検証になります.今後の Unity のバージョンアップなどにより再現できない可能性が点はご留意ください. こんにちは.やっと梅雨が明けたようで,蝉も絶好調ですね. 1週前は早く梅雨明けてくれと項垂れていましたが,すでに夏の日差しに敗北しつつあり,さっさと秋にならないかなと思ったり・・ そういえば,1年前の夏に何をエントリーしていたか振り返ってみると,「」した.毎年,夏の到来後,早々に暑さに敗北している己はだいぶ虚弱です.数年後の夏とか,到来とともに死ぬのではないかと思ってしまう. まあでも,夏に Active に外で遊ぶのではなく,毎年,技術力 UP に集中して取り組めるのでそれはそれで良いのではないかと考えている. と,しょうもない前書きが長くなってしまったが,ここでは、Unity AR Foundation を使って Audio Reactive な AR マスクをつくる方法について触れます.Unity AR Foundation については、前に書いたこちらを参考までにご参照ください. やりたいことのおさらい では,早速,実装について触れていきましょう.と,その前にゴールとゴール達成のための検討ポイントを書いておきます(ここからの内容ですが,AR Foundation に慣れ親しんでいる前提で記載していきますので,不明点などあればお気軽にご連絡ください) 今回の検証環境は以下のような感じです. Unity:2019.3.0f6 PersonalAR Foundation:3.1.0 - preview.4ARKit XR Plugin:3.0.0 - preview.4ARKit Face Tracking:3.0.1検証機器:iPad Pro (第2世代)検証機器(OS version):iPadOS 13.6 今回のゴールは,「音量に応じて顔に貼り付けるテクスチャを変更する」です。 実装していくにあたって,巨人の肩に乗ってしまえということで,ベースのプロジェクトは Dilmer Valecillos さんの github にある「Face Tracking Generating