SHIMPEI MIURA
Shimpei Miura is Japanese artist based in Tokyo. Through various expressive means employing an interdisciplinary approach not defined by certain materials or methods, he is able to handle the narratives and unease that arise within the gaps between reality and fiction with care and nuance. In recent years, he has been exploring, through the audio visual medium, the phenomenon of cooperation and resonance between the senses of hearing and sight.
SKILL
- Embedded Systems:Raspberry Pi, Arduino + Shields, Electronics (sensors and actuators), PCB design and build(Eagle) (more than 5 years)
- Data Handling / Data Analysis /Machine Learning :SQL, Python … (more than 5 years)
- Creative Coding,Realtime Rendering:Unity (more than 5 years), Unreal Engine ( more than 2 year)
- 3D Modeling:Blender, Fusion360
- Other:Adobe Photoshop, Adobe Illustrator
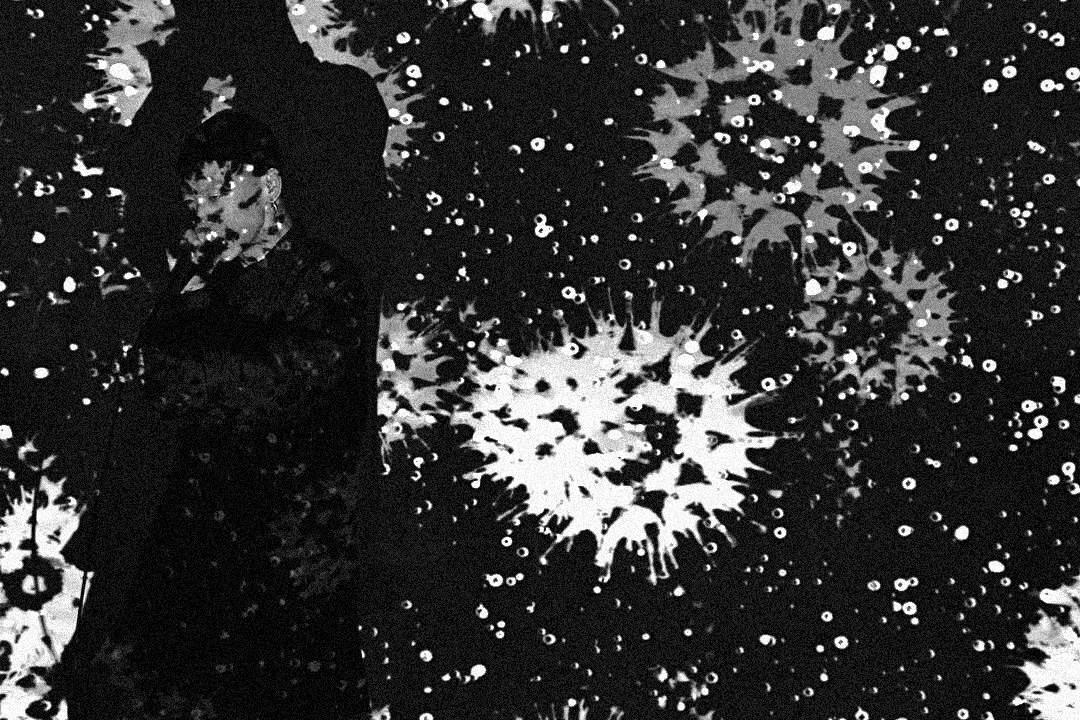
Audio Reactive Visual Performance
nonlinear-nauts [exp.021] – 2023, @Tokyo, JAPAN
ニコニコ超会議2023 超テクノ法要×向源 – 2023, @Tokyo, JAPAN
nonlinear-nauts [exp.019] – 2023, @Tokyo, JAPAN
HYTEK 1st Anniversary – 2022, @Tokyo, JAPAN
Hyper geek #3 TUNNEL TOKYO – 2022, @Tokyo, JAPAN
EXHIBITION
ARTIFACT 3rd EXHIBITION 【 __ being 】 – 2024, @Tokyo, JAPAN(collaboration)
ARTIFACT 2nd EXHIBITION 【 Scrap&Yellow 】 – 2023, @Tokyo, JAPAN(collaboration)
ARTIFACT 1st EXHIBITION 【 Fogism -霧の中の欲望- 】 – 2022, @Tokyo, JAPAN(collaboration)
ARTIFACT – Exhibition for Artist – 2021, @Tokyo, JAPAN(collaboration)
RECORD MUSIC VIDEO GALLERY – 2021, @Tokyo, JAPAN (collaboration)
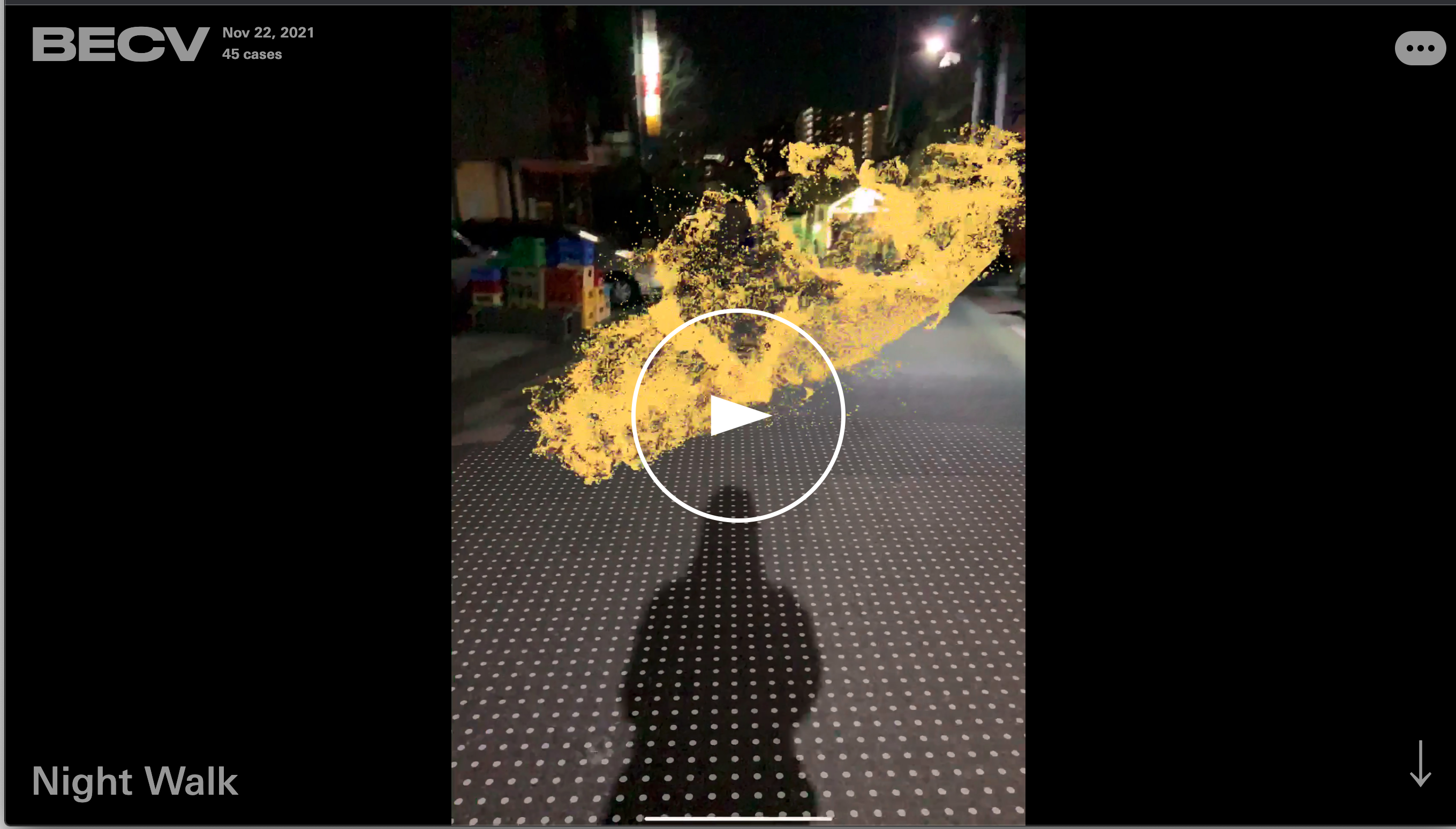
BECV – By the Effect of CoronaVirus @Online Exhibition(collaboration)
Salone del Mobile.Milano – Salone Satellite 2019 @Milano,ITALY – voiddraw0
Dutch Design Week 2018 @VEEM, Eindhoven, NERTHERLANDS
Salone del Mobile.Milano – Salone Satellite 2018 @Milano,ITALY – voiddraw0
Meet My Project 2017 @Paris, FRANCE
Salone del Mobile.Milano – Salone Satellite 2018 @Milano,ITALY – voiddraw0
Tokyo Design Week 2016 @Tokyo, JAPAN
意思设计展 – East Design Show 2016 (invited) @Shanghai ,CHINA
Salone del Mobile.Milano – Salone Satellite 2016 @Milano,ITALY – voidsetup0
Smart Illumination Yokohama 2015 @Yokohama, JAPAN
Tokyo Design Week 2015 @Tokyo, JAPAN
GUGEN 2015 @Tokyo, JAPAN